Welcome to Views 1.11 Lady Jessica!
Infinite Scrolling
Infinite scrolling allows more content to be auto-loaded and displayed, as visitors scroll down a page. With infinite scrolling, the reader gets the feeling that the page is endless. You can see it in sites such as Twitter and Pinterest.
Views 1.11 makes it easy to build your own WordPress sites with infinite scrolling. Infinite scrolling runs with the pagination feature in Views. In fact, it’s a simple extension to the existing pagination logic. What infinite scrolling does is auto-load the next page when the View scrolls to its bottom.
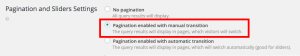
To enable infinite scrolling, , scroll down to Pagination and Sliders Settings and select Pagination enabled with manual transition.
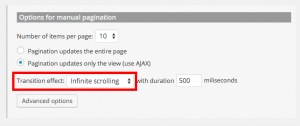
In options for manual pagination, choose AJAX pagination and select Infinite Scrolling from the transition effects dropdown menu.
Infinite scrolling in Views is also SEO friendly. Spiders will find a link to the next page. When they follow it, they will receive the next chunk of content. That next chunk also includes the link to the next page and so on. Spiders will find as much content as they need, allowing your entire content to be indexed.
Note that infinite scrolling does not modify the URL of the page. This means that visitors cannot capture the state of the browser and return to it with a URL.
SEO-Friendly Pagination Controls
Up until now, all pagination controls were Javascript controlled. Clicking on pagination links like Prev and Next links, or numerical links to specific pages, fired Javascript that either reloaded the page or replaced the content with the one for the selected target. As a side effect, none of those controls had proper href attributes and packed hashtags # instead.
Now, Views uses ‘simple’ links. To users, they look the same. These links are completely visible to spiders, so they can follow pagination and discover your site’s content.
Using ‘simple’ links is also good for visitors. It allows following links and saving them.
From Views 1.11, pagination controls that are displayed as links will have the right href attribute value. They are still Javascript controlled, but you can interact with them in new and proper ways.
Powerful Pagination Controls
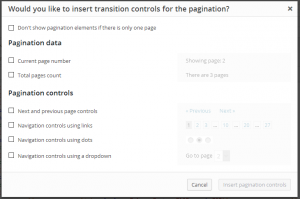
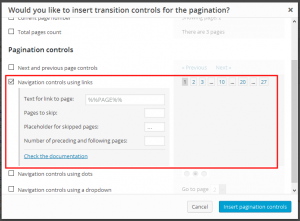
Views 1.11 lets you build advanced pagination, which makes it easy for clients to quickly move to the right page. If your paginated list include hundreds of pages, the pagination controls will still look elegant and simple. Pagination in Views 1.11 allows you you skip groups of pages. This way, you can implement pagination that looks like:
1 2 10 20 30 40 44 45
This looks clean and intuitive to users and is easy for you to set up.
Views 1.11 introduces a new set of shortcodes for pagination (old shortcodes are still working, so your sites don’t break).
- wpv-pager-total-pages will display the total number of pages of a View. Replaces wpv-pager-num-page.
- wpv-pager-current-page is kept to display the number of the current page but we will not use it anymore to display a dropdown or a set of links as pagination controls: the style attribute is deprecated although kept for backwards compatibility.
- wpv-pager-nav-dropdown will be the default shortcode to display the select dropdown navigation control.
- wpv-pager-nav-links will be the default shortcode to display the set of links for controlling pagination.
Note that you can add pagination controls for infinite scrolling too, and they will be ignored unless they try to load the next page. On a future release we will add a pagination mode that basically appends the next page to the current output, pretty much like infinite scrolling but click-controlled.
Browser History Integration with AJAX Pagination
Views 1.11 provides a proper browser history management. It means that when performing a manual AJAX pagination action, clicking back in the browser will take you to the previous page. This helps improve the usability of sites. You can use pagination for different things, not always looking like a classic slider. Visitors naturally click on the ‘back’ button to go back. Now, it will just work.
In addition to that, we will be automagically updating the current page URL to reflect the pagination state. It is extremely useful in case you want to bookmark a specific page or share it. When accessing that page later, you will be able to keep on performing pagination.
Also note that while parametric search with AJAX results also provides URL rewriting, it does not create history entries: when clicking back in a browser after performing some parametric search with AJAX results, you will go to the actual previous page you visited after performing the search.
Finally, note that combining AJAX pagination and parametric search with AJAX results respects both behaviours: pagination add browser history points, but performing a parametric search clears them all.
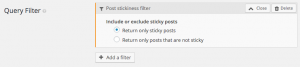
Filter for Sticky Posts
We now have a new filter by post sticky-ness. Remember that only ‘Post’ post types can be sticky. This means that you can create Views filters that find and display only sticky posts. Of course, you can combine this new filter with any other Views filter.
Find Where Views are Used
A View can appear in different places in your site. Before you edit a View, it’s good to know where it’s used. This way, you can make sure that your edits will not cause any problems in unexpected places. To make this easy, we’ve added a ‘scan’ button to Views. This already appeared on the Views listing page and is now also added to the View edit.
Auto-Height Adjust for Loop Output Editor in Views
Sometimes, editing the Loop Output of a View, or the content of a Content Template, becomes a little complex because they pack too many lines of content and the editor has a fixed height. From now on, we have a setting that gives users the option to make those editors expand to their actual content height. You can set this in the Views > Settings page.
More options in the wpv-item pseudo-shortcode
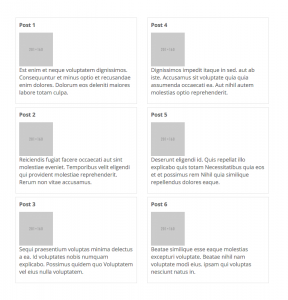
It is a common scenario that we want to split the results of a View into columns, instead of rows. In example, the following image illustrates six results of a query, that are sorted into two columns with the same amount of posts.
As the amount of results may vary, we do not know at which entry we should close the current column and continue to the next one. For that reason, we added more options in the wpv-item pseudo-shortcode and it can now take a new set of values for the index attribute: split2, split3, split4, split5. All of them will split the number of shown results and target the floor-ed item.
In our example, we can use the index=split2 attribute, which will target the third item and will instruct the View to close the column and create a new one. If two more items are added in the same query and the total number is eight, then index=split2 will automatically target the fourth item, as this will split the results into two groups.
It is also important to insert an index=other attribute in order to cover all other cases.
<!-- wpv-loop-start -->
<div class="row">
<div class="col-md-6">
<wpv-loop>
{{wpv-item index=split2}}
{{wpv-post-title}}
{{wpv-post-featured-image}}
{{wpv-post-body view_template="None"}}
<!-- When the loop reaches to the item that splits the results into 2 groups,
it prints the previous shortcodes and then
it closes the current column div and opens a new column div. -->
<!-- This closes the current column div -->
</div>
<!-- This creates the new column div -->
<div class="col-md-6">
{{wpv-item index=other}}
{{wpv-post-title}}
{{wpv-post-featured-image}}
{{wpv-post-body view_template="None"}}
</wpv-loop>
</div>
</div>
<!-- wpv-loop-end -->
This functionality is not part of the Loop Wizard, so you have to insert the attributes manually.
Bugfixes
This version of Views also resolves a number of bugs:
- Admin pointers have the arrow on the right place, regardless language direction.
- wpv-archive-title did not show the right value on some archive pages.
- wpv-post-body is not being parsed when the value of view_template does not exist.