I'm trying to write HTML in the Toolset Blocks editor (like we're supposed to right?), and I'm unable to create tabbed indentations within my markup, using the TAB key, to better structure my whitespace from within any of the blocks that suggest that you can write code or markup normally (Custom HTML, Code, Classic). Not to mention there's a complete lack of syntax highlighting (for shame), or easy access to the Toolset shortcode library.
While I understand that I could very well use the "Classic" editor, and have access to these features, this would require me to structure my entire single post layouts in a single Content Template field, which is cramped and doesn't parse out the data nicely for easy editing.
I was also trying to be less of a crotchety old man, as the jaded developer that I am, and try to learn to work with an entirely new interface, while also making layout modification more accessible to my fellow colleagues, but as it stands, it still feels like this is not the optimal solution. If it wasn't for layered shortcode issues, I'd just go with Divi's Theme Builder, but I was trying to avoid that it if I had to.
I'm wondering if there's a feature or solution to this issue that I'm not immediately seeing? Is there some code I could use to make the text editors allow for syntax highlighting and text indentation?
Any help in this matter would be greatly appreciated.
Hi there,
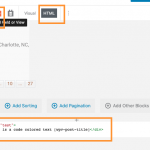
Please kindly use the Text and fields toolset block instead.
That block has an option at the top to enable the HTML mode instead of the VISUAL mode and you can add HTML code and it has code coloring.
Also, you can use the Add Field button to get a list of the possible shortcodes that can be added to your HTML code.
Please check the attached screenshot.
The container block that you used is to add a wrapper and add additional blocks inside the container if you want to use the Gutenberg Blocks.
But as you prefer HTML code you'd better use the Text and Fields block.
Thanks.
Brilliant! That's exactly what I was looking for! Thank you so much.