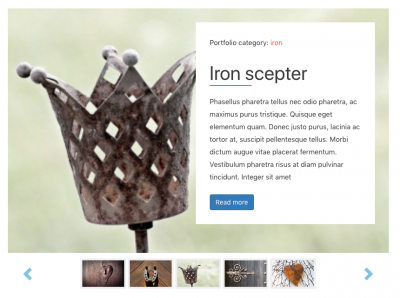
Portfolio items in a slider with thumbnails. The mail slider contains a series of rotating images with the name, short description, and category. Below is a set of thumbnails of all of the available images. If you click on the thumbnail, it navigates you to that image’s main slide.

The module contains:
- Elements to separate and provide information about each portfolio:
- a custom post type
- custom fields
- a custom taxonomy, which represents the portfolio categories
- A View that displays the portfolio items in a slider
- A nested View that displays the portfolio items in a carousel of thumbnails
- A Content Template which creates a page for each single portfolio item
Required plugins
- Toolset Types
- Toolset Views 2.7.3+
- Toolset Module Manager (only to import the module)
The module won’t work with Divi (due to Divi’s incompatibility with Bootstrap).
How to import the module
- Go to Toolset -> Modules, switch to the Modules library tab.
- Locate the Portfolio slider with thumbnails module and click Import, next click Import selected items.
How to use the module
After importing the module:
- Go to the page on which you want the portfolio slider to appear.
- Click Fields and Views.
- Locate the Portfolio slider with thumbnails View and click to insert it.
- Save your page.
You should see all your portfolio posts in slider with thumbnails.
The View uses Bootstrap columns. Your output should match the layout shown on the image above. If your View is not displayed correctly, go to Toolset->Settings->General and select the Toolset should load Bootstrap 4.0 option.
To learn more about the slider’s anatomy, visit the How to create a WordPress thumbnail slider using Toolset guide.