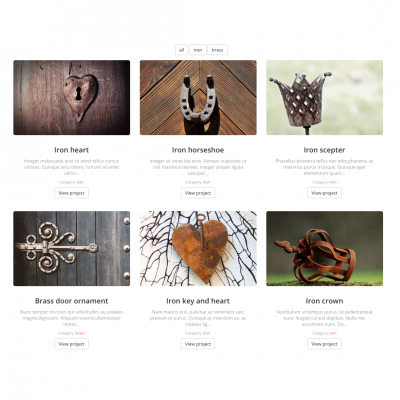
Portfolio items in a three-column grid. Each cell contains a large photo with the name, description, and category below. At the bottom of the cell is a link. There are filters at the top of the page.

The module contains:
- Elements to separate and provide information about each portfolio:
- a custom post type
- custom fields
- a repeatable field group for storing additional portfolio images – the portfolio gallery
- a custom taxonomy, which represents the portfolio categories
- A View that displays the portfolio items in a grid
- A Content Template which creates a page for each single portfolio item
Required plugins
- Toolset Types
- Toolset Views
- Toolset Module Manager (only to import the module)
How to import the module
- Go to Toolset -> Modules, switch to the Modules library tab.
- Locate the Portfolio – three-column grid with category filters module and click Import, next click Import selected items.
How to use the module
After importing the module:
- Go to the page on which you want the portfolio items to appear.
- Click Fields and Views.
- Locate the Portfolio – three-column grid with category filters View and click to insert it.
- Save your page.
You should see all your portfolio posts in a three-column grid with category filters at the top of the page.
The View uses Bootstrap columns. Your output should match the layout shown on the image above. If your columns are not displayed correctly, go to Toolset->Settings->General and select the Toolset should load Bootstrap 4.0 option.