This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Marqué : Toolset Maps, Views plugin
Documentation connexe :
Ce sujet contient 14 réponses, a 2 voix.
Dernière mise à jour par Antoine Il y a 5 années.
Assisté par: Shane.
I am trying to: display a map with markers of related posts
Link to a page where the issue can be seen:
I expected to see: markers
Instead, I got: map without markers
Steps:
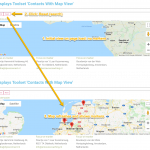
1. add a toolset view with map + markers + posts+search+reset (contacts) in Elementor Pro
2. load page
3. what I see: a map without markers
4. click the reset button
5. map reloads and displays markers
Hi Antoine,
Thank you for getting in touch.
Would you mind providing me with access to the page where this is on ?
As well as letting me have the credentials to log into the site to see how this was setup.
Thanks,
Shane
Private fields,
Hi Antoine,
Would you mind if I grabbed a copy of this site to test here locally ?
I'm checking on the site and whenever I add 2 of the same view to the page the map works. However I want to investigate the issue further because this should not be happening.
Please let me know.
Thanks,
Shane
Hi Shane, sure no problem. Feel free to make any changes to the site. It is for testing purposes only.
I also noticed that adding the same view twice shows the markers.
Hi Antoine,
I found a way that works. Could you delete this contact page and recreate it, then add your view to the page using the Gutenburg editor.
From there you can click on edit with Elementor and it should start working again.
Thanks,
Shane
Hi Shane, that works, but only limited.
For instance:
- if I add an Elementor element to the page, save the page and view it, the markers are gone again
- if I change the ID of the map, save the page and view it, the markers are gone again
Hi Antoine,
Thanks for the update on this.
However in my tests i'm not able to replicate. Have a look here
lien caché
As you can see i've added a few elementor elements to the page as well as the view with the map and it still loads the markers just fine.
However its understandable that if you change the map ID and not the id in the marker to target the new map ID then the markers won't show up.
Thanks,
Shane
Hello Shane,
I just tested. Adding the view toe a POST works fine. But if you add it to a PAGE and then add an Elementor element, the markers disappear.
Based on the above I did some additional testing and I think I found where the issue starts. The markers disappear when you apply an Elementor page template to a page!
Go to Templates > Theme Builder > Single to view the templates applied to single pages. I have excluded one page that contains a map. This page works fine. You can add a Toolset View via Elementor elements, and the map works fine.
Can you test if you can replicate this?
Hi Antoine,
I'm still not able to replicate the issue.
Take a look here
lien caché
I've created an elementor page template and assigned it to this page and it still works. I've even added additional elementor widget elements and the issue was still not present.
Thanks,
Shane
Hello Shane,
You have created a different setup than I have. That is why you cannot recreate the issue.
You have created an Elementor template with a map, and applied that template to a page. The map should not be contained in the template, but in the page. So, when you exclude the template from being used on the page, the page still shows a map.
What I have done is create an Elementor page with a map, and applied a template to that page. This way, when you exclude the template from being used on that page, the map still shows on the page.
The issue still persists: if you apply an Elementor template to a page that contains a Toolset Map the markers do not show on the map.
Here are the steps I have taken to produce the issue:
1. Create a new WordPress page
2. Give it a title "My WordPress Page" and click 'Edit with Elementor'
3. In the Elementor editor: add the 'Toolset View' editor
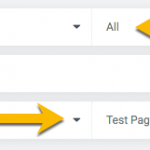
4. In the 'View Selection' select 'Contacts With Map View'
5. Publish the page
6. View the page by clicking the 'View Page' button in the Elementor menu
7. Result: maps displays WITHOUT markers
8. Go to 'Dashboard > Templates > Theme Builder'
9. Select the 'Global Page Single' and click 'Edit with Elementor'
10. Now set the display conditions by clicking 'UPDATE > Display Conditions'
11. Click 'ADD CONDITION'
12. Exclude the page we just created: "My WordPress Page"
The following condition should now be added to this single page template:
EXCLUDE | Pages | My WordPress Page
13. Click 'SAVE AND CLOSE'
14. Now visit the page we created earlier and which now has no Elementor template applied to
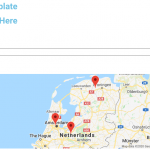
15. Result: map displays WITH markers
Hi Antoine,
I was able to replicate the issue following your steps on your site.
However following the same steps on my test site I was not able to at all. However the only difference really was that I was running types version 3.3.9
Could you update to this version so that i can try again. Another thing you can try is to setup a fresh installation of elementor, types and views to see if the problem can be replicated there.
On my test site it is a fresh copy of both.
Thanks,
Shane
Hello Shane,
I have recreated the website by:
1) dropping the database
2) removing all non relevant plugins and themes
4) updating plugins to most recent version
4) re-installing WordPress
The demo now runs on:
WordPress 5.3.2
Twenty Twenty theme
Elementor 2.8.4
Elementor Pro 2.8.3
Toolset Maps 2.0.1
Toolset Types 3.3.9
Toolset Views 3.0.2
I have created 1 Toolset View with a map based on a custom 'Contacts' post type with an address field.
I have created 3 pages:
1) default WordPress page with a Toolset View ==> markers show
2) default Elementor page with a Toolset View ==> markers show
3) default Elementor page with an Elementor single-page-template applied ==> markers do not show
Found the cause: incorrect map-id
The markers do not show because the map-id changes from
data-map="map-1"
to
data-map="map-1-1"
. Thus the view points to the wrong map ID to display the markers on.
I can even replicate this issue on page 3) when switching between edit and view mode:
- edit mode
data-map="map-1"
- view mode
data-map="map-1-1"
This is an issue that has been reported in the past (see below). Has a solution been found or in the works for this issue?
Related issues:
https://toolset.com/forums/topic/markers-not-appearing-on-mpa/
https://toolset.com/forums/topic/map-issues-using-elementor/
https://toolset.com/forums/topic/maps-suddenly-defaulting-to-africa/
Hi Antoine,
Thank you for those reference tickets and the information.
I was able to track down the escalated tickets for this and it seems that our development team is aware of the issue.
However i'm not seeing any fix proposed at the moment, so the best thing to do right now is to proceed with the methods that work.
What I can do is to add your ticket to the escalated thread and provide a nudge again to see when we can have this issue fixed.
Thanks,
Shane
The issue has been fixed in Toolset Maps Version 2.0.2:
https://toolset.com/version/maps-2-0-2
"Reset map and marker ids per Elementor content render (fixes markers sometimes missing from maps)."
Big thank you to the dev team for fixing this and make Elementor and Toolset work well together.