This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - | - | 9:00 – 13:00 |
| 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - | - | 14:00 – 18:00 |
Supporter timezone: Africa/Casablanca (GMT+01:00)
Marqué : Toolset Blocks
This topic contains 18 réponses, has 3 voix.
Last updated by Jamal Il y a 2 années et 5 mois.
Assisted by: Jamal.
Jamal
Languages: Anglais (English ) Français (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Hello and thank you for contacting Toolset support.
The WP Lastest Posts block is similar to a view of posts. So, you can create a view of posts. However, the Toolset blocks do not offer the next/previous buttons right now. But you can use the shortcodes:
- wpv-post-previous-link
- wpv-post-next-link
Read more about the shortcodes here https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#wpv-post-previous-link
On how to create a view, please check our tutorials and the videos here https://toolset.com/related-lesson/view/
I hope this helps. Let me know if you have any questions.
Dear Jamal,
Thanks for your reply, I refer to the video https://toolset.com/course-lesson/adding-dynamic-content-to-your-homepage/, I don't see the View Output > View Loop when I insert an existing View to page.
I have an legacy view but with block content-template, is it must to create the new View from page if I want to make the view responsively?
If I can reuse the View I made, how should I prepare it if I want 4 column for Desktop, 2 column for Table and 1 column for Mobile?
From the video, it only show how to configure the container but no instruction how to make the loop.
When I creating the View (not insert from page), I don't find section of me to adjust the number of column for different screen width, should I make my existing view 1 post per content template or 4 posts per View?
I use the GeneratePress as my site theme, could you give more instruction?
Best regards,
Kelvin.
Jamal
Languages: Anglais (English ) Français (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Hello Kelvin,
When reusing an existing view, you won't see the "View Output" and "View Loop". If the view is built using blocks, you can see them on the original view, not the reused one.
If you are building the view with the legacy editor, then you will have to rely on Bootstrap 3 or Bootstrap 4 to get a responsive grid. You can activate one of them in Toolset->Settings->General(tab).
Read more about Bootstrap grids here:
- Bootstrap 4: hidden link
- Bootstrap 3: hidden link
If you want to build the view in the blocks editor, check this article https://toolset.com/course-lesson/creating-responsive-designs/
You will see the number of columns for the grid in the View Loop block. Check this screenshot hidden link
I'll remain at your disposal if you have any questions.
Dear Jamal,
Thanks for your reply. I am using the GeneratePress, I don't know whether it is already Bootstrap 3 or 4, if not neither, is there any conflict if I activate the Bootstrap 3 or 4?
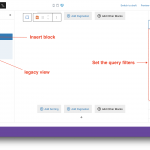
Refer to attached screenshot, I want to make one View to display the first 4 latest post and then show the next 5 with pagination. I want to make different page to show post with different category using the same layout, that's why I want to make one view and then using the filter [wpv-view name="view-name" wpvcategory="xxxx"] to specify the category on different page.
Is it the best practices to make? If I insert View block to page, then I have to set the query filter on each page, if I create legacy view and preset the query filter, then I only set the category when inserting the view. The legacy view in the screenshot is just used to create a layout. I don't know whether I should insert the View block of first design the layout using legacy view and the insert in View block.
Could you advise which one is better?
Best regards,
Kelvin.
Jamal
Languages: Anglais (English ) Français (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Well, you cannot use a Toolset grid view with blocks and use it with shortcodes. When a view is used with shortcodes, the grid styles are not enqueued in the other pages, only where it was created first.
Let me ask these questions and we'll see what we can do:
1. Can you tell us why would you use a shortcode in the view (wpvcategory="xxxx")? Would you have any logic behind it that can be programmatically done? I mean what will be the logic that you will follow? How many times do you want to reuse this view?
Please give a concrete example.
2. I understand that the first 4 results, will be in a grid, then 5 other posts below in a list. What about the 2nd page, what will it display?
Dear Jamal,
I have standard WP posts with around 7 categories. I want to build 7 archives page but all of them using the same layout design. When I create the page, I have to redefine the content selection if I insert View Block and sometimes I have some complicated View design with many shortcode inside and css/js included.
Regarding the pagination, can it be refresh using ajax on the lower part.
Now I want to do this for the wordpress archives, how can I do?
Jamal
Languages: Anglais (English ) Français (Français )
Timezone: Africa/Casablanca (GMT+01:00)
For pagination, you can enable AJAX. But that does not answer my question. For the 2nd page, what would you like to display? 9 posts or just 5 posts? Should it have the same layout as the 1st page? If yes, the 4 posts should be the 10th, 11th, 12th and 13th?
If not, will it display 9 posts or just 5?
Dear Jamal,
Well, this is the landing page with total 9 posts, I divide it into two section, first section contains the first 4 posts and the second section contains the next 5 posts. Not sure I answer you question?
Dear Jamal,
I want this to apply to post archives with two-section, the upper section contains 4 grids and the lower section contains 5 lists with pagination. Please advise how I can make it.
Jamal
Languages: Anglais (English ) Français (Français )
Timezone: Africa/Casablanca (GMT+01:00)
Hello and my apologies for the late reply. Thank you for your feedback, but I am still having confusion.
Will the pagination change the 4 grid posts too? Or will it change only the 5 list posts?
I also need to know what editor you want to use for this archive template, the blocks editor or the classic editor? You shared a previous screenshot, but that does not me like an archive template.
That's important for me to suggest what to do.
If you want the 9 posts to change with pagination, and you are using the blocks editor, the only solution I can imagine is using CSS. The archive will produce an unstyled layout, which is the simplest list possible. And with CSS you can make the first 4 posts appear in a grid. The remaining posts will respect the default unstyled list.
If you want the 9 posts to change with pagination, and you are using the legacy editor, then you can opt for a CSS solution similar to my first suggestion. Or you can use the wpv-item shortcode to produce different HTML for the first 4 posts and the last 5 posts.
https://toolset.com/documentation/programmer-reference/views/views-shortcodes/#vf-154400
Dear Jamal,
Pagination will only be applied on 5 list posts.
I currently use blocks editor to edit the archive template.
Jamal is on Vacation. This is Minesh here, let me step-in here.
As I understand - lets say you have taxonomy archive for your 7 terms and for each term you want to load different archive layout .
For instance:
If I load term1 archive - it should load layout1
if I load term2 archive - it should load layout2
Is that correct?
Dear Minesh,
No, I have 7 terms and all term archives will only show the same layout and layout contains two-section, 1st section is grid view showing the first 4 latest posts and 2nd section is the list view showing the next 5 posts with pagination.
Currently, I create 7 pages and add the View block and select the different terms. I want to have one page and passing the term id as parameter to show the archive or I still can create 7 pages but simply use the View shortcode to pass the term id.
Best regards,
Kelvin
Can you please share problem URL and admin access details and share what exactly you want to achieve and what you want to place where. Maybe you can share few screenshots that should help me to understand your issue.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.