This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Marqué : Views, Views plugin
Ce sujet contient 9 réponses, a 2 voix.
Dernière mise à jour par olivierF Il y a 5 années et 5 mois.
Assisté par: Nigel.
Hello,
I have a css problem with a drop-down selection in a view filter.
When I turn on the 'Show only available options for each entry' setting my css is no longer affected. (see point 2 on capture) But everything works fine with the 'Always show all values for inputs' setting (see point 1 on capture).
How is it and how can I fix this Toolset bug?
Thanks in advance.
Here is the page :
lien caché
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+01:00)
Hi Olivier
Can I check how you are adding the CSS changes?
*
* Custom Select jQuery Plugin Base
*/
$custom-select-block: "custom-select" !default;
.#{$custom-select-block} {
position: relative;
&__option {
overflow: hidden;
box-sizing: border-box;
display: block;
width: 100%;
padding: 0;
background-color: transparent;
border: 0;
border-radius: 0;
font-family: inherit;
white-space: nowrap;
text-align: left;
text-overflow: ellipsis;
cursor: pointer;
user-select: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
&__option-wrap {
position: relative;
}
&__input {
box-sizing: border-box;
display: block;
width: 100%;
padding: 0;
border-width: 1px 0;
border-style: solid;
border-radius: 0;
font-family: inherit;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
&__dropdown {
position: absolute;
box-sizing: border-box;
width: 100%;
top: 100%;
left: 0;
.#{$custom-select-block}--dropup & {
top: auto;
bottom: 100%;
}
}
}
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+01:00)
But how and where is the CSS being added?
That doesn't look like vanilla CSS.
If you just add straight CSS to the page with style rules for the filters they will persist even after updating the filters.
If you are doing something else, such as using JavaScript to apply styles then that won't be the case, but I need to understand how you are applying the CSS to comment further.
Hi nIgel,
class are added with javascript :
@import "base";
/*
* Custom Select jQuery Plugin Theme
*/
$white: #fff !default;
.#{$custom-select-block} {
$_gutter: 0.75rem;
$_color: #212121;
&__option {
position: relative;
padding: 0.375rem $_gutter;
font-size: 1rem;
color: $_color;
line-height: 1.5;
&:focus {
outline: none;
}
&:hover,
&:focus {
background-color: darken($white, 2.5%);
}
&--value {
padding-right: $_gutter * 2 + 0.375rem;
background-color: $white;
border: 1px solid darken($white, 10%);
border-radius: 0.25rem;
&::after {
position: absolute;
box-sizing: border-box;
width: 0;
height: 0;
top: 50%;
right: $_gutter;
border-width: 0.3rem;
border-bottom-width: 0;
border-style: solid;
border-color: currentColor transparent;
transform: translateY(-50%);
content: "";
.#{$custom-select-block}--active & {
transform: translateY(-50%) rotate(-180deg);
}
}
.#{$custom-select-block}--active & {
border-bottom-color: transparent;
border-radius: 0.25rem 0.25rem 0 0;
&:hover,
&:focus {
background-color: $white;
}
@at-root {
.#{$custom-select-block}--dropup#{&} {
border-top-color: transparent;
border-bottom-color: darken($white, 10%);
border-radius: 0 0 0.25rem 0.25rem;
}
}
}
}
&--selected {
background-color: darken($white, 1.25%);
}
&[disabled] {
color: lighten($_color, 50%);
cursor: default;
&:hover,
&:focus {
background-color: transparent;
}
}
}
&__option-wrap {
overflow-y: auto;
max-height: (0.375rem * 2 + 1rem * 1.5) * 5;
&::-webkit-scrollbar {
width: 16px;
}
&::-webkit-scrollbar-thumb {
background-color: darken($white, 10%);
background-clip: padding-box;
border-width: 0 4px;
border-style: solid;
border-color: transparent;
}
}
&__input {
position: relative;
z-index: 1;
height: 2.25rem;
margin-top: -1px;
padding: 0 $_gutter;
border-color: darken($white, 10%);
transform: translateY(1px);
font-size: 1rem;
color: $_color;
&:focus {
outline: none;
}
.#{$custom-select-block}--dropup & {
border-top-width: 0;
margin-top: 0;
transform: translateY(0);
}
}
&__dropdown {
overflow: hidden;
z-index: 1;
top: calc(100% - 1px);
background-color: $white;
border-width: 0 1px 1px;
border-style: solid;
border-color: darken($white, 10%);
border-radius: 0 0 0.25rem 0.25rem;
.#{$custom-select-block}--dropup & {
bottom: calc(100% - 1px);
border-width: 1px 1px 0;
border-radius: 0.25rem 0.25rem 0 0;
}
}
}
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+01:00)
I would recommend adding your CSS as CSS, in which case the issue will not arise.
If you use JavaScript to apply the CSS the problem is that when you make changes to the select filters then the those filters within the DOM are replaced with updated filters, and your changes are evidently lost.
In such circumstances you need to re-run the JavaScript that applies the CSS, and you can trigger your code using the custom JavaScript events that Views provides for when certain actions have taken place, in this case the search form has been updated with new filter values.
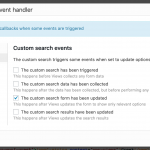
So in the custom JS editor of the Search and Pagination section you will see a button "Frontend events" that can be used to insert some wrapper JS code that includes the required event (see screenshot).
That will insert the following:
jQuery( document ).on( 'js_event_wpv_parametric_search_form_updated', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.view_changed_form (object) The jQuery object for the View form after being updated
* data.view_changed_form_additional_forms_only (object) The jQuery object containing additional forms from other instances of the same View inserted using the [wpv-form-view] shortcode
* data.view_changed_form_additional_forms_full (object) The jQuery object containing additional forms from other instances of the same View inserted using the [wpv-view] shortcode
*/
});
You can use that to trigger your code to re-apply the CSS.
Or—better—just add the custom CSS normally.
Ok Nigel,
Why this is not a problem with the first option checked (capture point 1) ?
it is not possible simply in css because the generated code includes only select and option value that I can not stylize.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+01:00)
I take it that it looks okay on the initial page load because however you are adding the CSS (I still can't tell from what you shared) it is added when the page loads.
When you have the setting to show all the options in the select filter, making changes to the filter doesn't replace the select element in the DOM.
When you have the setting to only show available options then whenever any change is made to any filter an ajax request is sent to the server which then sends back the updated filters, the current filters are deleted and replaced with the new filters.
So if you used JavaScript to make some changes to the filter elements directly, e.g. applying inline styles, then those will be lost because the select elements are removed from the DOM and new ones inserted. Which is why you would need to run the JS again to re-apply its changes to the new select elements.
What you've pasted above isn't CSS or JS, so I'm not really sure what you are doing. It looks like SASS or LESS, or maybe its a jQuery plugin, I can't tell.
Thanks Nigel,
My issue is resolved now.