New Features
Image Box cell implementing full WordPress and Bootstrap features
We completely reworked the Image box cell to allow user gaining full control over the front-end rendering of the Image box cell. The new implementation offers control over all default WordPress image properties like image size, formatting (including user-defined sizes), link, link target, alignment and others. Additionally we provide default control over Bootstrap image properties such as responsiveness and effects.
Following images shows the simplified GUI for image uploading to maximise usability and have a distraction free user interface.
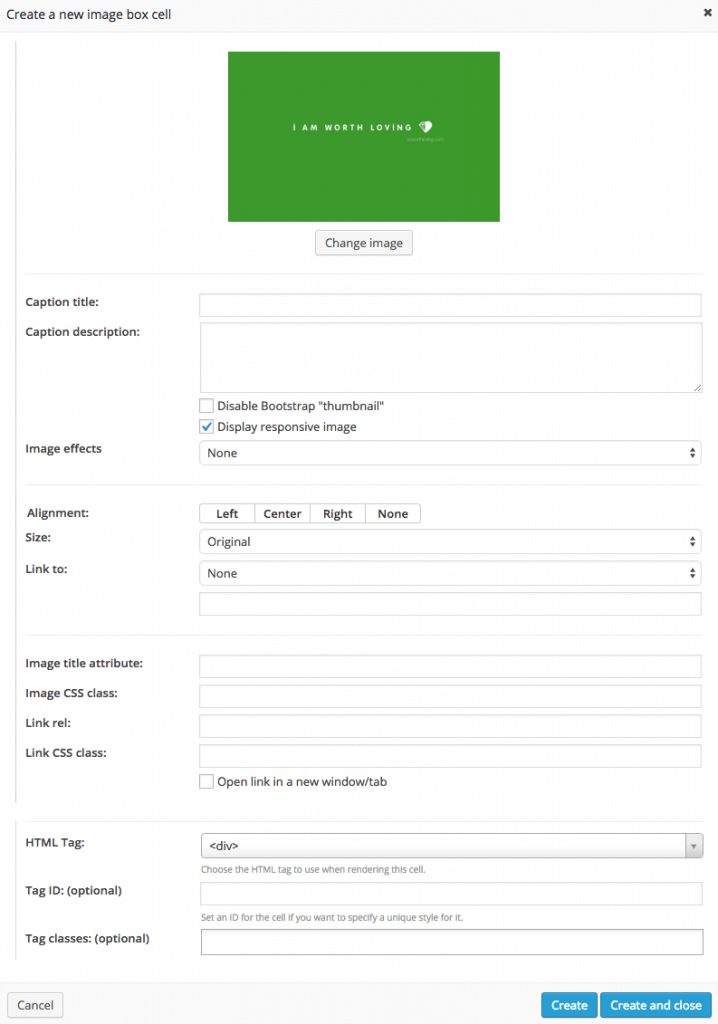
Once the image has been chosen the GUI shows all the controls to change the image properties and customise its front-end rendering, as seen in the following image.
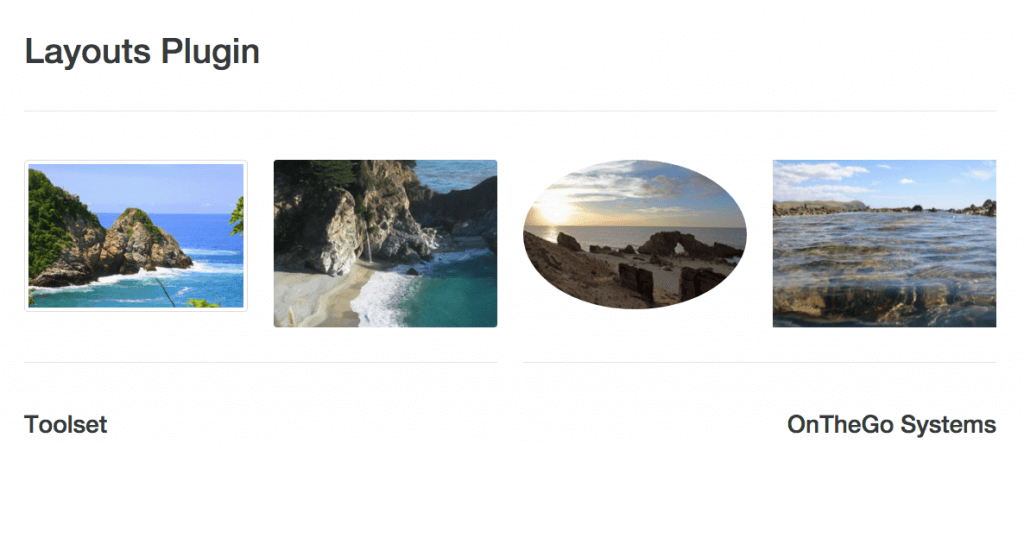
Following image shows an Image box cell front-end rendering with Bootstrap effects applied to the first three pictures, while the last one has no effects applied to it. The images are displayed in their medium size, while their respective height and width are user-defined through WordPress media settings.
Probably one of the most useful feature the new Image box cell provides is the ability to turn image responsiveness on and off. This allows to use Bootstrap CSS rules to make the image size adapting to the size of the viewport (screen).
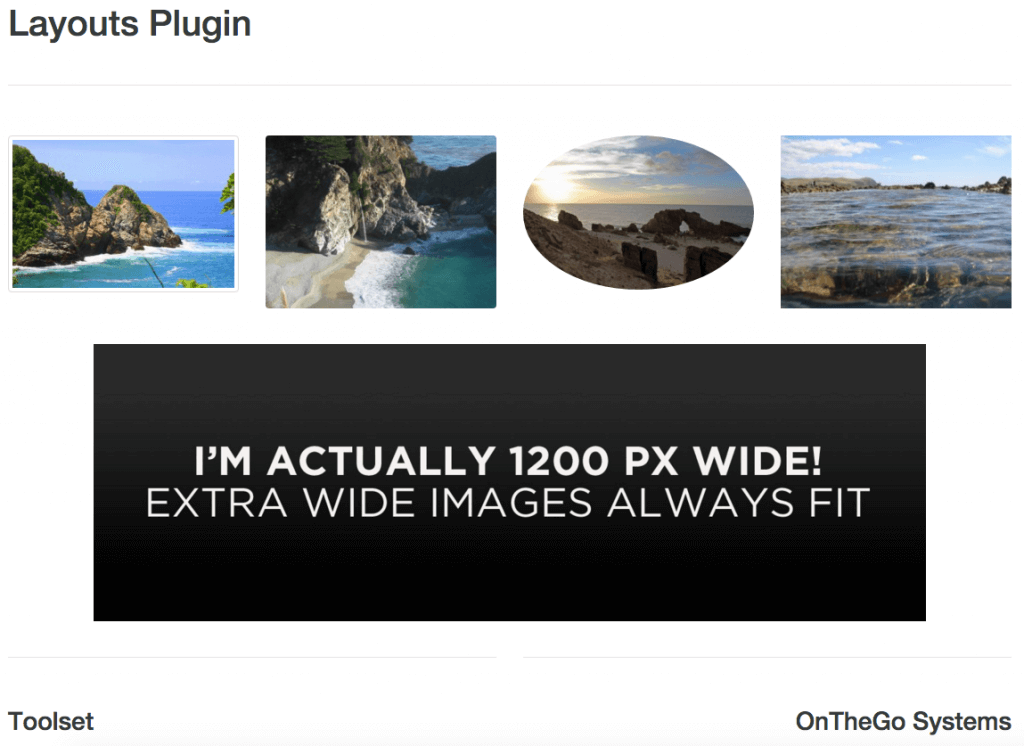
Following image shows the page displaying full size.
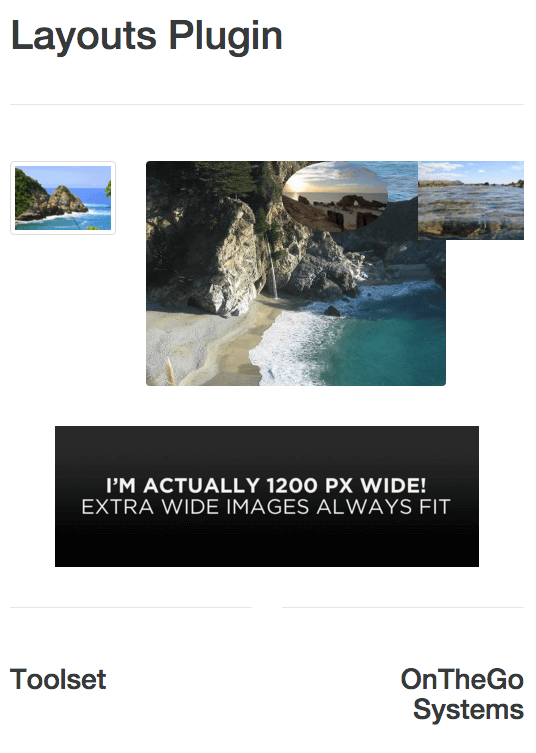
Following image shows another example where the viewport is reduced to a much smaller size.
As you can see four images are set as responsive and adapt their size to the viewport size change, while one of them has the responsive option disabled, causing rendering issues in the smaller window.
Toolset resources duplication when duplicating a layout
This is a brand new feature to provide a much more comfortable and logical workflow with Layouts. Normally, after creating a bunch of layouts, you will presumably want to duplicate them as well, in order to easily create new layouts from existing ones.
Most of the times, once you have done the layout duplication, you will want to start changing things here and there to adapt the layout copy to the new usage. This may involve changing layout properties and cells, including Toolset cells and the Toolset resources they display, like Views, Content Templates and CRED Forms.
While changing the original resources may be desirable at times, most of the times you will probably want to preserve settings made for the Toolset resources of the original layout while changing the resources on the copy.
To prevent unexpected results and provide editing freedom, we implemented a new functionality that allows you to duplicate Toolset resources attached to layouts’ cells on demand. The default behaviour is duplication, while you can decide to avoid and preserve the original items.
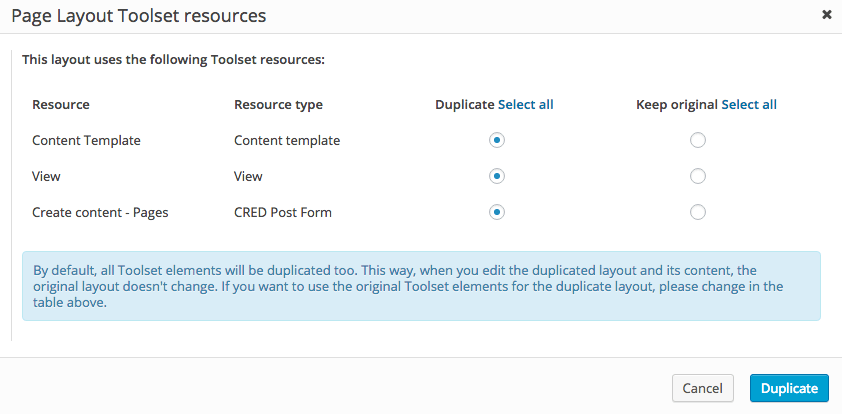
When a layout contains references to other Toolset resources, and only in that case, the user is prompted with a dialog when pressing the duplicate link. This dialog lists all those resources and allows to decide what to do with each one of them, as shown in the following image.
If you choose to duplicate some, or all listed resources, once the duplication completes, you will be presented with the summary of the duplication process. Following image shows an example of such summary.
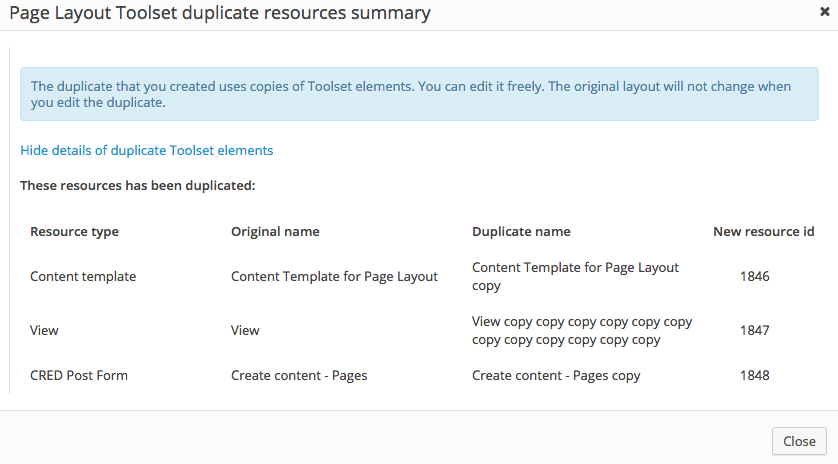
The summary can also be expanded to show more details, as is shown in the following image.
User interface
One of the goals of this release is to simplify cells dialogs and GUI, present cells options in a more compact and intuitive way and simplify user interactions, and avoid displaying all distractive elements that are not strictly needed to influence layouts front-end rendering.
Most of what you’ll find in this section is a contribution to this one goal.
Removed cells and rows names inputs in favor of automatic generation of names
To avoid GUI cluttering we removed grid components (rows and cells) names from elements dialogs. Goal was to provide a distraction-free GUI and let the user concentrate on non-passive properties: since names do not contribute to the element front-end rendering, we are generating the names dynamically from other properties, to display them only when they’re adding an added value, as in the duplicate layout Toolset resources summary, where they help to understand what is the specific resource the user is asked to duplicate.
In any other cases, names not significant anymore and are eventually used only internally.
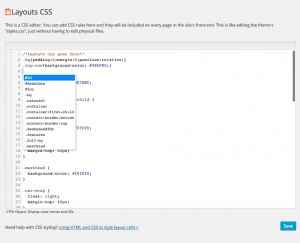
Moved CSS Editor in a separate admin screen
One of the key changes to simplify cells dialogs was to remove tabs and move CSS editing to a separate page. The key features of layout CSS are the same, plus a full custom auto-complete feature of ID and class names of all elements already used in Layouts cells site-wide.
Brand new and simplified GUI for Content Template cell
The same as with the other cells, the Content Template cell dialog is now more accessible and distraction free. Other important changes in this cell’s dialog are:
– Content Templates are not created automatically anymore on cell’s creation, instead existing Content Templates are presented first, this is also to avoid ending up with an endless list of unwanted and unnecessary Content Templates
– Form controls have new and more organised positioning to improve usability and ease of use.
Following image shows this new, simplified dialog.
Brand new and simplified GUI for Views cell
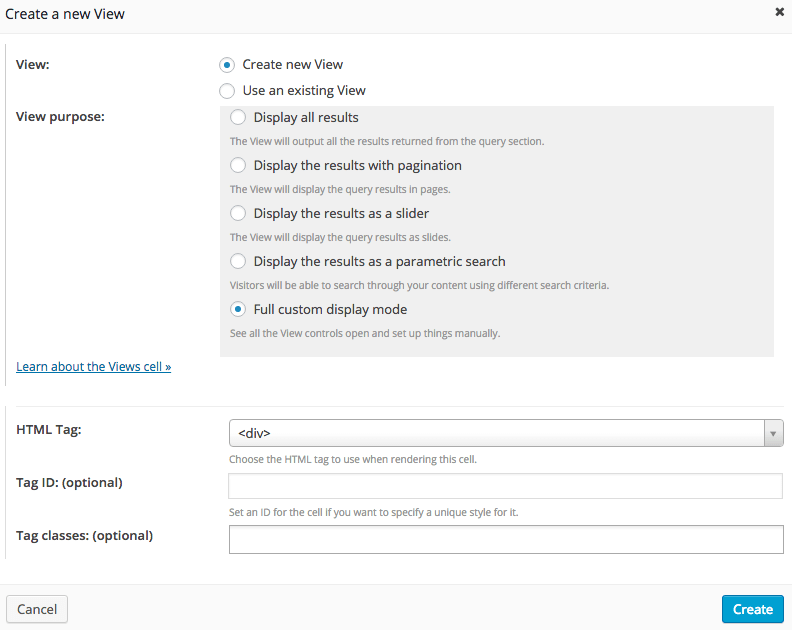
The logic we used to design this cell’s dialog anew is very similar to the preceding one: we simplified the overall GUI, minimised automatic actions, repositioned elements in the iFrame: now element controls are positioned at the bottom of the dialog, to keep user attention on Views properties and not cell properties they probably already setup during cell’s initial creation.
Brand new and simplified GUI for Grid cell
The form dialog of the Grid cell is now very simple and with only the relevant controls displayed: we tried to maximise simplicity with a very dry GUI, which is shown in the following image.
Brand new and simplified GUI for Child Layout cell
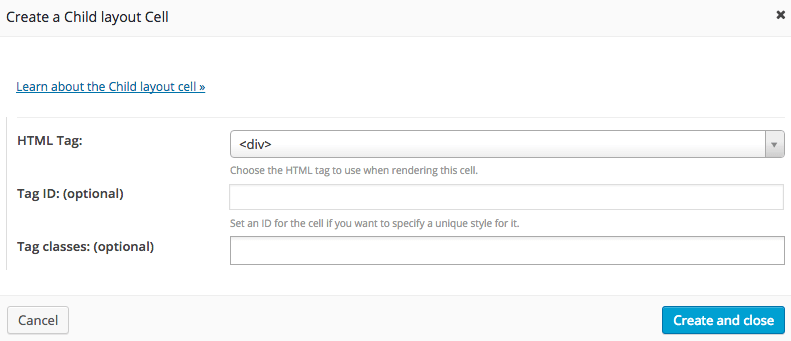
The logic we followed to redesign this cell’s dialog is very similar to the preceding one, as you can see in the following image.
Compatibility
Brand new Layouts Framework API to run Layouts with CSS Framework other than Bootstrap
This brand new API is at the first stage of development, but the implemented features, although basic, are very reliable and stable. They also offer the possibility for the user to extend Layouts usage beyond the limits of the Bootstrap framework.
By calling a very limited and straightforward set of filters, the Framework allows to change the rendering elements of the grid, from Bootstrap containers, rows and columns to the ones of another framework, the only condition is that the grid to be rendered should not have more than twelve columns.
In the following example, by simply defining the basic elements of the grid (basically class names) , the user can switch the rendering engine to the Foundation Framework:
add_filter('ddl-get-column-prefix', function( $el ){
return array('small-', 'medium-', 'large-');
});
add_filter('ddl-get_additional_column_class', function( $el ){
return 'columns';
});
Extended the use of column classes from one class to multiple classes
Another benefit brought by the Framework API is that it is now possible to use multiple classes to render columns – including Bootstrap – and define custom logic to render the classes with different logic.
New filters also make it to render column elements this way:
<div class=”col-xs-12 col-sm-6 col-lg-8”></div>
This targets different devices with different Bootstrap classes set to render with different widths.
Security
Added programmatic sanitization of Layouts properties against SSI injection
To maximize security against SSI attacks we carefully tested all our form elements saving data directly to WordPress database and we’ve added sanitization methods directly through Javascript to prevent any possible injection of scripts through Layouts or its elements properties values controls.
Bug fixing
Fixed a bug with CRED edit mode when rendering the CRED form in a Content Template cell
We fixed a tedious compatibility bug with CRED edit forms when rendered through Content Template cells, without loosing the power of Views of overriding the WordPress the_content filter.
The final rendering output is fully controlled by Layouts in a completely unobtrusive way and allowes further overriding.
Fixed method to check whether a php template supports Layouts or not in child themes
We fixed an important compatibility bug to let Layouts properly override templates in child themes and with Frameworks using a custom structure/template hierarchy such as Genesis.
Fixed method to check whether a layout is assigned to a Blog page when not Home
We fixed an important bug that prevented Layouts to work properly with the Blog Archive template when it was set as other than the homepage.
Fixed compatibility with php 5.2.x and prevented fatal errors
Since many important hosting providers are still using outdated php versions, back to php 5.2.17, we fully tested Layouts with php 5.2 and fixed all found bugs, making sure to be fully compatible.
Of course, we still hope those hosting providers will upgrade very soon and the WordPress community will drop the non-supported version.