Welcome to Views 2.0, AKA Cthulhu
New features
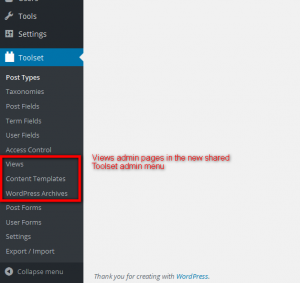
New shared Toolset menu, settings page and export / import page
This is the main new feature in Views, and in fact it is shared for all the Toolset family.
From now on, when activating Views, it will be listed under a shared Toolset menu, which will contain all the admin pages for all Toolset components.
Note that Views Embedded also registers its admin pages here.
Besides that, the admin pages for Views got some other changes:
No Help page
The Help page got deleted. Note that we also deleted the link to this page that was placed in the plugins list, as a Getting started anchor.
Instead, we will have a proper Toolset dashboard, with relevant help for each user – work in progress.
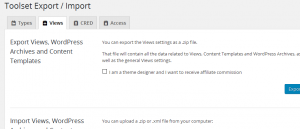
Shared Export / Import page
Views registers one tab into the Toolset shared Export / Import page. On that tab, you can export and import Views like you did on the dedicated page before the change.
Note that when using Views Embedded the tab is indeed there, but you can not actually export or import. You get a promo message and a link.
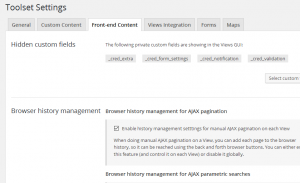
Shared Settings page
Views registers one tab into the Toolset shared Settings page, which are only available when using the full Views plugin, but not when using Views Embedded.
Note that some settings that were located in the Views page are now located on the General tab. The admin bar settings are indeed global for all Toolset plugins, while the syntax highlight autoresize will become global in a future update.
Note that settings are saved automatically and a nice feedback message appears while saving and after saving.
New global and local setting to disable history management on AJAX parametric searches
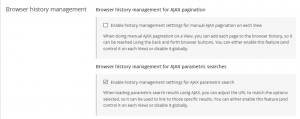
Views already had a global and local setting for managing the browser history on AJAX pagination, allowing users to enable or disable that feature on a granular way.
Views 2.0 extends that idea for AJAX parametric searches. From now on, users will be able to disable URL management on AJAXed parametric searches, so the URL does not change when the results are updated.
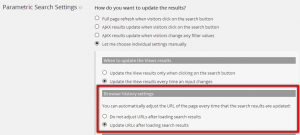
The global switch is located on the Settings page:
The local switch is located on the manual options of the parametric search settings for a View:
Note that those two settings can now be combined, and all combination do work as expected.
Sorting a View by termmeta
WordPress 4.4 added support for termmeta fields. On Views 1.12 we added support for filtering by termmeta in Views listing terms, but we could not add support for termmeta sorting because WordPress did not support it.
WordPress 4.5 will add support for sorting terms by termmeta, thanks to a ticket we patched. Views 2.0 will check the WordPress version and, if it is equal to or above 4.5, it will offer sorting a View listing terms by termmeta values.
This sorting will also work for table loop outputs when sorting by a termmeta field column.
Improvements
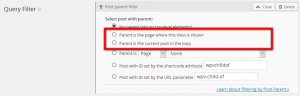
Better management of Views that depend on the current top page, the current $post and the parent item on nested structures
Up until now, we had some query filters with modes packing labels as “… the same as the current page…” or “… the same as the current post…”. The problem here is that we had some query filters like those, but the options meant different things.
To better understand this change, we need some background. When rendering a View, we have:
- The current top page, which is the single page that we see in the frontend, where we insert the View shortcode, or assign a layout to. When visiting a single post or page in the frontend, the current top page is that one.
- The current post is the current global $post, which might be the same as the current top page or not.
- Imagine a View inserted on a single page. Then, this current post is basically this same current top page, since the global $post matches the object describing the current page.
- Imagine a View inserted inside another View, and placed on a page. In this case, the current top page matches that page, while the current post matches the current item being rendered in the outer View.
Because of that, we have renamed such filter modes, and extended them so when posible we offer both options, labeled as:
- “… the page where this View is shown…”
- “… the current post in the loop…”
Better management of query filters that use the post__in query parameter
We have several query filters that use the post__in and post__not_in arguments for the WP_Query object. For example, on the query filter by post IDs, or on the setting to include or not the current page. We also used it on the filter by post stickyness.
We reviewed how we play with those settings, since we need to apply filters in an intersect mode: get posts that match all the conditions. Up until now, combining several settings and filters using those parameters could produce unexpected results, and even PHP notices. No more.
Better front-end forms, after deleting some hidden inputs and reviewing unique IDs
Views has a pretty sophisticated front-end output, including the forms and the View loops. We try to use as many data attributes as possible, to avoid bloating the output of hidden inputs and problematic IDs.
In this dev cycle, we dedicated some effort to clean the Views output a little, including the removal of some hidden inputs and reviewing some IDs that we transformed into classnames. From now on, there should not be any repeated ID, so we should produce valid HTML.
In addition, we will keep on improving out output, deleting some pending hidden inputs that we can transform into data attributes, and adjusting the only pending ID that we did not touch, which should be unique anyway.
Related to that, it is important to notice that we renamed our URL parameters regarding sorting and sort order. From now on, they will be wpv_sort_orderby and wpv_sort_order. We will keep backwards compatibility with the old parameters, but we will be using the new ones from now on. As you can imagine, that change is related to the future front-end controls for Views sorting.
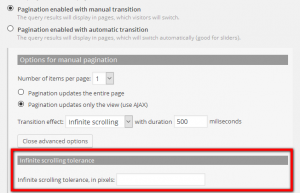
Add a tolerance setting for the infinite scrolling AJAX pagination effect
Having infinite scrolling is nice, but having to scroll to the bottom of the View to get new results is not.
We added a tolerance setting to this effect, so you can trigger the pagination some pixels above the fold or even after.
The tolerance setting can be either positive (to trigger the effect X pixels before the end of the View results) or negative (to trigger the effect when scrolling past the end of the View results).
Also, notice that if you set a tolerance so low that scrolling to the bottom of the page would not even get close to trigger the effect, we will trigger it for you when reaching that bottom of the page. No Views without scroll, boy!
Do not prevent event delegation on Views pagination controls
Views provides a great set of frontend controls for managing AJAX pagination. We hook into click or change events and apply pagination based on the context.
However, we were killing the event after we did our magic, breaking some scripts that track that kind of data. Think, for example, on analytics tools that you can use to track pagination rate.
From Views 2.0 on events binded to our pagination controls will be able to propagate.
Views backend cache: improve performance by merging cache invalidation
Views has a nice backend cache that basically stores a list of postmeta, termmeta and usermeta, and also other things like the available Views and Content Templates, or even frontend rendering of the first page of a View. That cache helps us render the Fields and Views dialog content right away, without needing to perform expensive queries every time we need them.
But as every cache, ours needs a way to get invalidated. We have an extensive set of actions that invalidate each piece of cache. Updating a post with custom fields invalidates the postmeta cache, for example.
Up until now, invalidation happened as soon as the clearing action happened. This proved to be a little too expensive: if you update a post containing 15 custom fields, you do not want to trigger the postmeta invalidation 15 times.
Because of that, we have implemented a lazy cache invalidation mechanism, which waits until the very end of the page render to delete the relevant cached data. The performance improvement was noticed by the tester, mind you.
Stop redirecting to the Help page after activating the plugin
That is, nothing more. After activating Views, you will not be redirected to the Help page. It does not exists anymore, remember?
Also, the admin notice containing a link to the Views release notes that was visible on the plugins page is gone for good. You can always see those links on the plugin row.
Add a new Info tab to the GUI for inserting a wpv-post-body shortcode
To prevent users from playing with options they might not fully understand, we added this first tab. Most users will just insert the shortcode, as they will want to display just the post content.
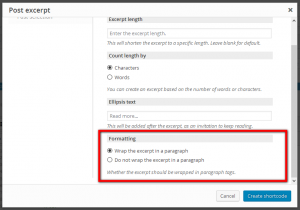
Add a missing attribute to the wpv-post-excerpt shortcode GUI
Ops, this was missing from the GUI.
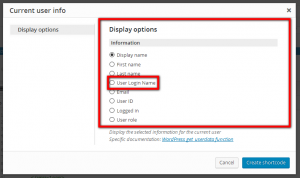
Add a missing attribute to the wpv-current-user shortcode GUI
Ops, this was also missing from the GUI. We also reordered the options, for usability.
Compatibility
Remove the button to create a page for a View when Layouts is active
When Layouts is active, we should not promote the usage of Views directly into a page content, but as a layout cell. Because of that this helper button will not be available.
Improve compatibility with WPML related to filters that depend on an object ID
We have many filters that depend on post IDs or term IDs, like the query filter by specific post IDs or term IDs, filters by post parent or even the setting about excluding the current page. When those settings need to be applied and WPML is active, we need to adjust the IDs to match the objects in the current language.
For example, excluding specific post IDs from a View should exclude those posts translations when the View is placed on a translated page.
We had some places where that adjustment was not made, so we reviewed it all and fixed those missing cases.
In addition, although the WPML admin language switcher is not available when editing a View, you can indeed visit that edit page in different languages. WPML lets you set your admin language as one fixed value or as a variable value set by the last item (post, for example) that you edited, so you can reach the View edit page in a language different from the primary.
In those cases, query filters and interfaces that show translatable content should display options in the current admin language.
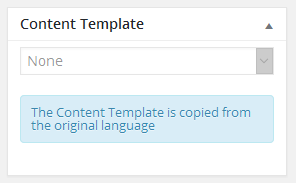
Disable the select dropdown for selecting a Content Template when creating or editing a translation
Content Templates are assigned to posts in original languages, and that assignment is copied over to translations. That means that you can not set a specific Content Template for each translation.
You can either use the wpml-string shortcode to translate strings inside a Content Template used on several languages, or translate the whole Content Template using the Translation Manager.
Because of that, this select dropdown should be disabled when creating or editing a translation.
Compatibility with the Divi page builder dialogs
Divi adds a jQuery UI theme for its pop-ups, which are native jQuery UI dialogs. Views also uses native jQuery UI dialogs and, although we do our best to provide custom markup and styles to force our own styling, they have some degree of collision.
We did our best to avoid any functional problem, like z-index issues, and even with the weird stylings our dialogs are working fine now.
In the future, we will move to a custom implementation on top of jQuery UI dialogs, but with custom advanced markup for a proper and Toolset-wide solution.
Bug fixes
Better management of the global $post on archive loops and on AJAX pagination
There are some scenarios where the global $post is not set by WordPress. Imagine a 404 page, or an AJAX pagination on a View that lists terms. In all those moments, there is no native posts to call global.
But Views needs that global $post in some places that might fall inside those scenarios. For example, when AJAX paging a View listing terms, and using a Content Template inside the View loop, that very Content Template needs to check some settings against that global $post.
Because of that, we have identified those weird places, and we are mocking up a dummy post of a non-existent post type, so nothing is broken.
The Views frontend rendering API should be available on embedded mode
Views has a frontend rendering PHP API, that includes a series of canonical functions to display a View, or display a Content Template applied to a post, or even check whether the current post or archive page has a Views object assigned.
Unfortunately, that handy API was not available when using the Views Embedded plugin, because we forgot to include the file. Our bad. Fixed now.
Parametric search by checkboxes containing a comma
Filtering by Types checkboxes fields is a little complex, by the way that Types stored that field type data.Because of that, parametric search filters by checkboxes fields pass the checkbox title as value, instead of an actual value. Also, we usually allow filtering by multiple field values by passing a comma-separated list of values (like for example when using a query filter that listens to a shortcode attribute). You can see the problem coming.
From now on, we will allow filtering by checkboxes fields that contain commas in each checkbox title. We needed to do some magic, and the query might be now a little more expensive since it has to cover more cases, but it should work.
Duplicated button to create your first Content Template
This was a long standing issue, and it is gone now. Forever.
A View keeping data for a filter by a taxonomy that no longer exists should not be broken
You could register a pair of custom taxonomies on Types, create a View and add a pair of parametric search filters based on them. Then you change your mind and delete one of the taxonomies, and the shortcodes that generate the frontend controls for it. Boom, the search is broken and you might even get some nasty PHP errors here and there.
This should not happen anymore. Before applying that filter by a taxonomy, we now check whether that taxonomy exists.
Re-initialize a View pagination data after an AJAX parametric search is performed
Views has two nice frontend features: AJAX pagination and automatic search results. One would expect that pagination data on a View was reset when parametric search results set is automatically displayed. Well, it was the idea, but it was not happening.
That means that pagination controls, counters (as of current page, total pages, etc) and sometimes page caching was acting weird. You could use infinite scrolling until a No items found message, for example. You could get a slider to disappear after the last page was shown. If your View had an horizontal slide pagination effect, after loading search results you could see it sliding in the wrong direction. A mess.
This should be fixed now.
Wrong term count on a View displaying the form and results using separated shortcodes
We have the ability to count how many results each of the options will produce on a parametric search. We do so by caching potential results with as minimum data as possible, and then count matches. But there was a little problem with it.
When adding the search form and results to the same page using different shortcodes, the caching is done on demand. We check whether something exists before caching it again, but we finally merge each caching step. That merge was not being done right for data on taxonomy filters, and some entries were duplicated, hence counters were showing double numbers.