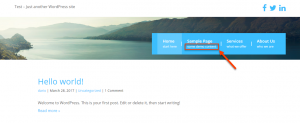
WordPress allows you to add descriptions to the items in your site menu. This can help improve usability and user experience for your site’s visitors.

Enabling the descriptions for the menu items
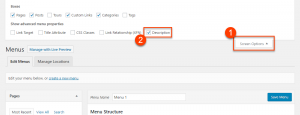
First, we need to enable the item descriptions feature for the site. To do this, go to the Appearance -> Menus page and click the Screen Options tab at the top-right corner of the screen. Then click on the Description checkbox found under Show advanced menu properties.

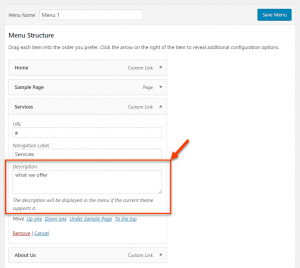
Now, all your menu items feature an additional Description field and you can add descriptions to them.

Outputting menu item descriptions on the front-end
To output the menu item descriptions on the front-end, we need to add a small piece of code to our theme. You should use the Toolset Starter Child theme to ensure that the changes you apply are not overwritten when the Toolset Starter theme is updated. You can download the Toolset Starter Child theme from your Account’s Downloads page.
Adding the necessary code
Once the Toolset Starter Child theme is installed and activated, edit the functions.php file found in the theme’s folder. Add the following code to it.
// Menu Item Description
function nav_menu_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( $args->link_after . '</a>', '<span class="menu-item-description">' . $item->description . '</span>' . $args->link_after . '</a>', $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'nav_menu_description', 10, 4 );
The above code appends the descriptions you enter for your menu items, to the menu’s output on the front-end. The descriptions are wrapped in span tags that feature a menu-item-description class. This allows you to add custom styling for the menu item descriptions.
Adding styling
The last step is to add some custom CSS styling to position the descriptions below the menu items. Please note that you can use any custom styling for menu item descriptions.
Styling for the menu item descriptions
.menu-item-description {
display: block !important;
font-size: 13px !important;
font-weight: normal !important;
}
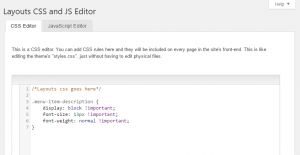
If you are using Layouts, you can add this styling on the Toolset -> Layouts CSS and JS Editor page. Otherwise, you can add it to the Toolset Start Child theme’s style.css file.