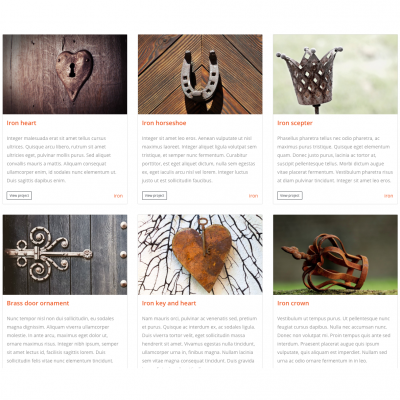
Portfolio items in a three-column grid using Boostrap 4 cards. Each cell contains a photo with the name, description, a button linking to the details and a category.
The module contains:
- Elements to separate and provide information about each portfolio:
- a custom post type
- custom fields
- a repeatable field group for storing additional portfolio images – the portfolio gallery
- a custom taxonomy, which represents the portfolio categories
- A View that displays the portfolio posts in a grid using cards
- A Content Template which creates a page for each single portfolio item
Required plugins
- Toolset Types
- Toolset Views
- Toolset Module Manager (only to import the module)
How to import the module
- Go to Toolset -> Modules, switch to the Modules library tab.
- Locate the Portfolio – three column grid using cards module and click Import, next click Import selected items.
How to use this module
After importing the module:
- Go to the page on which you want the portfolio items to appear.
- Click Fields and Views.
- Locate the portfolio – three column grid using cards View and click to insert it.
- Save your page.
You should see all your portfolio posts in a grid.
The View uses Bootstrap columns. Your output should match the layout shown on the image above. If your columns are not displayed correctly, go to Toolset->Settings->General and select the Toolset should load Bootstrap 4.0 option.