A custom search helps users find exactly what they are looking for. It is important its design matches the rest of the site and is easy to understand. Learn how to style and arrange your custom search using Toolset.
LnRiLWZpZWxke21hcmdpbi1ib3R0b206MC43NmVtfS50Yi1maWVsZC0tbGVmdHt0ZXh0LWFsaWduOmxlZnR9LnRiLWZpZWxkLS1jZW50ZXJ7dGV4dC1hbGlnbjpjZW50ZXJ9LnRiLWZpZWxkLS1yaWdodHt0ZXh0LWFsaWduOnJpZ2h0fS50Yi1maWVsZF9fc2t5cGVfcHJldmlld3twYWRkaW5nOjEwcHggMjBweDtib3JkZXItcmFkaXVzOjNweDtjb2xvcjojZmZmO2JhY2tncm91bmQ6IzAwYWZlZTtkaXNwbGF5OmlubGluZS1ibG9ja311bC5nbGlkZV9fc2xpZGVze21hcmdpbjowfQ==
LnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30gLndwLWJsb2NrLXRvb2xzZXQtYmxvY2tzLWNvbnRhaW5lci50Yi1jb250YWluZXJbZGF0YS10b29sc2V0LWJsb2Nrcy1jb250YWluZXI9ImQyYzRlYjkyZGIxZTM5ODQ5NmZiYWE0MjRkNmViNzAxIl0geyBwYWRkaW5nOiAwcHggMHB4IDQwcHggMHB4OyB9IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99IC53cC1ibG9jay10b29sc2V0LWJsb2Nrcy1jb250YWluZXIudGItY29udGFpbmVyW2RhdGEtdG9vbHNldC1ibG9ja3MtY29udGFpbmVyPSI5NmRkNDkzYzE4MzkzYjY2YWQ3N2UzZmEyMjdhNzIyNyJdIHsgcGFkZGluZzogNDBweCAwcHggMHB4IDBweDsgfSAudGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iN2Q5MzVhZGE3ODIxM2MwOWQ1NDczZjM3YjI5M2I0ZDciXSB7IHRleHQtYWxpZ246IGxlZnQ7IH0gLnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjdkOTM1YWRhNzgyMTNjMDlkNTQ3M2YzN2IyOTNiNGQ3Il0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmZiNTBkYzNhZTRkZTc1NWJiMWY4YzVlNDFkZGMwMGQiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmZiNTBkYzNhZTRkZTc1NWJiMWY4YzVlNDFkZGMwMGQiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNGU0OTExY2U5YjNiYjIxOTkwNzU3NzQ4OGNlOTc5MjgiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNGU0OTExY2U5YjNiYjIxOTkwNzU3NzQ4OGNlOTc5MjgiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMDI0ZjY1MDJjYmE1MDUxMzk4YmVkZTVkMWJjMjcxNzIiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMDI0ZjY1MDJjYmE1MDUxMzk4YmVkZTVkMWJjMjcxNzIiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmU0NzU2NjVlZjYxNjU4OGVmMjZiMmJhZTBkN2E5OWMiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmU0NzU2NjVlZjYxNjU4OGVmMjZiMmJhZTBkN2E5OWMiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMTk1YTFiY2ExOTg1NmYwOWViNjM3MGZmZDVlOWExNmUiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMTk1YTFiY2ExOTg1NmYwOWViNjM3MGZmZDVlOWExNmUiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA5OTFweCkgeyAudGItY29udGFpbmVyIC50Yi1jb250YWluZXItaW5uZXJ7d2lkdGg6MTAwJTttYXJnaW46MCBhdXRvfS50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99LnRiLWZpZWxkW2RhdGEtdG9vbHNldC1ibG9ja3MtZmllbGQ9IjdkOTM1YWRhNzgyMTNjMDlkNTQ3M2YzN2IyOTNiNGQ3Il0gYSB7IHRleHQtZGVjb3JhdGlvbjogbm9uZTsgfSAgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gfSBAbWVkaWEgb25seSBzY3JlZW4gYW5kIChtYXgtd2lkdGg6IDU5OXB4KSB7IC50Yi1jb250YWluZXIgLnRiLWNvbnRhaW5lci1pbm5lcnt3aWR0aDoxMDAlO21hcmdpbjowIGF1dG99LnRiLWNvbnRhaW5lciAudGItY29udGFpbmVyLWlubmVye3dpZHRoOjEwMCU7bWFyZ2luOjAgYXV0b30udGItZmllbGRbZGF0YS10b29sc2V0LWJsb2Nrcy1maWVsZD0iN2Q5MzVhZGE3ODIxM2MwOWQ1NDczZjM3YjI5M2I0ZDciXSBhIHsgdGV4dC1kZWNvcmF0aW9uOiBub25lOyB9ICAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSB9IA==
LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmZiNTBkYzNhZTRkZTc1NWJiMWY4YzVlNDFkZGMwMGQiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmZiNTBkYzNhZTRkZTc1NWJiMWY4YzVlNDFkZGMwMGQiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNGU0OTExY2U5YjNiYjIxOTkwNzU3NzQ4OGNlOTc5MjgiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iNGU0OTExY2U5YjNiYjIxOTkwNzU3NzQ4OGNlOTc5MjgiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMDI0ZjY1MDJjYmE1MDUxMzk4YmVkZTVkMWJjMjcxNzIiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMDI0ZjY1MDJjYmE1MDUxMzk4YmVkZTVkMWJjMjcxNzIiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmU0NzU2NjVlZjYxNjU4OGVmMjZiMmJhZTBkN2E5OWMiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iYmU0NzU2NjVlZjYxNjU4OGVmMjZiMmJhZTBkN2E5OWMiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMTk1YTFiY2ExOTg1NmYwOWViNjM3MGZmZDVlOWExNmUiXSB7IG1heC13aWR0aDogMTAwJTsgfSAudGItaW1hZ2VbZGF0YS10b29sc2V0LWJsb2Nrcy1pbWFnZT0iMTk1YTFiY2ExOTg1NmYwOWViNjM3MGZmZDVlOWExNmUiXSBpbWcgeyBib3JkZXI6IDFweCBzb2xpZCByZ2JhKCAyMjIsIDIyMiwgMjIyLCAxICk7IH0gQG1lZGlhIG9ubHkgc2NyZWVuIGFuZCAobWF4LXdpZHRoOiA5OTFweCkgeyAudGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfSB9IEBtZWRpYSBvbmx5IHNjcmVlbiBhbmQgKG1heC13aWR0aDogNTk5cHgpIHsgLnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0udGItaW1hZ2V7cG9zaXRpb246cmVsYXRpdmU7dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0ud3AtYmxvY2staW1hZ2UgLnRiLWltYWdlLmFsaWduY2VudGVye21hcmdpbi1sZWZ0OmF1dG87bWFyZ2luLXJpZ2h0OmF1dG99LnRiLWltYWdlIGltZ3ttYXgtd2lkdGg6MTAwJTtoZWlnaHQ6YXV0bzt3aWR0aDphdXRvO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZXtkaXNwbGF5OnRhYmxlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2UgLnRiLWltYWdlLWNhcHRpb257ZGlzcGxheTp0YWJsZS1jYXB0aW9uO2NhcHRpb24tc2lkZTpib3R0b219LnRiLWltYWdle3Bvc2l0aW9uOnJlbGF0aXZlO3RyYW5zaXRpb246dHJhbnNmb3JtIDAuMjVzIGVhc2V9LndwLWJsb2NrLWltYWdlIC50Yi1pbWFnZS5hbGlnbmNlbnRlcnttYXJnaW4tbGVmdDphdXRvO21hcmdpbi1yaWdodDphdXRvfS50Yi1pbWFnZSBpbWd7bWF4LXdpZHRoOjEwMCU7aGVpZ2h0OmF1dG87d2lkdGg6YXV0bzt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS50Yi1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbi1maXQtdG8taW1hZ2V7ZGlzcGxheTp0YWJsZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9ue2Rpc3BsYXk6dGFibGUtY2FwdGlvbjtjYXB0aW9uLXNpZGU6Ym90dG9tfS50Yi1pbWFnZXtwb3NpdGlvbjpyZWxhdGl2ZTt0cmFuc2l0aW9uOnRyYW5zZm9ybSAwLjI1cyBlYXNlfS53cC1ibG9jay1pbWFnZSAudGItaW1hZ2UuYWxpZ25jZW50ZXJ7bWFyZ2luLWxlZnQ6YXV0bzttYXJnaW4tcmlnaHQ6YXV0b30udGItaW1hZ2UgaW1ne21heC13aWR0aDoxMDAlO2hlaWdodDphdXRvO3dpZHRoOmF1dG87dHJhbnNpdGlvbjp0cmFuc2Zvcm0gMC4yNXMgZWFzZX0udGItaW1hZ2UgLnRiLWltYWdlLWNhcHRpb24tZml0LXRvLWltYWdle2Rpc3BsYXk6dGFibGV9LnRiLWltYWdlIC50Yi1pbWFnZS1jYXB0aW9uLWZpdC10by1pbWFnZSAudGItaW1hZ2UtY2FwdGlvbntkaXNwbGF5OnRhYmxlLWNhcHRpb247Y2FwdGlvbi1zaWRlOmJvdHRvbX0gfSA=
You can add custom search to a View or WordPress Archive . The wizard for creating Views and WordPress Archives offers you the option to enable the custom search. You can also enable it for existing Views and WordPress Archives.
A custom search generally consists of:
Search box that offers fields to select Reset button (optional) Submit button (optional) Adjusting the Custom Search settings for an Archive
Before designing your custom search, finish setting up the search settings and add the search fields you want to use. If you aren’t sure how to do this, read how to create a custom search .
Designing the custom search layout How you design the layout for your search fields depends on how many you plan to use.
One to two search fields Use the Toolset Grid block to place search fields next to each other. Make sure the column widths are all the same to keep it neat. On the front-end, it will look like this:
A front-end example of a custom search with two search fields
Three or more search fields To properly organize three or more search fields, follow these steps:
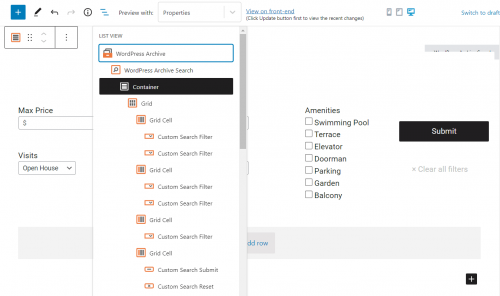
Insert a Container block, then insert a Grid block inside it. Insert the search fields into the Grid Cells. Only add the ones you want to visually group together, you can make more groups in the other Grid Cells. Displaying the block structure in block navigation
Set the padding inside your Container block. Select it from block navigation and expand the Style Settings panel on the right sidebar. Enable Margin / Padding and adjust the padding as you see fit. Select the Container and expand the Background panel on the right sidebar. You can choose to add a background color or add a background image with an Overlay Color . To do this, select Image under the dropdown menu for Type . Click on the circle next to Overlay Color and choose the color you want. Once you are done, make sure you check everything on the front-end.
An example of a Custom Search with a background image
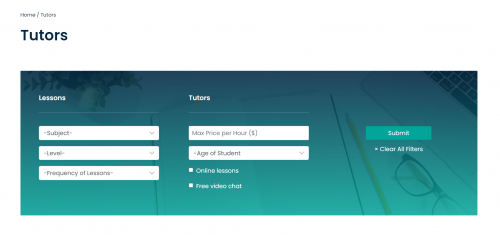
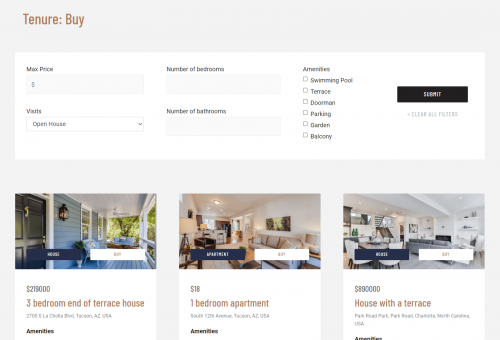
And here another example of a custom search on the front-end.
A View with search fields visually grouped together on the front-end
Now, you should have all the search fields nicely arranged in columns. The last thing to do is style the search fields and buttons.
In general, keep the following tips in mind:
Use the Margins / Padding or Grid Settings panel on the right sidebar to visually separate search fields from one another. What you use depends on how you set up your layout. Make sure your search boxes and buttons are consistent with the rest of the website design (Border Radius, Colors, Fonts, etc.). Make the reset button less visible than all other content in the Custom Search.