- Added the map geolocation feature – marker can show current visitor location (due to browser rules, works only on sites using SSL).
- Added the distance filter – a way to filter map markers by the distance to a given point.
- Added the possibility to show an (HTML-styled) message while the map is loading.
- Added the possibility to use custom map styles by uploading the JSON styles.
- Added extension interface translations to multiple languages.
- Fixed a small typo in the user interface text.
- Fixed an issue with the auto-incrementation of Map & Marker IDs.
Displaying current visitor’s location on the map
You can display the marker showing current visitor’s location on the map. Naturally, you can combine this marker with others. This allows you, for example, to display the visitor’s location in relation to other points of interest on the map. You can read more about this feature on the page about displaying markers on maps.

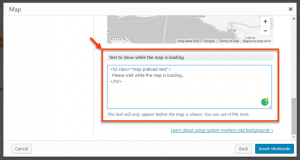
Displaying custom message while the map is loading
Sometimes, maps take time to load and display on the page and Toolset Maps allows you to display a custom message while loading takes place. You can read more about this feature on the page about displaying content on Google Maps.
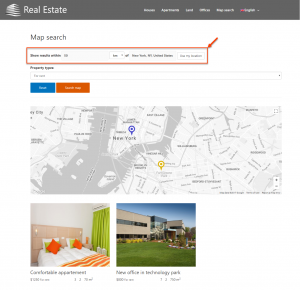
Filtering markers by distance
When displaying multiple markers on a map, you can add front-end controls that allow visitors to filter the markers by distance. They enter the location and a distance radius within which to display markers. You can read more about this feature on the page about displaying markers on maps.
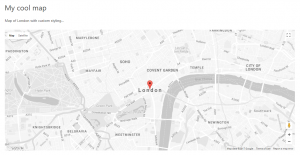
Using Custom Styles for Maps
You can easily upload and use custom styles for Google Maps on your site. The styles can be created or downloaded in JSON format from the Google Styling Wizard page or websites like Snazzy Maps, and then uploaded and selected from the Toolset Maps user interface.
To learn more details about how to do this visit our page about using custom maps styles.