Ce fil est résolu. Voici une description du problème et la solution proposée.
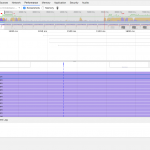
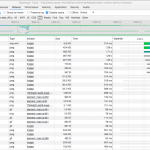
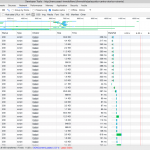
Problem: I would like to speed up the performance of my site.
Solution: Optimize images, concatenate scripts, and optimize animations.
This support ticket is created Il y a 6 années et 8 mois. There's a good chance that you are reading advice that it now obsolete.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Ce sujet contient 1 réponse, a 2 voix.
Dernière mise à jour par Il y a 6 années et 8 mois.
Assisté par: Christian Cox.