I am trying to:
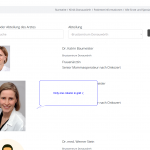
Create a view with 4 columns: Gutenberg Editor => View Output > View Loop as Grid with 4 columns on desktop. In the backend it looks correct (see screenshot).
Link to a page where the issue can be seen:
lien caché
I expected to see:
Four columns.
Instead, I got:
One column.
Hello,
Thanks for the details, I can login your website, please check these:
1) Edit the problem page you mentioned above:
lien caché
You are using Avada page builder to design the page
2) But the screenshot you mentioned:
https://toolset.com/wp-content/uploads/2020/07/1714487-2020_07_22__View_Grid_4_col_in_backend.png
It is using WordPress Blocks(Gutenberg) editor, which is different page builder from Avada page builder, it is not recommended to use two different page builders to design the same page/post, this will conduct some unexpected problems.
Toolset Blocks plugin is based on WordPress Blocks(Gutenberg) editor, so you will need to create a page/post, design the page with Blocks(Gutenberg) editor, and setup the Toolset View block, and test again
As seen in the screenshot I only edit the page with Gutenberg, I'm not using Avada for that. Please check the image, I'm using that link to open the page with Gutenberg. When you open a page normally, however, it opens with Avada.
I have tried it again in your website, with below steps:
1) Open URL you mentioned above:
lien caché
click link "Seite bearbeiten" of head menus, it redirect me to URL:
lien caché
This page is using Avada Builder, see my screenshot 501.JPG
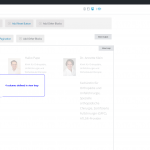
2) Create a new page, edit with Gutengerg page builder:
lien caché
Insert the same view block, click button "Edit Original View", see screenshort view-block2.JPG, save and test it in front-end:
lien caché
It works fine, can you confirm it? thanks
Thanks, now my old one here lien caché strangely works as well.
The CSS in the attached screenshot was missing before, did you clean some Toolset cache or something, so that it was correctly created now?
As I mentioned above, I was using option "Edit Original View", after save the page, it should clean Toolset view's cache
My issue is resolved now. Thank you!