Hi Waqar,
Thank you for your reply. I am not at all satisfied with it though. In my post above I have described in detail a few scenarios where a client of mine encountered strange behaviour of Visual Editors in Toolset layouts. You come back and give me a general answer about the behaviour of editors and a workaround. Maybe I have been too elaborate and you concluded that the problem was caused by switching between html and visual editors.
Let me give you just another simple example. On a fresh site with twentyseventeen enabled and Toolset plugins loaded and activated, when I start editing a new page, in the visual tab type line 1, press Enter 5 times and type line 2, save the post and visit it on the front end, the result is as expected: I see a page with two lines of text, seperated by 5 line breaks. Examining the html in the browser shows there are 6 paragraphs:
<p>Regel 1</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p>Regel 2</p>
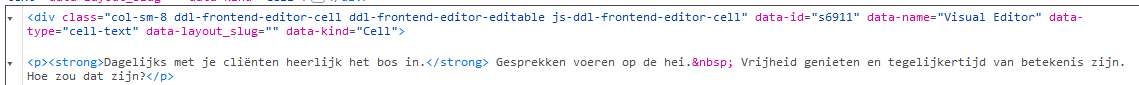
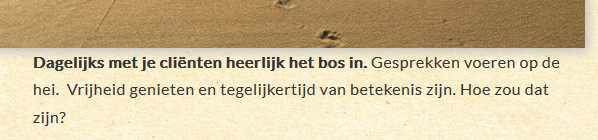
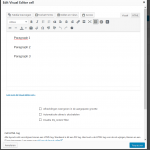
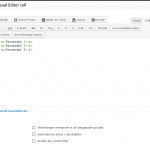
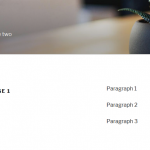
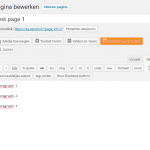
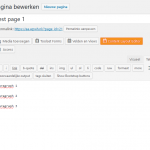
When I open a new page, type in a title, save it and click Content Layout editor, put a Visual Editor cell of 12 columns width in the layout, in the Visual tab type line 1, press Enter 5 times and type line 2, save and close the editor and visit the site on the front end, the result is two lines of text, seperated by 'some' vertical space. Examining the html in the browser shows:
<p>Regel 1<br> </p>
<p>Regel 2</p>
You see, there was no switching between html and visual editors involved. This is a plain, simple editing operation performed in the normal WordPress Editor and in the Toolset Visual Editor cell, giving two very different results.
You say: "As each visual editor will add its own processing to the content while saving it (...)"
That is exactly the point. And it shouldn't. All Visual Editors should process their content the same way. In fact the normal WordPress editor behaves as expected, but the Toolset Visual Editor does not. That is my whole point. I call that a bug.
My client, who is not very WordPress or html savvy (as is the case with most normal users), does not understand what is happening here and why the editors give such different results. Moreover, she is rather experienced in working with the normal WordPress editor and now encounters problems working in the Toolset Visual Editor, where it seems impossible to do something simple like adding a line break in a text. You add the line break, save and close the Content Layout Editor, visit the page and the line break is gone. That is not ok.
There are more anomalities between the behaviours of both editors. I will not elaborate on those now, just to keep it simple and plain for now.
You say you advise to use hr tags. Perhaps you mean br tags. Nevertheless, this is not at all intuitive to not very savvy users as most clients are. Especially since they are used to wordprocessors and the normal WordPress editor where hitting the Enter key gives the expected result: a line break.