Features
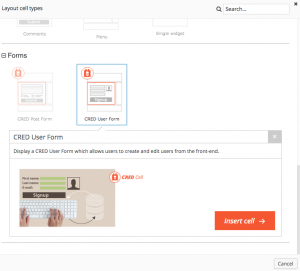
CRED User Form cell (BETA)
Layouts supports the new ‘User forms’ in CRED 1.4 (which is still only available as beta).
CRED user forms allow to create or edit users from front-end CRED forms.
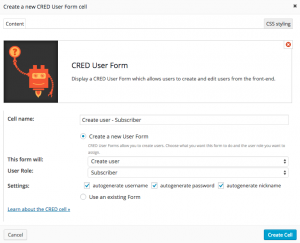
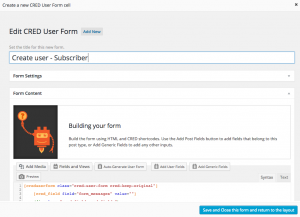
After you create the cell, you continue with the complete setup for the CRED form.
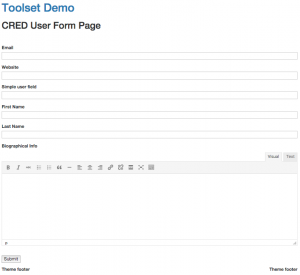
In the front-end, the cell will display with the fields and design that you created. For example:
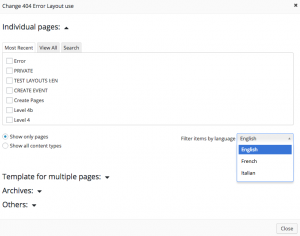
- “Change Use Dialog” shows content items in the right language
When you use Layouts with WPML, you will now see items filtered by language in the “chang use dialog”. Until this version, when you assigned layouts to content, you saw all posts in all languages. Now you will see only content in the site’s default language and you can use the new language switcher to select content in another language.
Remember that when you assign a layout to content in the site’s default language, the translations of that content will use the same layout.
- Automatically invalidate page cache when layouts update
When you use page caching, you want this cache to invalidate after editing layouts. This version of Layouts will automatically clear the cache for content that uses a layout that’s been edited. This way, you don’t need to manually invalidate the entire cache for the entire site, every time you edit any layout.
Because this mechanism runs on saving layouts, we’ve limited it to a maximal number of posts. If a layout is used to display more than 200 posts, their page cache will not be invalidated on save. Otherwise, saving layouts may become to slow.
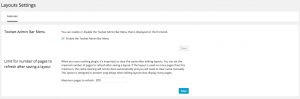
You can control the maximal number of posts to invalidate in the cache in the new Layouts->Settings screen.
User Interface
- Option to hide the “Design with Toolset” Admin Toolbar item
When Layouts is running, it adds a menu called “Design with Toolset” to the admin toolbar, on the front-end. If you already know how to design elements with Toolset, you may find this menu item unnecessary. You can now hide it by visiting Layouts -> Settings.
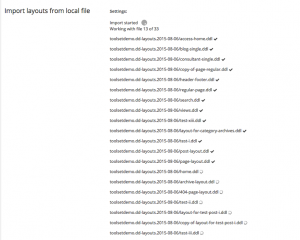
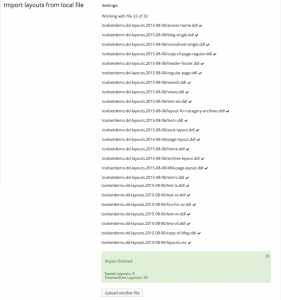
- Better process for importing layouts
Importing layouts has become much better in this release. Instead of importing all layouts in one call, we now use AJAX updates and import layouts in steps. This way, you can import any number of layouts into a site, without worrying about timeouts out and possible data loss.
- Replaced the CSS editing with an explanation when cells don’t render on the front-end
If a row or a cell will not appear in the front-end, Layouts now disables the CSS editing and displays a message that explains why it’s disabled. This way, you don’t try to style elements that will eventually not appear on the site.
This happens in some cases when a cell or row include a child layout. If we output everything, there will just be a long hierarchy of DIVs inside DIVs. We skip the empty DIVs and output the elements of the child layout only. This behaviour produces better HTML and faster sites. However, it can make styling confusing, if you don’t know which elements will eventually appear in the output. Layouts 1.3 fixes this dilemma by disabling elements that will not display and showing an explanation.
Similarly the cell:
since these elements won’t render.
Added messages about missing permissions for editing layouts
When user roles are set with Access, the user may have the permission to view the Layouts menu and to navigate to the Layouts listing page or editor page, without having the permission to assign the layouts to any content. We’ve added a message to warn the user in case this happen, as you can see from the picture below:
Compatibility
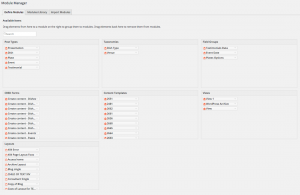
Full compatibility with Module Manager
Layouts is now fully compatible with Module Manager. This means that now you can create modules that also include layouts. You can export these modules from one site and import them on others. Modules give you more granularity over export and import. Instead of exporting everything on the site, you can create a module that includes the layout, custom types, fields, Views and CRED forms.
You can also include the Layouts CSS files into your module and export it or import it.
- Full compatibility with Woocommerce / Woocommerce Multilingual
In this release we fixed latest incompatibilities between Layouts and Woocommerce Multilingual: we used to have an issue with products assignment to Layouts when their translations were updated. Now we fixed and reviewed this bug and we provide the same behaviour WPML has also with WCML: when a product is assigned to a layout, also its translations are automatically affected, so that you don’t have to care about all the translations of a product when you assign a layout or change / remove the assignment.
Bug fixing
On every release, we close all bugs that we know of. These includes issues reported by clients, as well as issues that we found during our testing.
- Fixed bug with private and password protected pages when layout is assigned
Also private pages and password protected pages can be assigned to a layout
- Fixed bug with second level links in menu cell on IOS platforms
This is a Bootstrap bug with IOS, we provide a separate branch with a Bootstrap fork compatible with Apple products.
- Fixed conflict between CRED and Content Template cell in front-end rendering, and generally improved compatibility with CRED
We improved the behaviour of Content Template cell rendering and fine tune the behaviour of CRED form rendering fixing all the remaining problems between the Content Template cell and CRED. Now a CRED Form or a CRED Form link can be used within a layout, with any possible combination of Visual Editor cell, Content Template cell and WordPress post content: you have the freedom of rendering more than one CRED form per layout without any issue.
- Fixed graphic bug in CRED Form dialog and face-lift dialog GUI
We fine tuned CRED Form dialog elements positioning and spacing.
- Fixed bug causing posts/pages loosing their layouts when edited with CRED Form
- Fixed bug causing posts to be created without their layouts – if assigned to their entire post type – if created with Types parent / child GUI
- Fixed bug causing a javascript error when a Child Layout cell is edited from the parent
While fixing this error we reviewed all the event management between Child Layout cells and the parent layout and improved it, making it much more consistent and reliable.
- Fixed javascript error in front end when using ajax pagination with Comments cell
- Fixed javascript error in editor when Visual Editor cell is disabled
- Fixed Visual Editor cell bug causing conflicts with WPML String Translation module