To be continued : https://toolset.com/forums/topic/conditional-output-with-custom-image-field-in-cred-edit-form/
My code looks like this
[wpv-conditional if="( '[types usermeta='profile-picture' output='raw' user_is_author='true'][/types]' ne '' )"]
[cred_field field='profile-picture' value='' urlparam='' output='bootstrap']
[/wpv-conditional]
[wpv-conditional if="( '[types usermeta='profile-picture' output='raw' user_is_author='true'][/types]' eq '' )"]
<div class="no-profile-image">
[wpv-initials id='[wpv-get-user-id]']
</div>
[/wpv-conditional]
When I put above code it shows image with initials when user image is blank...but, it is not displaying browse button to upload new image and not showing actual uploaded image
Hello,
I suggest you debug your codes, line by line, for example:
Output the user image field directly:
[types usermeta='profile-picture' output='raw' user_is_author='true'][/types]
Make sure it does output correct value.
As you can see, it is outputting author data of current post, if you need to output data of current logged in user, please try this:
[types usermeta='profile-picture' output='raw' user_current='true'][/types]
Yes, I have changed code as per current user.
[wpv-conditional if="( '[types usermeta='profile-picture' output='raw' user_current='true'][/types]' ne '' )"]
[cred_field field='profile-picture' value='' urlparam='' output='bootstrap']
[/wpv-conditional]
[wpv-conditional if="( '[types usermeta='profile-picture' output='raw' user_current='true'][/types]' eq '' )"]
<div class="no-profile-image">
[wpv-initials id='[wpv-get-user-id]']
</div>
[/wpv-conditional]
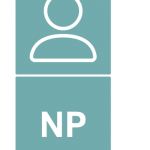
So, now it will show user's image if it is not blank and show initials if image is blank.
When Image is blank it shows initials but not showing "change your picture". "change your picture" will allow user to upload new Image.
Can you give me solution?
I assume we are talking about a CRED form for editing user, and the shortcode you mentioned above:
[cred_field field='profile-picture' value='' urlparam='' output='bootstrap']
And you are going to display it when user's image is blank and not blank. if it is, you can put it outsider the [wpv-conditional] shortcode, for example:
[cred_field field='profile-picture' value='' urlparam='' output='bootstrap']
[wpv-conditional if="( '[types usermeta='profile-picture' output='raw' user_current='true'][/types]' eq '' )"]
<div class="no-profile-image">
[wpv-initials id='[wpv-get-user-id]']
</div>
[/wpv-conditional]
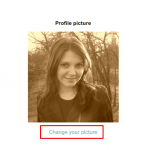
No, Its not working. see attached screenshot.
So it is another problem, the shortcode does not work in your website.
[cred_field field='profile-picture' ...]
It is not related with [wpv-conditional] shortcode.
I suggest you setup the CRED again, with the "Auto-Generate User Form" button, make sure above shortcodes can output a image field in your CRED form.
And the problem you mentioned above is abnormal, in case it is a compatibility problem, please try this:
1) deactivate other plugins and switch to wordpress default theme, and test again
2) If the problem still persists, please provide a database dump file (ZIP file) of your website in below private detail box, also point out the problem page URL, I need to test and debug it in my localhost, thanks
Hi Luo,
My file size is big. not able to upload.
Thanks
You can put the file in your own google drive disk, and share the links in the private detail box
Thanks for the details, I am downloading the files, will feedback if there is anything found
Here is what I found:
It is a problem of your custom theme, you can switch to wordpress default theme or original parent Toolset starter theme, and test again, see screenshot ts.JPG
After switch to original parent Toolset starter theme, I can see the file field "Profile picture" without any problem, can you confirm it?
I have tried to locate the problem in your custom theme files, it seems to be a CSS problem, you can try to remove your custom CSS codes in file toolset-starter-child\style.css, and test again.