Major update for Views usability, including a complete GUI for all fields.
Views 1.9.0
aka Meina Gladstone
New features
Choose options for all Views fields with a GUI (no more need to read documentation)
Views 1.9 includes a new shortcodes GUI, that will make it extremely easy to insert shortcodes into any editor. It will provide a convenient way to make available all shortcodes attributes, along with values for them, avoiding the need to remember or check documentation every time you want to do something different than the default shortcode behavior.
This dialog will let you set shortcode attribute values. Each shortcode has specific GUIs for all of its attributes. Note that some attributes expect numeric or URL values: there is basic validation in those cases.
Mind the Post selection tab. Several Views shortcodes allow an “id” attribute, that lets you display information about other posts different than the current one, as explained here:
https://toolset.com/documentation/user-guides/displaying-fields-of-parent-pages/
That Post selection tab offers a convenient way of setting that “id” attribute.
As a result of this effort, we also updated the attributes for three Views shortcodes:
wpv-post-taxonomy, wpv-post-featured-image and wpv-post-edit-link.
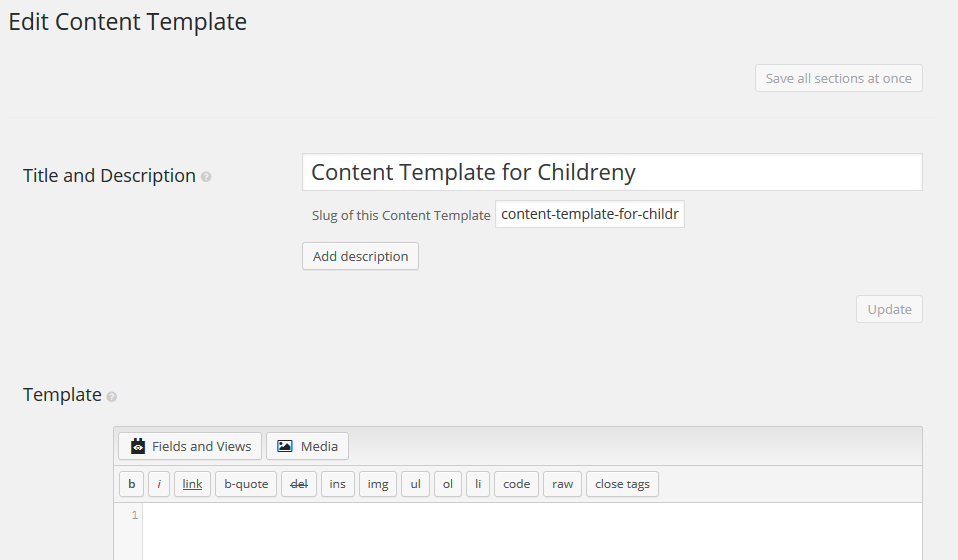
New custom Content Template edit page
Content Templates get a custom edit page in Views 1.9, like the ones we already have for Views and WordPress Archives:
Styling attributes to all fields
In Views 1.9, every field that can be styled supports the ‘class’ and ‘style’ arguments. This means that it’s easier to style the HTML. Instead of wrapping Views shortcodes with additional DIVs and SPANs, you can add ‘style’ to include inline CSS or ‘class’ to style from a CSS file.
By now, the following shortcodes allow “style” and “class” attributes that you can set using our GUI:
- wpv-post-link – can get those values from the GUI to insert the shortcode
- wpv-post-featured-image – class attribute only, can get if from the GUI to insert the shortcode
- wpv-post-edit-link – can get those values from the GUI to insert the shortcode
- wpv-filter-submit – can get those values from the GUI to insert the shortcode
- wpv-filter-reset – can get those values from the GUI to insert the shortcode
- wpv-filter-spinner – can get those values from the GUI to insert the shortcode
The following shortcodes allow “style” and “class” attributes but you need to add them manually:
- wpv-filter-search-box – you need to add those arguments manually by now
- wpv-pager-prev-page – you need to add those arguments manually by now
- wpv-pager-next-page – you need to add those arguments manually by now
- wpv-heading – you need to add those arguments manually by now
Additionally, the wpv-control and wpv-control-item (shortcodes used for parametric search) get the “class” and “style” attributes, and also two extra attributes “label_style” and “label_class” when they output elements along with a label (mainly when displaying checkboxes and radio inputs). You will need to add those arguments manually here too, but we are bringing them to the GUI in the next version.
wpv-noautop – disables automatic line breaks and paragraphs
Many times people need a way to disable the automatic line breaks and paragraphs that WordPress generates.
Views 1.9 introduces the shortcode, which does just that. Any content that appears inside it will not receive the automatic line breaks and paragraphs that WordPress normally creates.
For example, look at this code:
Line2
[wpv-noautop]
Line3-part1,
Line3-part2,
Line3-part3
[/wpv-noautop]
Line4
The output will be:
Line2
Line3-part1,Line3-part2,Line3-part3
Line4
Using wpv-noautop allows us to separate long HTML into multiple lines, without getting unwanted line breaks between them.
If we want to have line breaks between these lines, we need to use line-break (BR) tags. For paragraphs, we need to use the p tags.
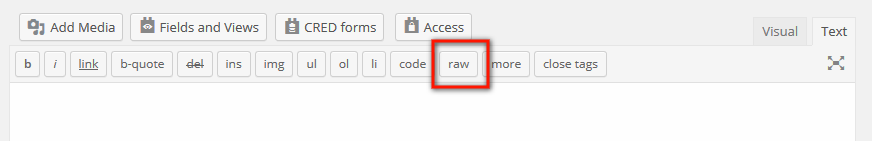
To insert wpv-noauto shortcodes, use the new “raw” button in any editor:
The new ‘raw’ button works like the rest of the toolbar buttons. You can do either:
- Click ‘raw’ to insert the opening wpv-noautop tag
- Add the content inside (which will not have automatic line breaks)
- Click again on the ‘raw’ button to insert the closing /wpv-noautop tag
Or:
- Select the text to wrap in wpv-noautop
- Click on the ‘raw’ button to insert the opening wpv-noautop tag before the selected text and the closing /wpv-noautop tag after it.
Admin bar “Design with Toolset” entry
It’s not always easy to find the exact right way to design things with Views (and Layouts). Views 1.9 adds a new ‘Design with Toolset’ item to the admin bar which solves your dilemma. When you’re viewing a page on the site’s front-end and you want to customize it with Views plugin, click on that menu. Views will take you to the exact right place to start the design. If you are also using Layouts, you will go to the right Layout to edit.
Note that this is only shown on the frontend, and the action is based on the current context.
New debug info for wpv-if shortcodes
wpv-if has an optional debug=”true” attribute. When it is set, we were displaying little debug info but only when the evaluation had parsing problems. From now on, the debug info will always be shown (to admins only and when debug=”true” is set), containing lots of information collected on each parsing step. For example:
####################
wpv-if attributes
####################
Array
(
[whaty] => whatever
[evaluate] => $whaty != ''
[debug] => true
)
####################
Debug information
####################
--------------------
Original expression: $whaty != ''
--------------------
After expanding custom functions and date expressions: $whaty != ''
After replacing 1 general variables and comparing strings: 1=0
Comparing $whaty to
--------------------
End evaluated expression: 1=0
--------------------
Improvements
Improvements to the Loop Wizard
There were some changes on the Loop Wizard:
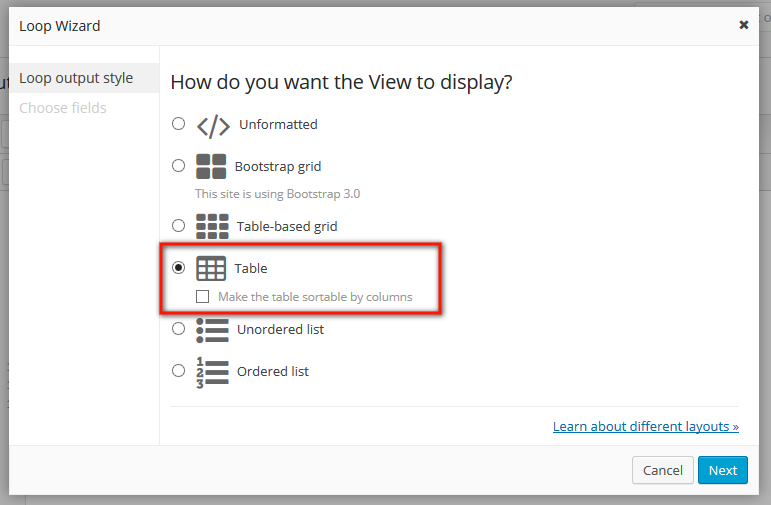
Better table sorting GUI
We moved the table settings to just below its own option, and improved the copy so it is clearer what it means:
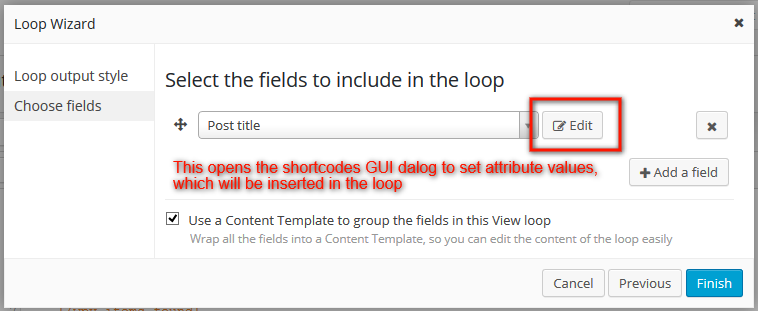
Views shortcodes GUI compatibility
We also added a way to set the attributes for Views shortcodes used as fields in the wizard:
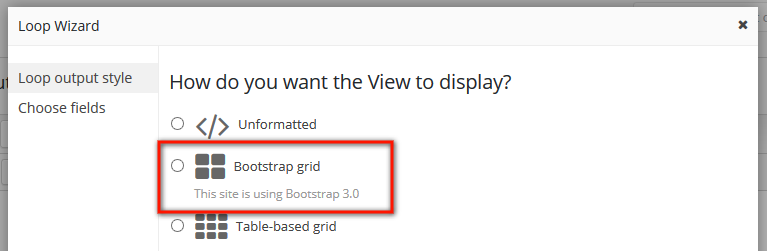
Better Bootstrap feedback
We also improved the Bootstrap option, by explaining why it is disabled (when there is no Bootstrap option selected on the Views -> Settings screen), or the selected version when it is enabled.
Limit, offset and pagination combinations
On Views listing posts, we offer options to set limit, offset and pagination. When one of the two first options is combined with pagination, we needed to perform an additional query, which was extremely expensive on sites with lots of posts.
We have improved that logic, and now we skip that auxiliar query completely, performing arithmetical operations instead and adjusting the query to get the right posts on the first try.
Custom CSS and JS output
While we have supported custom CSS and JS for Views, Content Templates and WordPress Archives for some time now, we were outputting it into the page HTML directly, mixing data coming from different objects. That made it extremely difficult to isolate the custom data coming from each of the displayed objects, so if a page was displaying two different Content Templates, you could never know what Content Template originated each piece of custom CSS.
From now on, we are wrapping each piece of custom data on HTML comments so you can identify its origin:
/* ----------------------------------------- */
/* View: List outter hierarchies - start */
/* ----------------------------------------- */
.myclass {
color:red;
}
/* ----------------------------------------- */
/* View: List outter hierarchies - end */
/* ----------------------------------------- */
Frontend functionality
We have a master frontend script that controls the javascript behind AJAX pagination, parametric search and table sorting. We have revamped completely that script, making it compatible-proof with third party plugins. We also added some custom events that will be used in the future as starting point for a new API to interact with Views javascript events. More about this on coming versions.
Better custom spinners management on AJAX pagination
Up until now, custom spinners used on AJAX pagination were forced to display just 32×32 pixels of their content. In addition, their position was calculated based on the assumption that they indeed were 32×32 pixels.
From now on, all the custom spinner is displayed and it is positioned in the middle of the page being paged.
Bug fixes
WordPress media shortcodes
WordPress manages its own media shortcodes (audio, video, playlist) on a special way: it expands the shortcodes in the frontend, and then uses some javascript to initialize HTML players for them.
Until now, when using AJAX pagination, those media shortcodes were not initialized on page changes, so any player that needed to be displayed on a paye different from the first one was completely lost.
From now on, we initialize media shortcodes on every page change.
Lower-than comparisons
On Views 1.8.x we did a great effort on security, enforcing validation and sanitization. Part of those changes produced an issue on filters using lower-than comparisons (like some filters by numeric fields, or date fields). We have fixed this now.
Fixed “No spinner” AJAX pagination setting
Due to a typo, that “No spiner” setting on AJAX pagination was broken. We have fixed this now.
WPML and AJAX pagination
WPML has a language setting that separates languages on the site by adding lang=xxx to the frontend URLs. That was breaking the Views AJAX pagination functionality. We have fixed this now.
Other bug fixes
- Fixed the custom fields and usermeta query filters by a Types date field when setting a specific date – changes could not be saved.
- Fixed edit View links on Views widgets when using the Views Embedded plugin.
- Fixed bulk trashing of Content Templates.
- Fixed the query filter by specific users on a View listing users – the URL parameter mode was not being applied.
- Fixed the “Don’t include current page” setting on a View when it is used on a post displayed on an archive page.
- Fixed the API functions to display a View or return its results – avoided errors by checking that the requested item is a published View.







How do I remove the “Design with Toolset” button from the Admin bar? It’s quite irritating to assume everyone would want that there without any toggle in the settings for it. Also, you’re still not lazy-loading the “Fields and Views” button in the add new posts/pages TinyMCE editor which takes significant resources to load and time when that section is not used 80% of the time but very useful when needed.
We didn’t consider that you’ll need to remove the ‘Design with Toolset’ entry in the admin bar. It’s completely new. Can you let it run for a few more days and see if it’s really so annoying? If so, we’ll add an option in Views 1.10.
Views 1.10 will optimize the loading for the ‘Fields and Views’ content. It will always display (instantly) Types fields and will include a link to ‘Display all other fields’. That link will use AJAX to load all the other fields. Types fields can display instantly. All other fields require a big query, so it will only happen when you ask for it. It’s already “in progress”.
Does this make sense?
The toolbar is already filled to the brink. There is no need for additional buttons.
In agreement with having an option to removing Design with Toolset
+1 for removing the toolbar link.
I would agree with the option to disable that top button!
Sure, we’ll allow to hide it. I’ve added to Views 1.10 tasks.
Untill they fix this (or make it a opotional feature) you should be able to hide the button by CSS. I know its not a permanent solution, but it should work as a temporary solution if the button is irritating for you/ your clients.
Minor thing, but can you please make the “View release notes” link in the dashboard to open in a new tab? Thanks!
Makes sense. We’ll add it the target=_blank argument.
You guys are awesome!
The fields GUI improvements and the [wpv-noautop] are great changes! Thanks!
My favorite too 🙂
I just hope we get the multiple image select in Types very soon.. Was promised this feature since Types 1.4.x and its now 1.7 – still nothing..
Your updates are awesome, thank you for bringing real value updates, consistently! I hope only to see more various guides/tuition on using all the functions of toolset plugins.
We are working on this right now. Very shortly, you will have a set of live tutorials (learn by doing) teaching everything from the very basics until advanced Toolset subjects.
Please add a way for CRED forms to retrieve images from the Media Library. At present, the “Browse” button only loads images from the local computer, which forces the user to upload redundant images.
Thank you.
I for one would really appreciate the update in the video tutorials and guides. Thank you and please maintain your good work.
Love the [wpv-noautop]! I’ve opened multiple forum topics regarding problems with unexpected paragraphs. This should solve the headaches!