New features
New conditional output shortcode and GUI
Views 1.10 packs a new conditional shortcode, wpv-conditional, which replaces wpv-if. We are keeping the old one for backwards compatibility, but any future development will happen on the new version.
Syntax
The new shortcode has a similar syntax to the old one, but it also gets closer to the conditional syntax that we already use in Types and CRED
| [wpv–conditional if=“(‘1’ eq ‘1’)”]whatever[/wpv–conditional] |
The shortcode takes the following attributes:
- debug=”true|false” will display debug info just for admins.
- evaluate=”true|false” will decide whether we want the condition to be met or not.
- if=”evaluation string” holds the actual condition to evaluate
The string to evaluate can still use shortcodes and functions registered in the Views -> Settings admin screen. Also, there is an extended syntax for custom fields.
In addition to the same old pass-custom-fields-as-attributes method:
| [wpv–conditional meta=“wpcf-metasangle” if=“empty($meta)”]Empty OK[/wpv–conditional] |
now we can use the new and preferred syntax:
| [wpv–conditional if=“( $(wpcf-metasangle) eq ” )”]Empty OK[/wpv–conditional] |
That means that any structure $( ) inside the if attribute will be evaluated to the relevant custom field for the current post, if any. Just like in CRED conditionals.
GUI
Along with a new shortcode with new syntax, Views now has a (work in progress) GUI for conditionals. That GUI can be accessed from any editor toolbar, no matter if we deal with Views editors or native WordPress post editors. To do so, we created a Quicktag and a TinyMCE plugin.
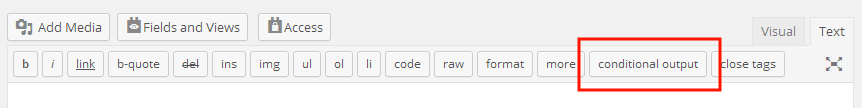
You can see the Quicktag implementation in the Views editors and in the native editor when using the Text tab:
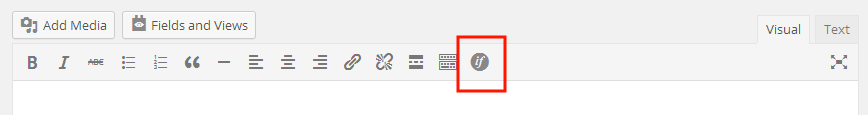
The TinyMCE implementation can be found on the native editor, when using the Visual tab:
As any other Quicktag, it has two basic modes:
- When you select some text and click on the button, the final outcome will be the selected text wrapped into the generated wpv-conditional shortcode.
- When you click on the button directly, it will insert the opening of the wpv-conditional shortcode. Then, you can add the shortcode content, and finally you need to click the button again to close the shortcode.
The TinyMCE plugin works slightly different:
- When you select some text and click the button, it gets wrapped by the shortcode.
- If no text is selected, the whole shortcode (opening and closing) is inserted, and you then need to add the content in the middle.
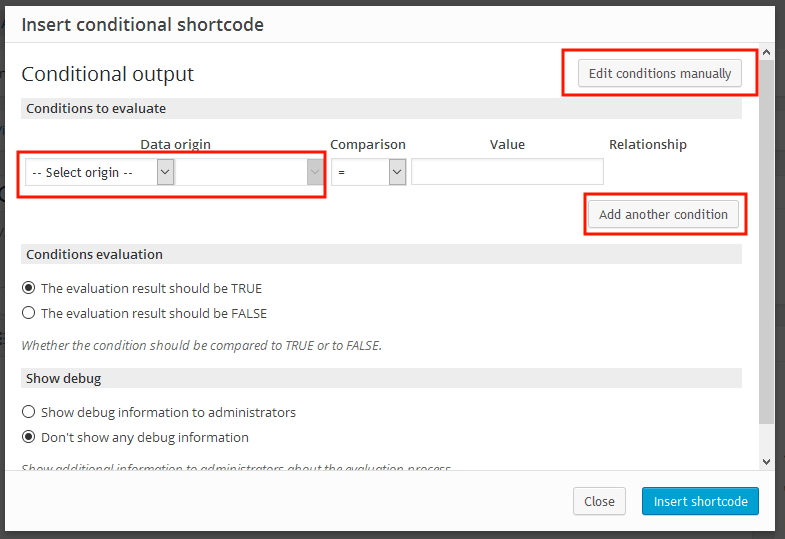
In any case, clicking the button opens the following dialog:
Things to note:
- You can set the evaluation result you expect, TRUE or FALSE, which will generate the evaluate attribute.
- You can also set the debug options, to generate that same attribute.
- You can add as many conditions as you want, and add relationships between them (not visible in the screenshot as there is only one condition). Note that when combining different relationships the result might be uncertain, please add parenthesis manually to group them as desired.
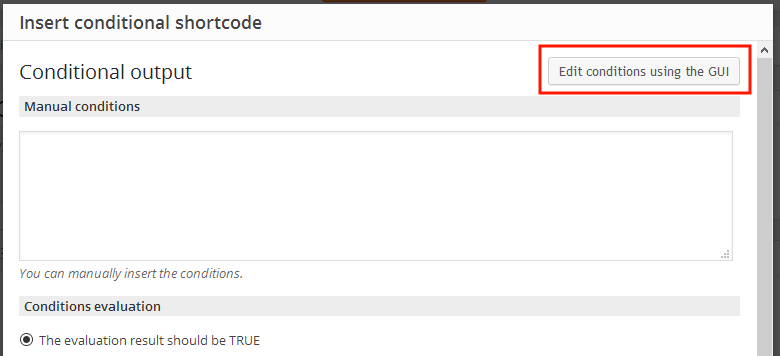
Clicking the Edit conditions manually button will switch the dialog to the following:
You can add conditions into the textarea manually following the described syntax. Note that clicking the Edit conditions using the GUI button will likely erase any manual conditions that had been added.
New caching system: expensive backend queries
Views had some performance bottlenecks here and there along the WordPress backend. We narrowed them down to a couple of instances.
Getting custom fields and usermeta fields
Views needs to get the custom fields and usermeta fields quite often, to generate several GUIs, from the limit and offset setting of a View, to the list of query filters that a View can take, and also when composing the Fields and Views dialog.
We always use the same two methods for this, one for postmeta and the other for usermeta. When the database is moderately big, querying the postmeta and usermeta tables can be slow. So instead of performing that expensive query once and again, we will be caching the query results and storing them on a WordPress transient, which is a semi-permanent caching system that uses the options table instead.
Note that this cache is cleared as soon as any user created, updates or deletes a post or a profile.
Fields and Views dialog
Every time we generate the Fields and Views dialog, we also needed to get all the Views element, to show them in the Post Views, Taxonomy Views, User Views and Content Templates sections. That was also too expensive and completely out of place.
From now on, we also store the results of that query, so we only need to generate it once. Again, that cache will be stored in a transient, and will be cleared as soon as a View or Content Template is created, updated or deleted.
New caching system: frontend rendering
Along with backend caching,. we added a new frontend caching system, primarily for Views that have expensive outputs. This caching system can make long Views with long queries be rendered in a breeze, since the whole output is stored in a transient, with no further database calls.
As frontend rendering of a View might depend on too many elements, note that this is not available for all Views, but for a fraction of them. For eligible Views, this is ON by default, but you can easily turn it OFF when inserting a View.
The following situations will automatically turn the caching off:
- When loading a paginated View in a page different than the first.
- When loading a parametric search View after performing a search.
- When the Views debug tool has been turned on in the Views -> Settings admin screen, and the current user can see the debug output.
- When the View shortcode has any attribute different from name, id or target_id (because it means that the View results can be modified), or when target_id is self (since it means we do not know what the actual target of the parametric search is).
- When the View has a random sorting.
- When the View has a filter or option that requires the current page, current user, current archive data or is a nested View. Note that this invalidates caching for Views with the Don’t include current page in query result query option checked.
- When the View has a filter or option that requires a registered framework value, since it can change its value outside of Views control.
- When using the filter wpv_filter_disable_caching to disable the caching system.
- When WPML is active, since the same View should produce different results per language.
Simply open the Fields and Views dialog, and click on the View that you want to insert. Note that disabling the cache just adds a dummy attribute to the View, which will turn the feature off as stated above:
Extended GUI for inserting a View into an editor
Just along the new caching settings, when inserting a View there will be some extra settings to cover two areas:
- Override some specific View settings: limit, offset, orderby and order.
- Set values for filters that expect a shortcode attribute to pass some data.
Note that this same options are also available when the View packs a parametric search. In that case, we keep the paginated workflow for setting the part of the view to insert (form, results, both) and also set the target page if needed.
Also note that we perform some basic validation. If an input expects a number, we try to validate that it gets a number as value.
New shortcode to get values from the integrated framework
There is a new shortcode to get values from registered keys of a registered framework:
| [wpv–theme–option name=”key“ separator=”, “] |
The separator attribute should be used when the value itself is an array, and defaults to a comma. Also note that when the key is not a valid registered framework key, this shortcode will return nothing.
New shortcode to add formatting to a chunk of content
We introduced the wpv-noautop shortcode in Views 1.9, and in Views 1.10 we added its companion:
| [wpv–autop][types field=“full-description”][/types][/wpv–autop] |
This will make sure that the WYSIWYG full-description Types field gets automatic formatting.
New frontend events and GUI to add callbacks
Some users need to perform custom things when Views events happen in the frontend. Those events are basically related to AJAX pagination and AJAX-related parametric search moments.
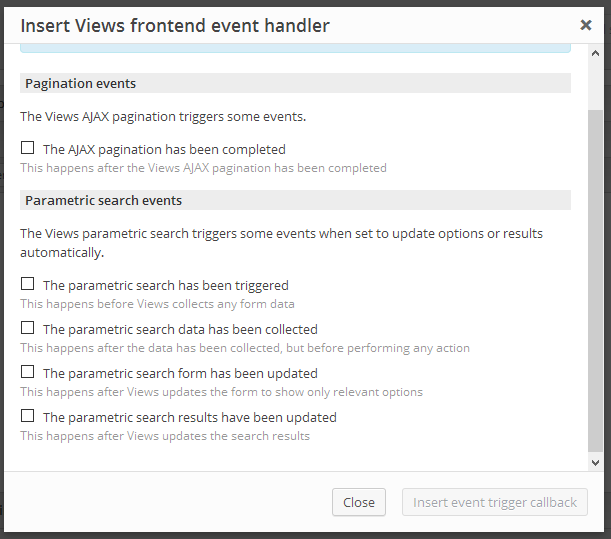
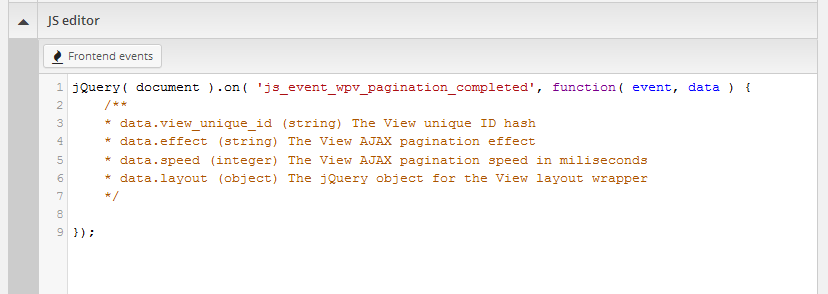
We already had custom events for that, but now we added a GUI so users can benefit from them. To create callbacks, just open the JS editor under the Filter section main editor and click the Frontend events button:
Once you select one event and insert the callback, you will also get information of the available variables you can use:
Improvements
Views editors validation
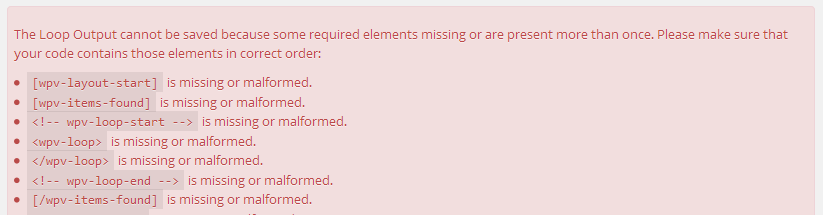
There are some mandatory things that need to be included in the Filter and Loop Output editors on Views. While we had allowed free edition of those editors in the past, from now on we will check for those elements, and make sure they are there and in the right order, before saving the editor contents.
When we find some missing chunks, we will display an error message with further details:
Views output cleaning
We had some problems with people trying to generate valid JSON objects out of a View. By default, we place some HTML comments in the View output, and they were breaking it.
We added a filter that runs just before outputting the View results, and used it to remove our own comments. From now on, and until we add a proper JSON output format, manually crafted loops should produce valid code.
Views integration: auto-detect, auto-register
We added Views integration some versions ago. In this cycle, we have improved it:
- The Views integration admin screen is always visible, even when no framework has been registered through code.
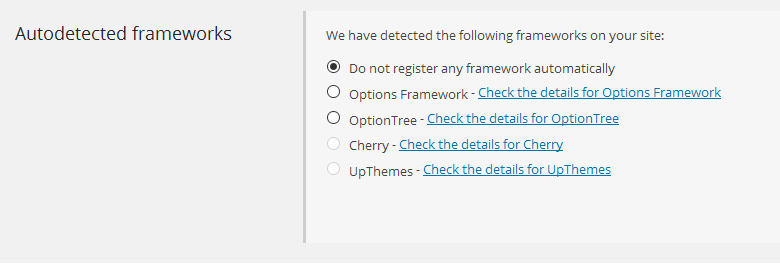
- We offer to register the most used frameworks, as long as they are already installed, and show links to their documentation even if they are not installed:
Note that you can register an installed framework from right that page, and that changing the registered framework will show a warning about registered keys being lost.
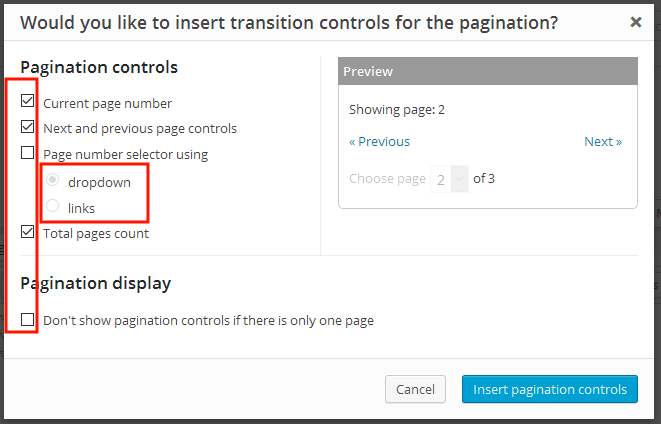
Enhancements to the pagination controls dialog
We enhanced the dialog to insert pagination controls into Views:
- Radio buttons became checkboxes: now you can add more than one control at a time.
- The page selector options (links or dropdown) is disabled until you select the appropriate checkbox.
Loop wizard: performance enhancements, keep settings when editing a Types field options
The Loop Wizard dialog was a little too expensive in terms of performance. When your loop contained more than 1 field, we were performing async AJAX calls per each field, resulting in too many hits to the server and to the database. We have merged all those calls into just one.
In addition, until now, you could use the Loop Wizard and set some advanced options for the table or bootstrap output styles (like number of rows, columns or make columns sortable). If you then added a Types field to the loop and clicked the Edit button to set its details, all your previous changes were lost.
From now on, those initial settings will be kept even when you edit a Types field.
Note that this is a work in progress, since the Loop Wizard dialog will be reviewed in the next dev cycle, as we are deprecating the library we use to generate it.
Embedded Views: show Content Templates assigned to a View or WordPress Archive
When a View has a Content Template assigned to its loop output, in Views we show it in the Views editor. You can modify the Content Template and save it. From now on, when you see that same View but using the Embedded Views plugin, you will see a link to the read-only version of that assigned Content Template.
CSS and JS editors on Content Templates assigned to View or WordPress Archive
When a View has an assigned Content Template, it is listed below its Loop Output editor. From now on, that Content Template will pack the main editor, and also the CS and JS editors, so you can edit it completely without leaving the View edit screen.
Enhancements for the wpv-user shortcode
Up until now, the wpv-user shortcode was only useful when used inside a View that listed users. But we have other plans for it.
Just like wpv-post- shortcodes, we want wpv-user to display data for the current object when it is not inside a View loop and when no id attribute is passed to it. So from now on:
| [wpv–user field=“user_email”]
[wpv–user field=“user_email” id=“123456”] |
will display the user email value for the current user (first example) or from the user with ID 123456 (second example).
Also note that there should be a section User basic data in the Fields and Views dialog, to insert those shortcodes with a GUI.
New mode for the filter by taxonomy term: set by the current archive page
Not a very common situation, but sometimes users want to display a View inside a WordPress Archive, and filter the posts in the results by the current taxonomy term being displayed in the archive. From now on, it is also possible.
Note that this filter will return no results when used anywhere but on a taxonomy terms archive page.
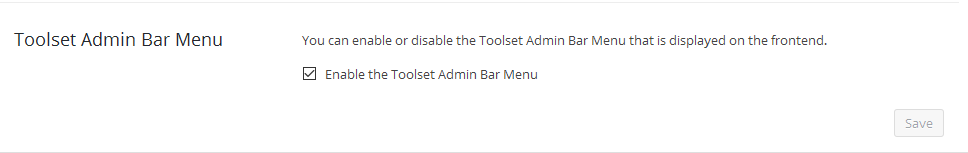
New setting to disable the Toolset admin bar entry
We added an admin bar entry in the last development cycle, to let users create or edit Content Templates or WordPress Archives related to the current page being visited in the frontend by an admin. Note that when Layouts is also installed, the options may vary.
Although this is quite useful, some users asked for a way to turn it off. It is now available in the Views -> Settings page:
Also note that Layouts packs a similar setting, and that they both control the same stored data.
Views dialogs: migrating from Colorbox to jQueryUI Dialogs
The Views dialogs were using the Colorbox library. In Views 1.10 we made a very strong effort to deprecate that usage and move to jQueryUI Dialogs, for several reasons:
- It is natively included in WordPress, so we do not need to worry about updates.
- The native WordPress dialogs are built on top of them.
- jQueryUI Dialogs allows for more than one instance to be open at the same time.
We removed all Colorbox instances but one: the Loop Wizard dialog. It has some side effects with Types fields edit dialogs, so we will finish that in the next development cycle.
Bugfixes
Filter by post date
The Views filter by post date had some side effects when the date settings were not totally clear. For example, filtering by published date lower than ( month=4, hour=10 ) could lead to unexpected results.
We improved the settings parsing, it should be much more natural now.
Other notes
- Improved the assets management, both in backend and frontend.
- Removed old deprecated postmeta used by Views.
- WordPress 4.3 compatibility: remove PHP4 class constructors.
- WordPress 4.3 compatibility: adjust listing pages pagination styles.
- WordPress 4.3 compatibility: adjust the classname for the action buttons in admin page headers.
- Corrected several typos and old texts.
- Added several hooks (filters and actions) for easier integration of third party addons later – a Views Google Maps addon is on its way to replace the existing functionality 🙂













“breathe” is a verb. “breath” is a noun.
Thanks. This text actually went through proof-reading, but if the editor doesn’t completely understand the subject, funny things can come out 🙂
It was actually supposed to be ‘in a breeze’. Fixed now.
After this update the following message appears on every admin page and will not go away:
“This version of Views includes major updates and improvements. Views 1.10 release notes”
Some of these updates are AMAAAAZING. The “if” thing has had me baffled…and displaying unnecessary information, for a long time.
Thanks!
Another awesome update from the “OnTheGo” team.
Awesome update. Love seeing so much active development on the Toolset plugins