This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Marqué : Toolset Blocks
Ce sujet contient 14 réponses, a 2 voix.
Dernière mise à jour par Nigel Il y a 4 années et 9 mois.
Assisté par: Nigel.
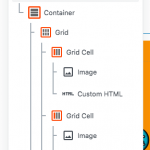
I have a Content Template with a grid of images (in a container in a container).
Each image is centred and is at full size (150px by 150px)
I set the grid Columns Count to 12 columns on desktop (or 11 as in this example)
I set the grid Columns Count to 6 on tablet
I set the grid Columns Count to 6 on mobile
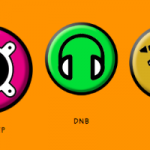
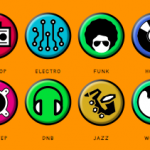
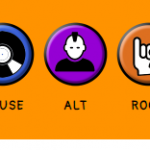
The Grid resizes and breaks on the tablet size when set to 6 or 8 grid columns. It works fine for other values. See screenshots (tablet.png should be two rows of six columns - same as mobile.png).
I have tried with just images (no HTML text underneath). I have tried with different row and column gaps. I have double checked all the image sizes and there is no extra formatting being applied. I have also placed the grid outside the container (to check it was not the container causing issues) and still the issue persists.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
Hi Gavin
From your screenshot page.png it looks like you have 11 icons to display, and in the backend preview it is showing on tablet size these split into two rows, of 6 and then 5 icons.
On your tablet.png screenshot I can see the second row of 5 icons.
Is that the problem, that the first row of 6 icons is missing altogether? (And the same thing happens if you set it to 8 columns?)
Hi Nigel. Yes. Exactly. I have another CT with the same issue with 12 icons to display. When splitting on tablet into two rows of six the first row disappears and/or gets mushed.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
I just tried creating a grid with 12 columns that reduce to 6 on tablet and mobile and I didn't see any such problem, so maybe there is something particular about your set up.
Could I take a look?
Let me set up a private reply to get log-in credentials from you—you may want to create a temporary admin user for me to use that you can later delete. And be sure to have a current backup of your site.
Where can I see this?
I should also point out that the site is in a transition (from layouts to blocks to do the grid rather than Bootstrap).
The theme is custom but very, very minimal as I do all the legwork using Toolset.
Thanks.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
OK, I managed to reproduce it when used in a Content Template.
I didn't see the same thing when adding a grid directly to a page (which is what I had tested earlier), but when I created an un-assigned content template and then added that template to a page, I could see the same.
I'm escalating, and will update you when I have some news.
Ok - thank you for keeping me updated.
So... because there is still a bug (logged) in that Content Templates cannot be inserted onto Taxonomy Archive pages outside the Archive Loop, and I wanted to use a Content Template for a page header with icons, I cut and paste the contents of the Content Template (all the blocks) and pasted the blocks into the Taxonomy Archive. This renders fine, BUT the problem with resizing the grid persists! I thought you might want to know.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
Actually, when escalating I did some further testing and it seems to be nothing to do with the use of content templates, and everything to do with including images in the grid cells, and that's what I ended up reporting.
Ah. Makes sense. Thanks.
Hi Nigel
Here's an interesting one...! (which may be related hence posting here)
It's kinda tricky to describe!
I have a Layout and in the Layout are Content Templates.
Some of the Content Templates contain Grids designed with Toolset Grid Blocks (to display icons).
The FIRST grid on the page (prior to or after inserting page content) displays incorrectly - but only if Views containing Content Templates are also inserted on the same page or one of my plugins is inserted on a page.
1) I worked around this firstly by removing the Content Template(s) from the Views(s) on the page. But I still had the problem when my Quiz plugin was used on the page.
2) Then I discovered that if I put the Toolset Grid Block in its own Content Template on a page, it renders correctly.
So... For example:
I have a header Content Template with TWO blocks, the second of which is a Toolset Grid Block.
I have a footer Content Template with TWO blocks, the second of which is a Toolset Grid Block.
I insert both Content Templates into a Layout that also contains certain Views that contain Content Templates (or the Quiz Plugin I use). The header Grid displays incorrectly.
To fix this, if I split the header Content Template into TWO Content Templates such that the Toolset Grid Block is in its own Content Template the problem in the header goes away. BUT.... then the grid block in the footer Content Template breaks! So... I split the footer Content Template such that the Toolset Grid Block is in its own Content template and the problem goes away.
Cheers
Gavin
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
Thanks for the update, I've shared it with the developer who is working on this.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
Hi Gavin
I don't have an ETA, but the problems with the grid block have been ironed out and will be fixed in the next release of Blocks (and Views).
Thanks.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
Hi Gavin
Just to let you know the fix has now been published.
Let me know if you still see any problems.