Important improvements and bug-fixing version of Layouts.
Layouts 1.2
User-interface
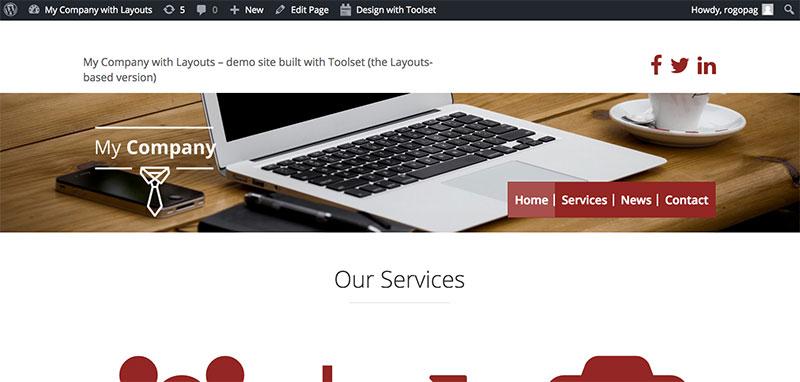
New Design with toolset button:
A major feature we added in this release is shared between Layouts and Views and is meant to help users choose the best tool for designing and rendering their content on the front-end. To this purpose, we have created the Design with Toolset button in the WordPress Admin Toolbar.
This button is not only a shortcut to editing features, but is also meant to suggest the best tool for use in designing a particular asset, which depends on both its type and the Toolset resources currently available for it.
The figure that follows shows the Design with Toolset button as integrated in the WordPress Admin Toolbar.
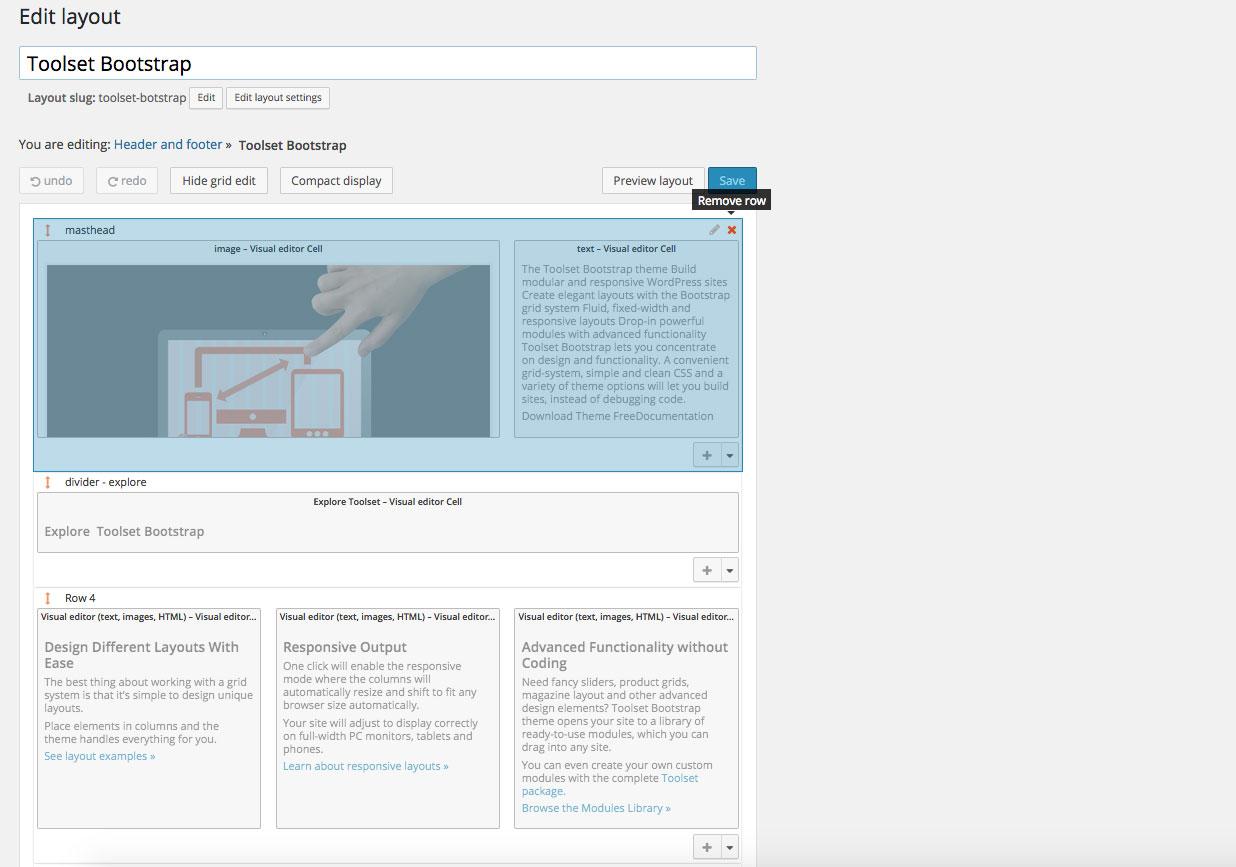
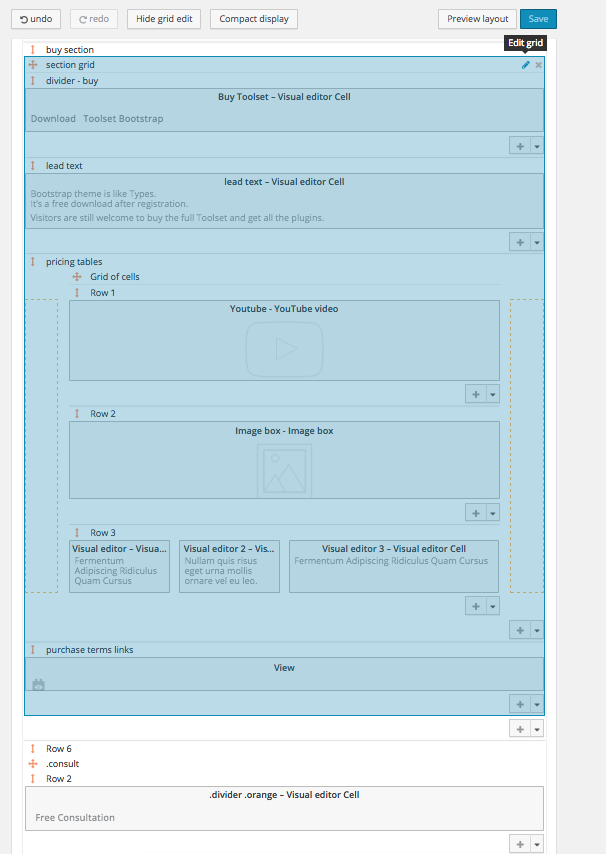
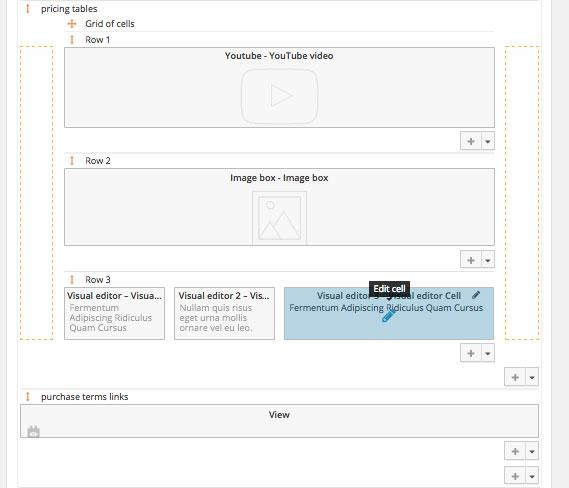
Added the overlay to highlight editable areas in the Layouts editor:
To help user interactions when editing or deleting a Row or a Cell, we have added an overlay that highlights the selected area after the user hovers over it. This overlay helps users understand the elements that are affected by the actions they perform.
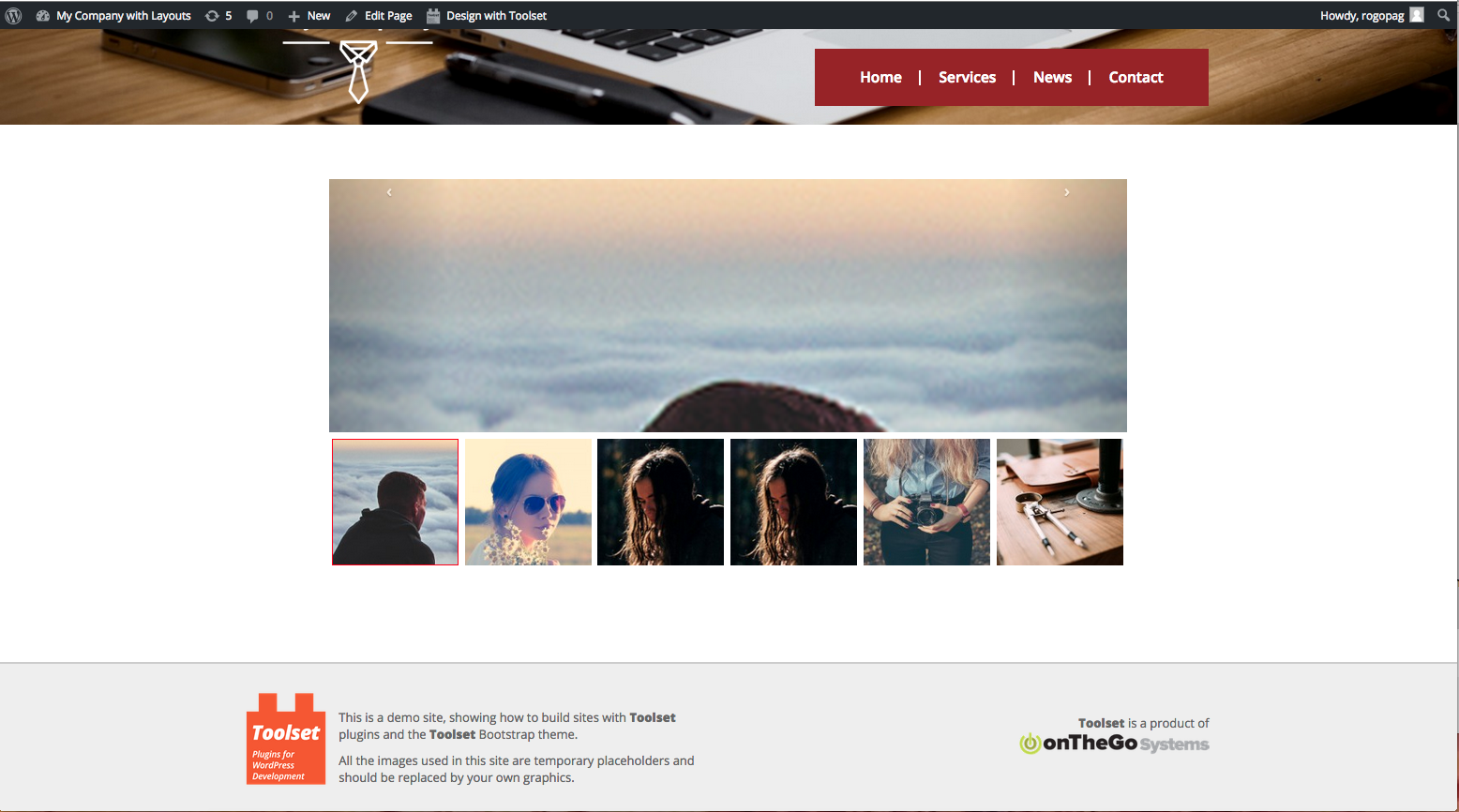
The figure that follows shows the overlay as it highlights an area corresponding to the entire Row. The highlight points to the area that will be deleted by this particular user action.
The next image shows the overlay as it highlights an area corresponding to a Grid of Cells. The highlight points to the area that will be edited by this particular user action.
The figure that follows shows the overlay as it highlights an area corresponding to a Visual Editor cell. The highlight points to the area that will be edited by this particular user action.
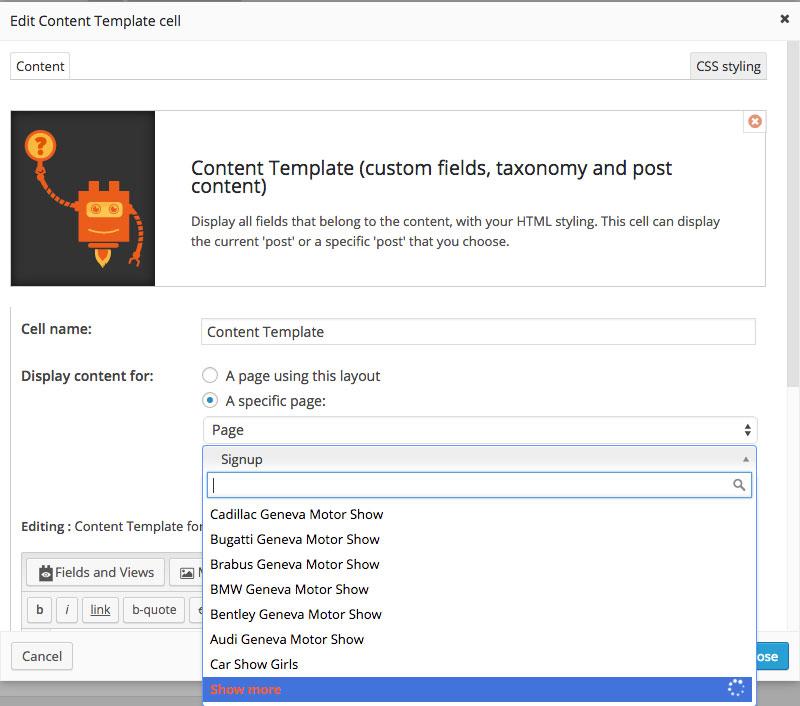
Added progressive loading to populate posts selectors in a Content Template cell for performance and usability:
This is a major improvement in terms of both user interaction and performance. When the numbers of posts and pages are extremely high, loading all post items with a single call can result in memory exhaustion or in an endless list in which all items are displayed in the select box. This causes the cell to be barely usable. To solve this, we added progressive loading. This added feature is specifically in response to a user dealing with a very large database (49000 records in wp_posts table). This feature speeds up the dialog’s initial loading, prevents memory leaks, and enables the select box to be usable with any number of post items.
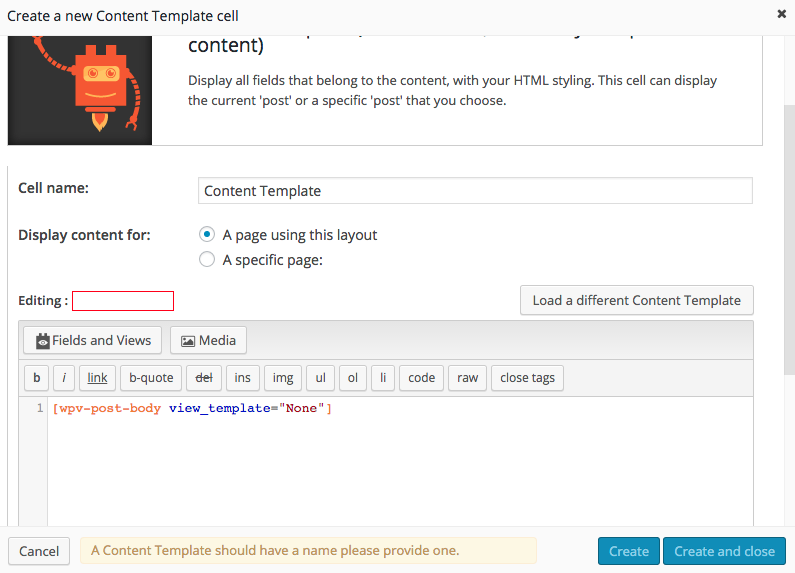
Improved interaction in the Content Template cell’s dialog to avoid possible input errors:
The Save button is disabled if the text area does not feature any content. In addition, we have added controls and user feedback to prevent the possibility of saving a Content Template without a name, which would make retrieving it practically impossible.
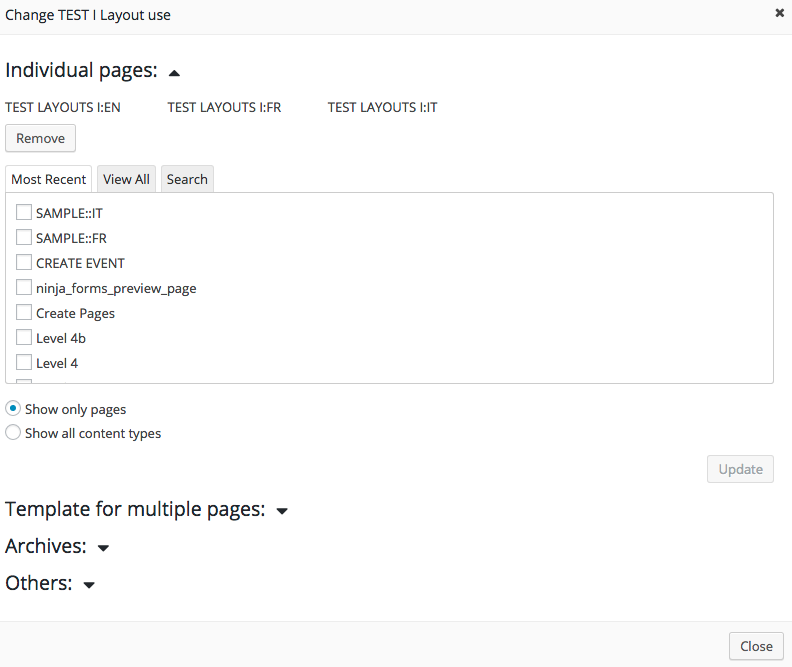
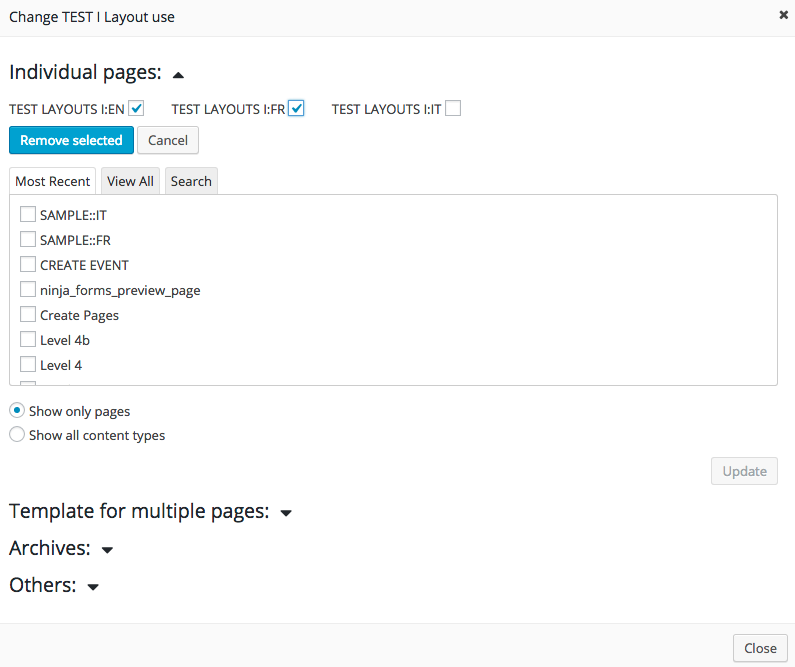
Improved the user interface for removal of single-page assignments:
We changed the manner in which single assignments can be removed. In this version, selecting multiple posts items from the Change layout use > Individual pages section and removing the assignment for all of them simultaneously is possible.
The Remove button is always displayed, and by pressing it, the Remove selected interface is shown. This allows you to select multiple items by checking the boxes next to them.
In the following screenshot, you can use the interface to select multiple items and remove their association with the respective layout.
Renewed and improved the post edit page selector for Template/Layouts as a means to help users select the right template for the given content:
When using Layouts, the user can assign different layouts and a different template to the $post items. This means that the same layout can be used in the context of different templates, even when their structure is considerably different from others.
Although this feature offers maximum flexibility and freedom to the end user, it can sometimes be misleading for the non-advanced user and produce undesirable results.
In addition, sometimes the user interface, which is used to select templates and layouts from the post edit page, can be difficult to use and read.
Considering all these usability issues, we have simplified the interface to select layouts from the post edit page. By default, the interface now hides those items that are less relevant to the average user and preselects an item based on the WordPress template hierarchy.
For example, the template WordPress uses by default is shown as a preference over others. For example:
- page.php for pages is selected if no user-defined templates exist
- single-{post-type}.php is selected for other post types
We also allow the possibility for advanced users to display the full interface if they want to have more advanced selection options.
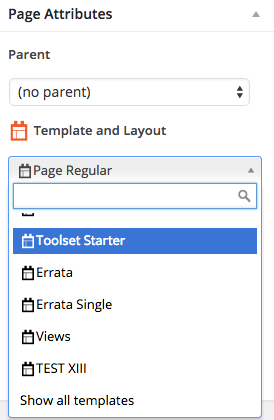
The next figure shows the default template selector in Layouts 1.2. No template name is displayed and only the most relevant template is associated with layouts.
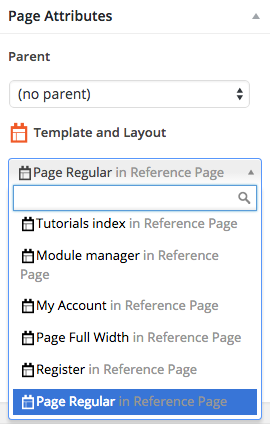
When the user clicks on the Show all templates link, the templates are explicitly shown and all possible layout-template combinations can be selected:
Performance
For Layouts 1.2, we paid special attention to improving the performance of editing operations, to ease and speed up the editor’s work, and to prevent possible errors on shared hosting with shared resources.
Implemented full background saving to allow users to perform actions during all ajax calls:
By applying the Model View Controller design pattern to front-end development, we made it possible to exploit fully the asynchronous feature of the ajax acronym in the Layouts editor.
Regardless of the edit, whether of a cell or field in a dialog box, the save-to-the-server action occurs in the background. This prevents the user interface from being locked and allows users to proceed with editing without being constrained by server response time. This results in improved performance and editing speed, and a more satisfactory overall experience of the single-page application.
The following image shows a resize action performed during an ajax save. The resulting new size can be saved in a later ajax call without being affected by the current call to the server.
Reduced the number of render calls and optimized the Layouts editor loading process:
This is a 100% JavaScript performance optimization. The purpose of this improvement is to reduce the number of times we redraw the elements in our editor, reduce CPU strain on the client’s machine, and give the appearance of a more fluid and responsive experience when dragging, resizing, and editing Layouts elements with our editor.
Compatibility
Complete integration with WPML:
WPML 3.2 version represents a major milestone and is being released simultaneously as Layouts 1.2 version. These two plugin versions can be fully integrated with one another.
The idea behind the translation of layouts is simple: design pages using the Layouts plugin and then translate the contents (but not the designs). A typical workflow would be as follows:
- Create a layout and design it.
- Assign a layout to the preferred content (posts, pages, post types, etc.). The layout will be automatically assigned to all language variants of your content. This means that different translations of a page will all use the same layout.
- If a layout contains any directly translatable cells (Visual Editor, Slider, Image-box or Comments cell) a “Send to translation” WPML box will automatically appear in the editor. Clicking on it will send you to the Translation Management Dashboard.
- Use the Translation Management Dashboard to send the layout to the Translation Basket. From the Translation Basket, you can send the translation job to a professional online service or to your local translators. (Please note that you must set up local translators in WPML before you are able to send content to them.)
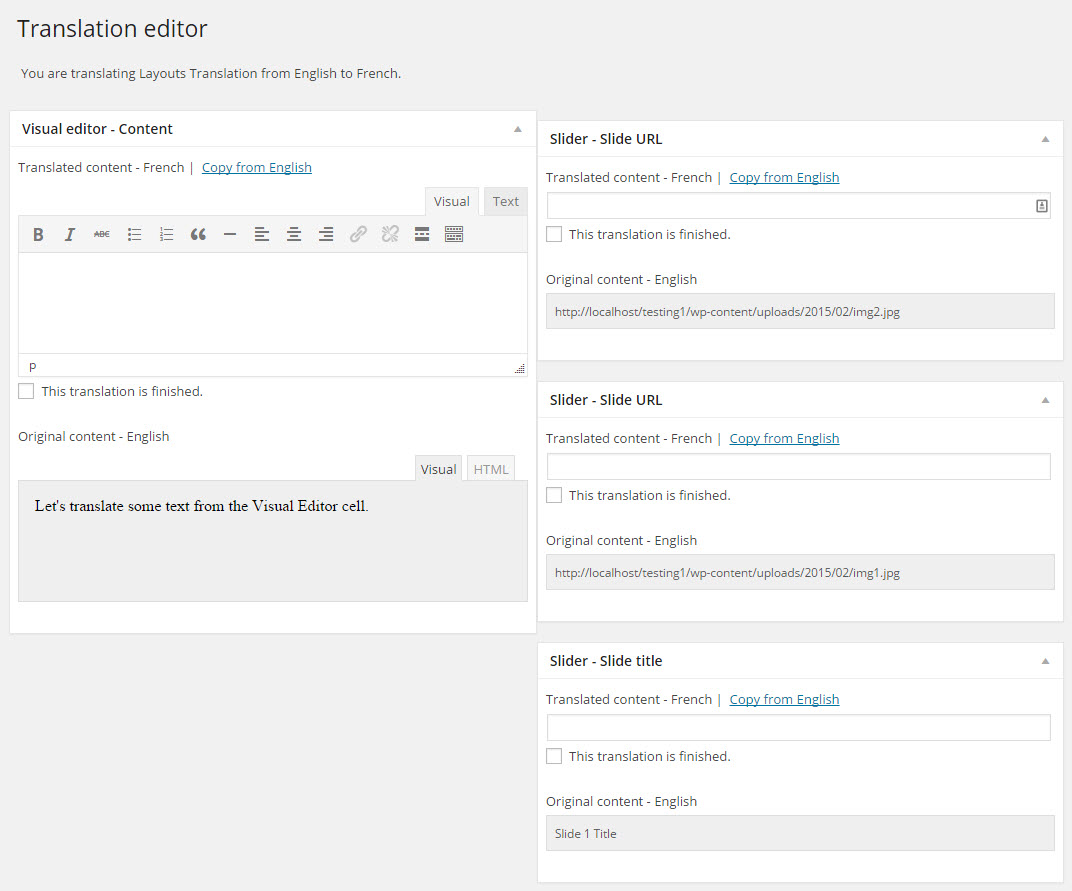
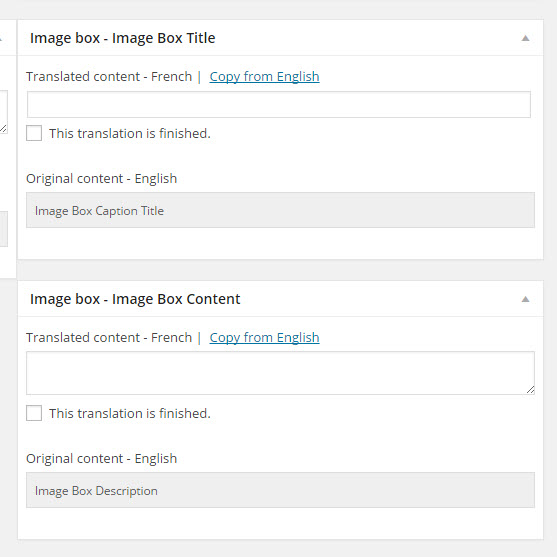
- Begin the translation job by going to the WPML > Translations page and selecting the layout you want to translate. Use the layout translation editor to translate the translatable cells.
- Use the WPML > String Translation page to translate all other translatable strings that your content features, for example, validation messages, custom translatable string, etc.
Refer to our detailed online user guide for more information on translating Layouts using the WPML plugin.
Layouts programming API
In this release, we enriched our programming API with authors and advanced users in mind. The following changes satisfy feature requests from our expert users.
- Added filters to override $posts assignments when the database is saved.
- Added filters to override layout settings when saved to the database.
- Added filters to override layout $post data when saved to the database.
These three new API features provide hooks to crucial actions during the Layouts editing process: when a layout is assigned, when it is saved to the database, and when its specific properties are saved to the database, respectively.
The purpose of these three hooks is to offer added flexibility when these actions involving layouts are performed. Because all relevant data are passed as arguments to the user-defined callback function, modifying relevant layout data in a strategic time is possible when given conditions are met.
We already use these features internally and we are now introducing them publicly to allow programmers to exploit the power of those filters in their Layouts extensions and implementations.
Added new functions to the fields API to retrieve and print images handled by Layouts based on size (thumbnail, medium, large):
This is a feature request from a user. From now on, every input field defined with the fields API and using the WordPress media uploader component to upload images provides a set of API functions to generate the uploaded images in every size using the same style as in the wp_get_attachment_image WordPress API function.
All the provided functions can retrieve the image in the desired size by using the field name. The field name is defined using Layouts Fields API, whereas the image size is defined by means of the WordPress API (“thumbnail,” “medium,” “large” or a user-defined size, with the default being “thumbnail”).
The following image shows a typical use of these new API functions. Building a gallery with previews is extremely easy using the Slider Cell and the_attachment_sub_field API function in combination with the ddl_render_cell_content API filter hook.
The code to display the exposé after the gallery is produced is simple and straightforward – like this.
Created a helper function to clean orphaned Content Template cells and maintain data consistency between cells and Views:
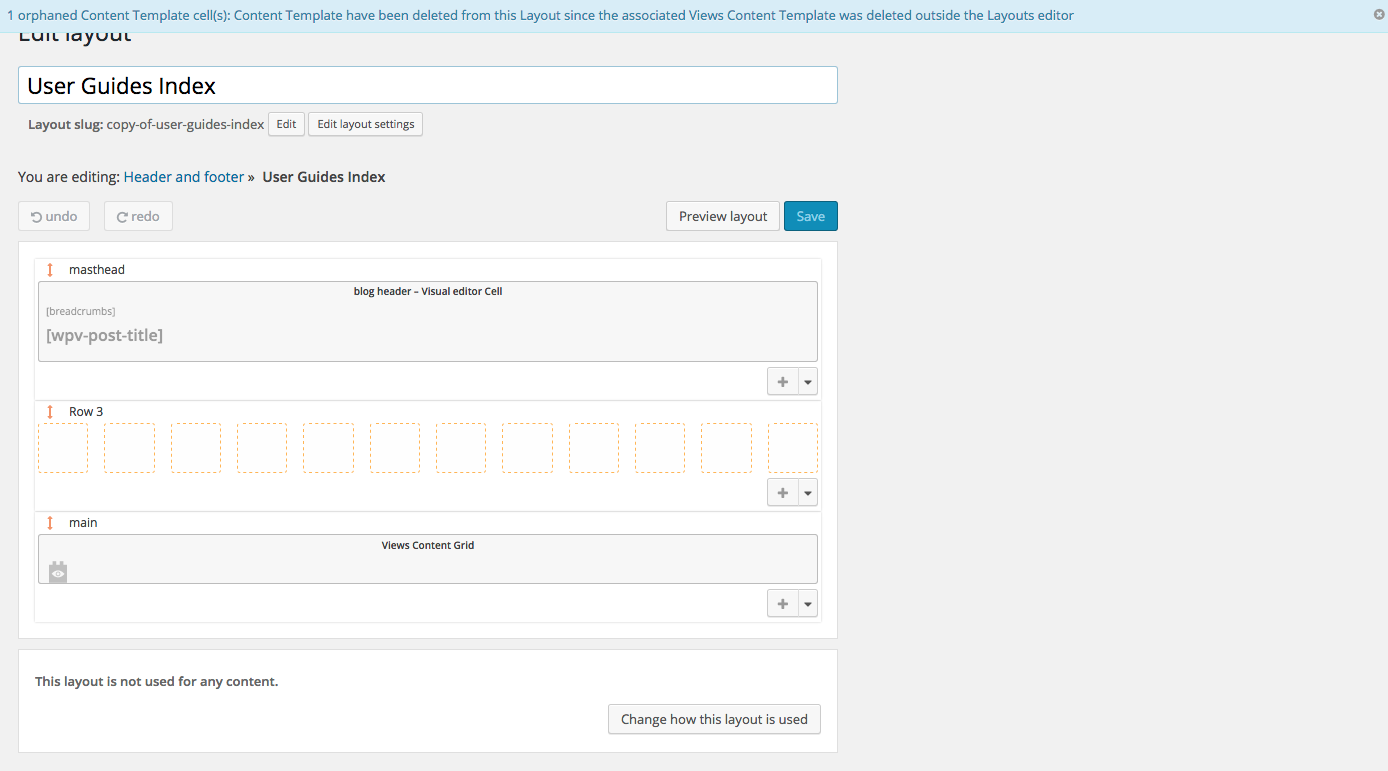
Sometimes a Content Template associated with the Layouts’ Content Template cell is deleted from outside the Layouts editor through the Views Content Template user interface.
When this occurs, the Content Template becomes an orphan of its actual content and can generate conflicts, errors, or simple confusion. To avoid such occurrences, we implemented a method to clean up orphaned Content Template cells when the Layouts editor loads. When this occurs, the user is sent a message reporting the deleted cells listed by name.
Fixed compatibility issue with the new Views fields insertion process:
The Views and Types fields insertion process and corresponding user interface has been improved in the latest plugins release. The process is cleaner, more usable, and much more powerful that in the previous release.
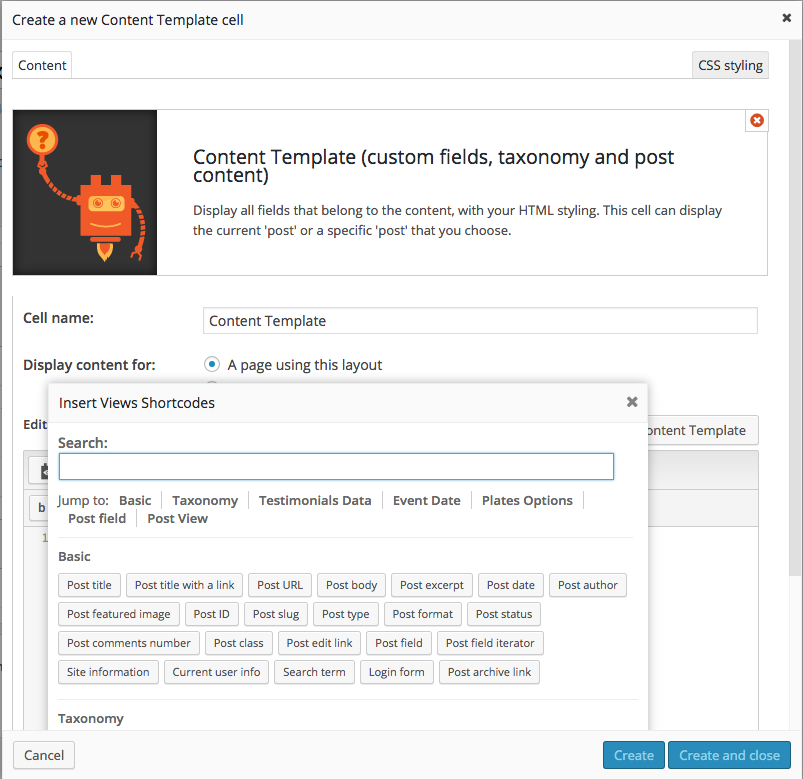
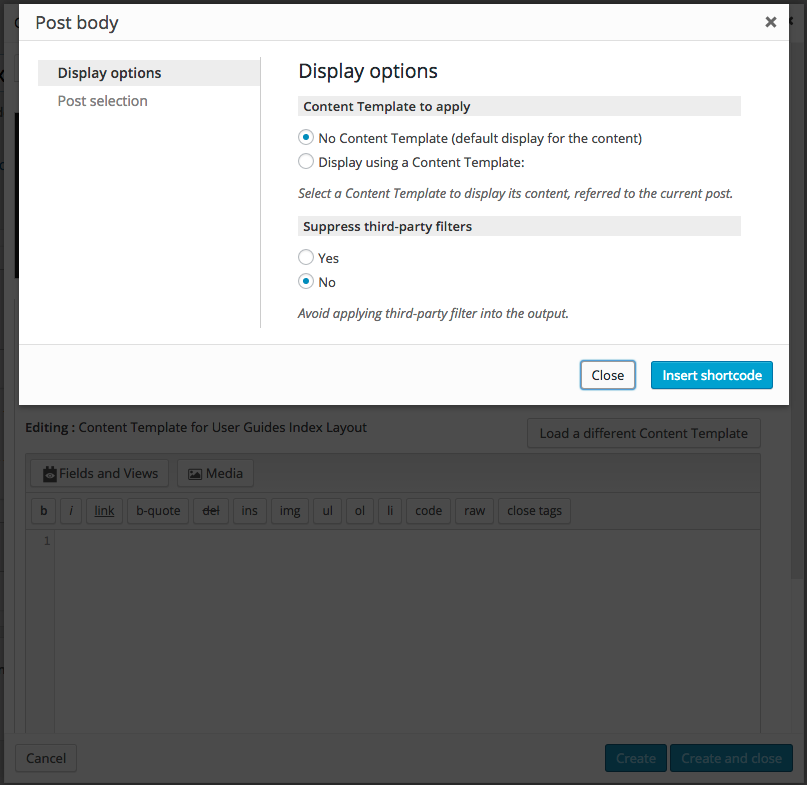
We ensured this process is fully compatible with the Layouts editor, allowing the user to insert Views shortcodes in our Visual Editor and Content Template cells without losing the power and flexibility of the new Views user interface.
The following image shows the manner in which the Views Fields and Views interface integrates with Layouts.
Fixed compatibility issue with other plugins using Underscore templates:
This is an extremely technical and specific improvement. However, it will positively affect several popular plugins such as Visual Composer. This enhancement also improves the security of our plugin.
Most Layouts user interface features are built atop the Backbone.js and Underscore.js templating systems. We use the latter, following the same best practices employed by WordPress. Our template tags are defined locally to avoid conflicts with other plugins that use the same system and all strings rendered through the templates are escaped to prevent XSS injection attacks.
Other improvements:
- Fixed compatibility problem with Views Embedded content templates.
- Improved method to load custom cells from a theme to enhance security and prevent errors.
- Improved compatibility with the Toolset Starter theme.
- Added Ukrainian language.
Bug fixes
As in every release, we fixed several major and minor bugs reported by users. The most relevant fixes in this release are:
- The Visual Editor cell tinyMCE bug when inserting a link
- Inconsistent height of a cell preview, which is related to the cell content issue for Content Template and the Visual Editor cell
- Inconsistent height preview of cells inside a Row, which is related to the highest cell


















I was thinking that it can be useful a shortcut button to open the CSS section skipping the need to click on row/cell tonget to the CSS style panel, just a way to speed up things especially when we need to style more general selettor like body, h tags and so on.
Sorry for some typos…
Dear Roberto,
that would be a good idea, we can add a button to the Layout editing buttons in the top left, to allow users to edit the CSS separately from a Row / Cell.
Let me present the request to our developers team and see what solution they could find
Thanks for the suggestion for now, best regards
Riccardo