The work for this release was especially devoted to improve usability and compatibility.
In the latest stage of the development cycle, we performed a series of extremely interesting and useful user tests to evaluate Layouts, their integration with Divi and Genesis, and the manner in which Layouts can ease the process of rendering custom post types at the front end. We have also given particular attention to the feedback from early adopters of our theme integrations, particularly the Divi Integration. Specifically, we have devoted particular effort to maximizing compatibility with Divi, Genesis, Woocommerce, and WPML and have produced several small but significant changes to improve interaction with the app.
An additional benefit clients will gain from using Layouts and Toolset Genesis Integration is full compatibility with Woocommerce out of the box. In fact, Genesis is not compatible with Woocommerce by default; at least one additional plugin or advanced coding capabilities are required to enable the two to work together. If you are using the Toolset Genesis Integration, Genesis will automatically work with Woocommerce and you will have the ability to design your shop and products pages using Layouts drag and drop GUI.
Features:
- New direct process of creating layouts. We removed creation dialog and converted the create new layout into a direct action. After clicking the “Add new layout” button, the user is immediately redirected to the Layouts editor page in a newly created empty layout that contains precompiled fields such as the layout name and the slug marked in red, which alert the user to edit these fields for a better experience.
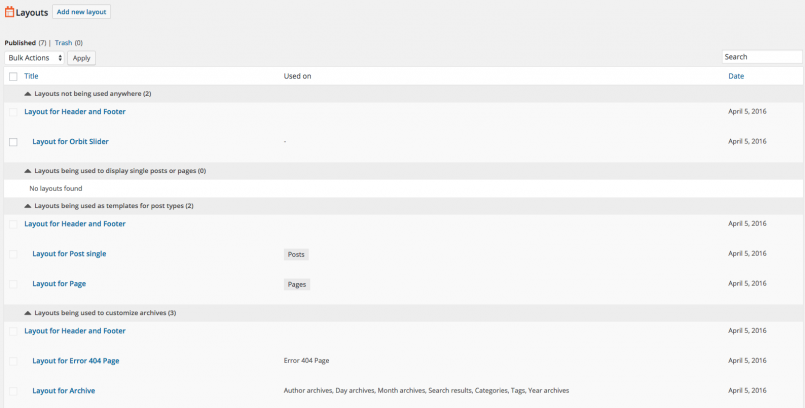
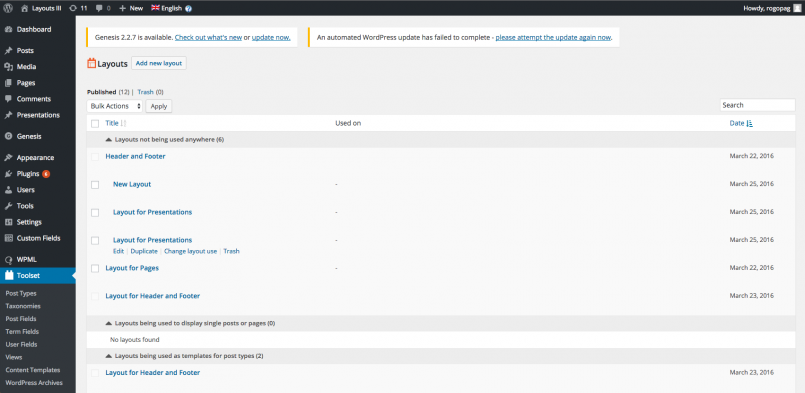
The “Add new layout” link has been removed from the admin menu. Thus, the primary means of creating new layouts will be the button in the listing page:

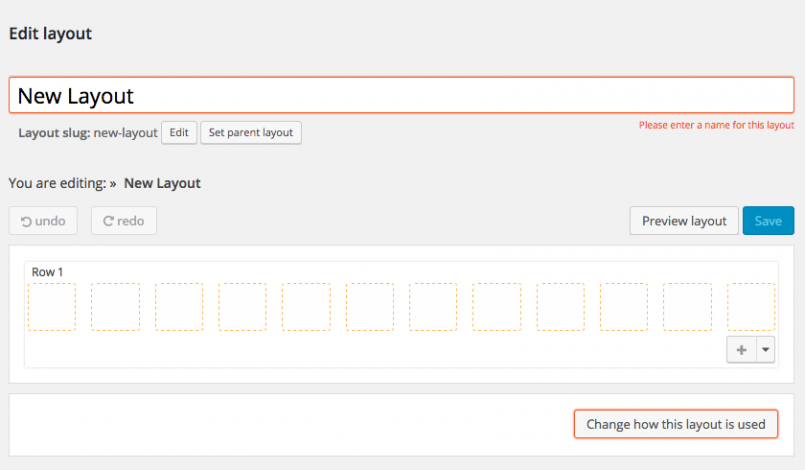
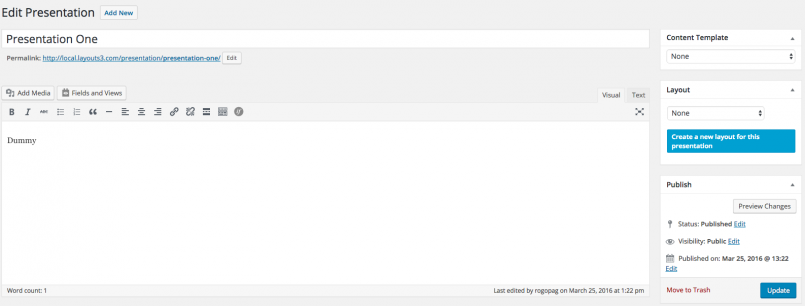
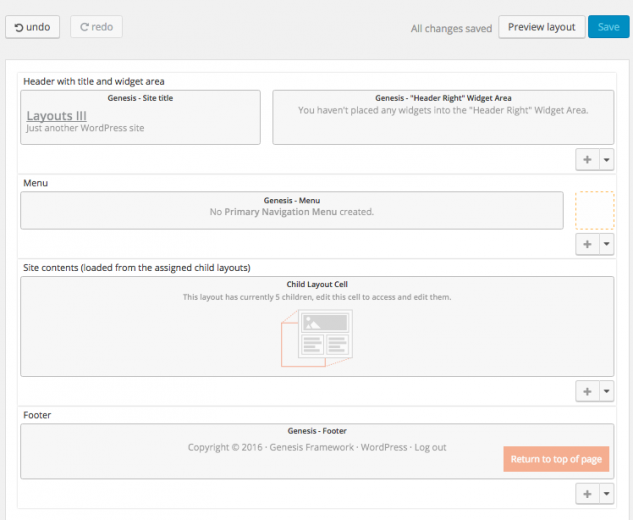
The “Add new layout” link has been removed from the admin menu. For a newly created layout, the editor page would look like the following:
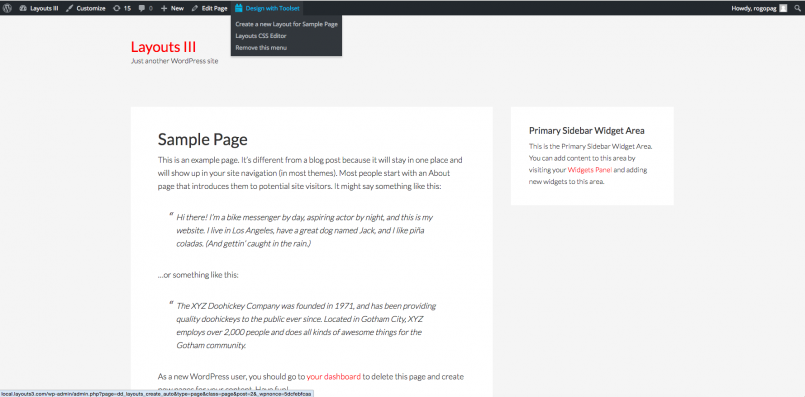
The editor page for newly created layout Creating a layout for a given resource using the button in the post-edit page or by means of the link in the admin bar at the front end remains possible:
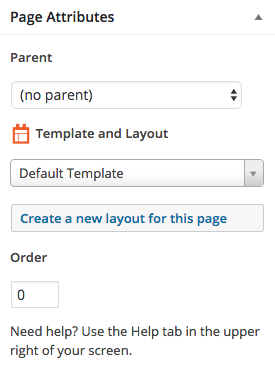
Creating layout on the front-end Similarly, in the post-edit page:
Creating layout in the post-edit page When the resource is an item of a CPT, the user can create a layout for the single resource or for the entire post type of his or her choice.
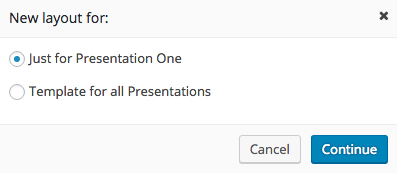
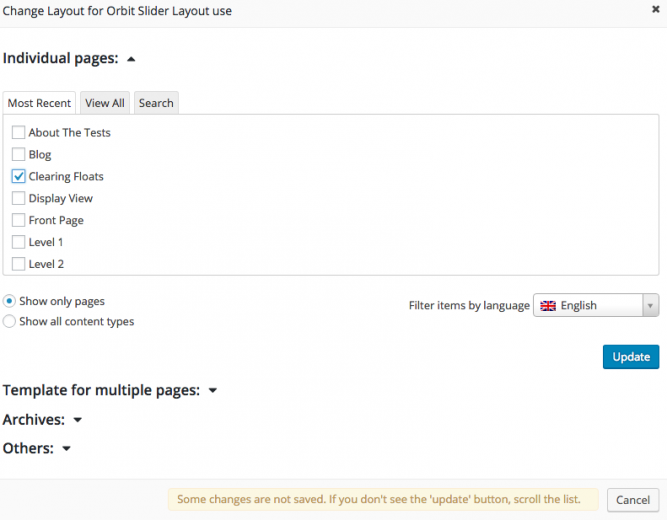
Creating new layout for an item of CPT Through an additional dialog:
Dialog for creating new layout If the “Template for all Presentations” is set, the layout is created based on its association with the whole post type:
- New children list in parent layout preview.
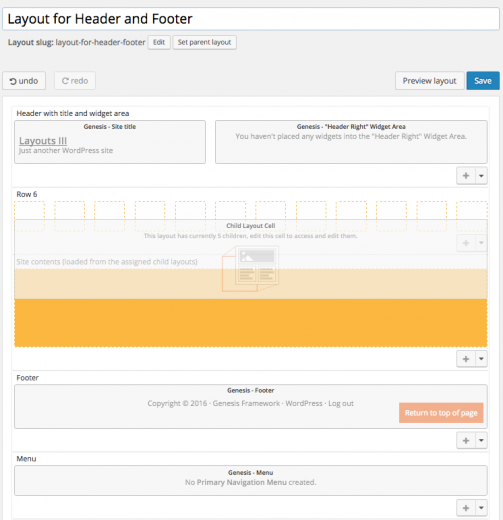
To allow the parent layout to be previewed even when assigning it is not possible, we added the list of the available children assignments to the preview dialog, which opens when you click the preview button in a parent layout:List of the available children assignments to the preview dialog
User interface:
- Integrated Layouts menu elements in the Toolset menu.
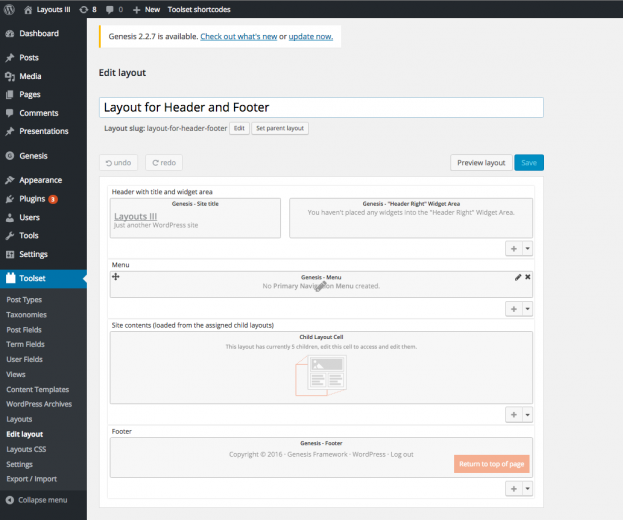
This version of the Toolset plugins no longer has separate menus, settings, and an import export page. All Toolset plugins are integrated in a single shares menu labeled “Toolset” using an intelligent API that allows us to load dependencies and static resources without conflicts. - Integrated Layouts settings elements in the Toolset settings page within a dedicated tab.
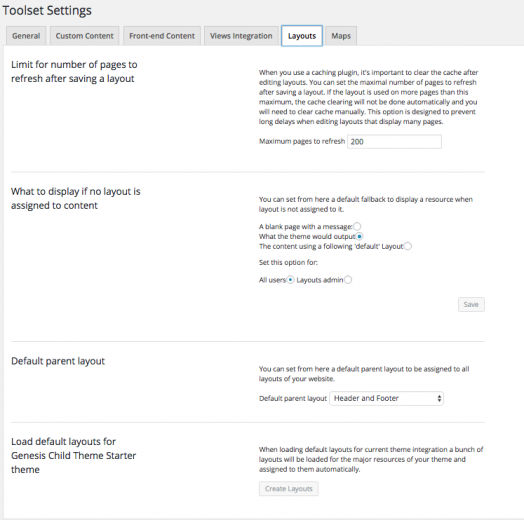
As previously mentioned, all Toolset plugins share the same settings menu link and page. Settings are then distributed among dedicated tabs per category or per plugin. The Layouts plugin has its own section in which its specific settings are displayed:Integrated Layouts settings elements in the Toolset settings page within a dedicated tab - Integrated Layouts import/export forms in the Toolset import/export page within a dedicated tab.
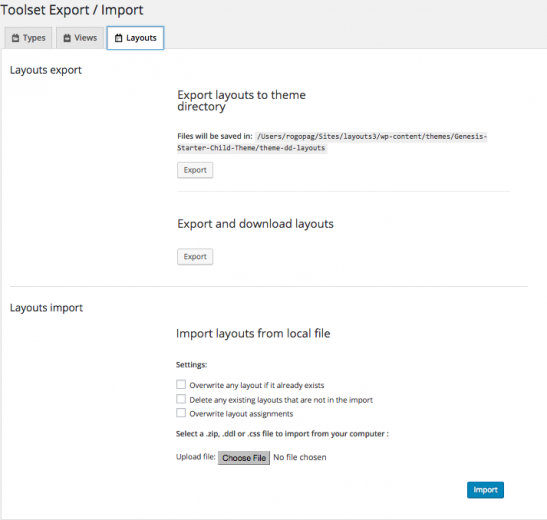
Regarding the settings page, all Toolset plugins share the same menu link and same page, in which every single plugin has its own dedicated tab.Integrated Layouts import/export forms in the Toolset import/export page within a dedicated tab - Expanded draggable area to the whole Row surface.
Until now, the Row element in the Layouts editor grid used a single draggable handle in the top left of the Row area. We expanded the entire Row area to act as the handler, so the user can begin dragging from the point at which his or her mouse cursor hovers over the Row element: - New “All changes saved” and “Saving” messages on save actions.
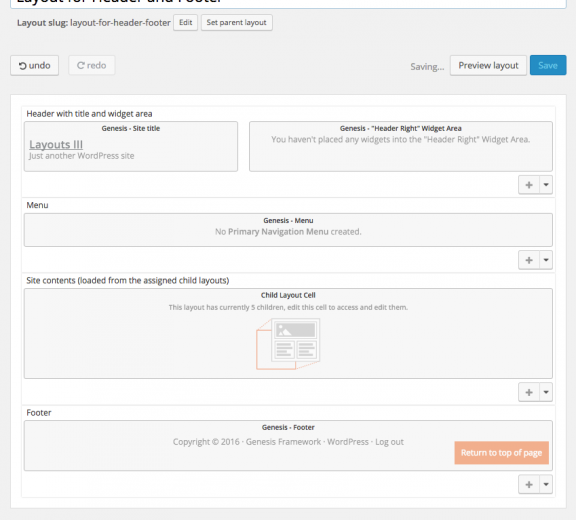
We improved the notifications to the user on the editor page regarding saved user changes and the ajax saving process:New “Saving” message on save action In addition, “All changes saved”:
- Improved feedback whether changes are not saved using the assignment dialog.
Improved feedback whether changes are not saved using the assignment dialog
- Improved editor scroll positioning when elements are created, edited, resized, or moved.
When an element is added or edited in the Layouts editor grid, many events occur in the page and the position of elements may vary considerably compared to when editing began. For example, the scroll position may vary and the user may thus find him- or herself on top of the page when he or she was in fact editing an element on the bottom, for example, when a dialog opens and a cell is created or its properties have been edited. In this case, we can now calculate more precisely the exact position of the scroll when the user started the edit and can return the user scroll to its original position smoothly thus allowing the user to continue editing from his or her original location.
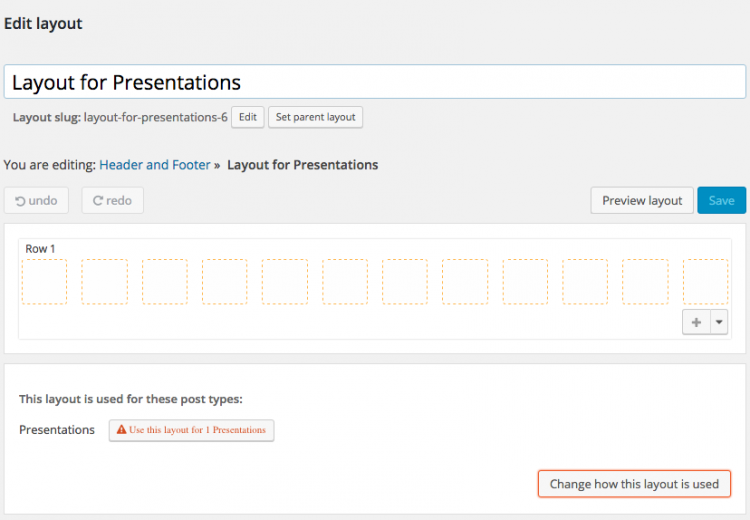
- Added number of children available and help text to guide the user to children editing in the Child Layout cell.
In our tests, we noticed that users sometimes get lost when working with parent layouts as well as Child Layout cells. They sometimes do not know where they can find children layouts or how to edit them. To help to ease these tasks. we have added two simple pieces of information to the Child Layout cell preview: the number of available children and a simple message to explain how to access them for editing.Added number of children available and help text to guide the user to children editing in the Child Layout cell
Compatibility
- WPML language switcher integration in listing page and editor page.
In this release, we reintroduced full integration with the WPML language switcher. This offers a series of benefits including a performance boost in terms of listing page loading and assignment ajax calls, as only the items of the current language are queried.WPML language switcher integration in listing page and editor page The switcher inside the assignment dialog remains and is usable. It is set to filter the current language by default, but allows the user to switch the language without closing and then reopening the dialog box.
The switcher inside the assignment dialog remains and is usable - Improved integration with the Divi theme.
We empowered Divi integration and fixed several bugs to improve it. Among others, we fixed or improved:- Shortcode editor z-index problem with Divi builder
- Divi dynamic header option to shrink size on scroll
- Divi header formats
- Divi scroll options
- Improved and maximized compatibility with Woocommerce.
Our Layouts redirection API enables the user to load the proper resource for Woocommerce shop pages for all integrated themes out of the box, without having to create any additional template or woocommerce.php files. - Provide out of the box compatibility between Woocommerce and Genesis.
Both Woocommerce and Genesis override the default WordPress template hierarchy. This means that integrating Woocommerce and Genesis is not a straightforward process and creating a custom template or woocommerce.php file it is not sufficient for the two to function together. Our Genesis integration provides out-of-the-box compatibility between Woocommerce and Genesis. The user can thus render Woocommerce shop pages and products with Genesis styles and features out of the box. No additional actions are required other than activating Layouts and Toolset Genesis Integration. - Full compatibility with the ACF Plugin.
- Fixed Conflict between Layouts and Sage theme.
Performance
- Refactored and optimized listing page query methods to improve initial loading and ajax call responses.
Listing page JSON store methods have been massively refactored and tested with phpunit. In this manner, we made several improvements and micro-optimizations as well as bug fixes that are otherwise nearly impossible to discover.
Usability
- Included cell description as a search field to filter cells in the cell creation dialog.
The search box filter in the cells creation dialog has been extended to find relevant matches in cell descriptions in addition to cells titles. - Improved descriptions for Content Template and Visual Editor cells.
Bug fixing
- Fixed bug that prevented undefined post types to be unassigned, and removed the generated warning.
- Fixed bug in the layouts router with the Woocommerce shop page.
- Fixed bug that prevented undefined archive to be unassigned.
- Fixed conflict with the Toolset Bootstrap theme.
- Fixed menu cell bug with submenu items rendered in mobile browsers.
- Fixed bug in Image alignment that was not working on the frontend when the “Display responsive image” option is enabled.
- Fixed Images added through Image box cell do not display alternative text bug.
- Fixed Input field for cell class tag is too wide in iframe editors visual bug.
- Various other bug fixes.

















BIG problem with the Layout 1.6 version, the layout list table results empty, but on the top there are populated value of Published (5) (for example). In fact the layout out are stil visible and working but impossible to edit and unaccessible!