Hi, I am trying to edit my view on this site:
lien caché
It is the view below the search from in the cover image.
I want to add the price for the camp. But i can not do that and not everything has a line break. I need all this to take up as little space as possible but now paddings, linebreaks and everything else is messed up.
I also want the images to be 600x400 as a custom size but it does not apply either. Can you help me?
Hello,
Q1) You can edit view block by these:
Edit the problem page:
lien caché
find and select the view block, customize to what you want.
Q2) I need all this to take up as little space as possible but now paddings, linebreaks and everything else is messed up
Where and how do you want to take up little space?
Please elaborate the question with more details, take a screenshot for what you want.
2) I have done below modifications in your website, find and select the image block, in section "Image Settings", choose 600*400 in option "Image Size", clear the page cache, test it in front-end:
lien caché
It works fine, I can see it outputs images in correct size. see my screenshot image-size.JPG
Hi Lou,
I see that the image size are fixed! Fantastic!
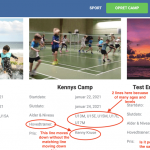
1) Okay so i made a screenshot trying to explain, and i will try to explain further here.
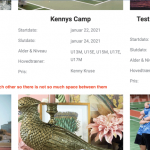
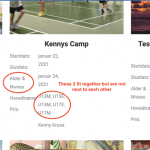
So what i need is a text field with a title and then a custom field that is dynamic so it pulls data from the content template. Right now it is set up in 2 columns next to each other. The problem is, that if one of the dynamic custom fields has a lot of data it takes up 2 lines - then the custom field below obviously moves down a bit. But the matching text field with the title matching does not move down with it.
Is it possible to have 1 text field with a title and then the custom field with dynamic data within the same column but still next to each other and not 1 field per line?
2) I also made a screenshot explaining that i would like the space between the lines to be smaller if possible. So it takes up less space in total.
Please let me know if you need anything else.
Thanks for the details, you are using a Toolset Grid block with setting: two columns one row.
In your case, you can try to setup the grid block as: two columns five rows. Please let me know if you need assistance to setup it.
Hi Lou,
If i change the grid settings the fields are still not aligning. The lines are still not following each other - take a look at this screenshot
I have checked it in your website again, you are still using one row grid block, you just need to:
Find and select the Grid block, click "Add row" button, see my screenshot add-row.JPG
And I have setup a demo in your website, see the result here:
lien caché
Please check if it is what you want.
Yes, that is exactly what i want! Amazing! And then with as little space between the lines as possible. So it takes up as little space as possible.
I have done below modifications in your website, edit the page:
lien caché
1) Find and select the grid block, in section "CSS Classes", add a CSS class name: my-grid
2) find and select the view block, in section "Custom CSS", add below CSS codes:
.my-grid div.tb-field, .my-grid p{
margin-bottom: 0px;
}
Please test it again, check if it is what you want. thanks
hi Lou,
Thank you so much, it looks perfect now!
My issue is resolved now. Thank you!