Hello and thank you for contacting the Toolset support.
Nigel does not work on Saturdays, If you would like me to pass him this ticket on Monday, let me know.
Let's first answer your question why does 1) not work but 2) works?
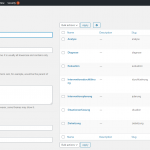
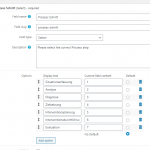
From the definition on your custom field, as seen in the screenshot "process select field values.png". The values for the fields are (1 to 7) but the labels are actually strings(words). So:
[wpv-conditional if="( $(wpcf-prozess-schritt) eq 'Analyse' )" ] Analyse [/wpv-conditional]
This will return the value of the field(1 to 7) rather than its label.
But this:
[wpv-conditional if="( '[types field='prozess-schritt'][/types]' eq 'Analyse' )" ] Analyse [/wpv-conditional]
Will return the label, instead of the value. If you add the argument output="raw", it will return the value(1 to 7)
If you want to use the first condition for the "Analyse" word, you will need to set it as:
[wpv-conditional if="( $(wpcf-prozess-schritt) eq '2' )" ] Analyse [/wpv-conditional]
Maybe you have a more elegant solution? I will need to use this color throughout the website and I would have to use 7 if statements each time.
We can achieve this in different ways. You may want to use color codes instead of the values(1 to 7). This way you can customize the value without needing a condition. For example, instead of 7 conditions like this:
[wpv-conditional if="( '[types field='prozess-schritt'][/types]' eq 'Situationserfassung' )" ]<div style="background-color: #005BA2; text-align: center; color: white; font-size: medium; font-weight: bold;", class="situation">Situationserfassung</div>[/wpv-conditional]
You can use only one line:
<div style="background-color: [types field='prozess-schritt' output='raw'][/types]; text-align: center; color: white; font-size: medium; font-weight: bold;", class="situation">[types field='prozess-schritt'][/types]</div>
Notice, that we used output='raw' to return the color code, and we did not use it to return the label.
With this solution you "can't" use $(wpcf-prozess-schritt) in conditions, as it will return the value(color code).
You may, also, want to keep the field as it is and add a field that will hold the color. Then using custom code, you will save the appropriate color in the color field, based on the value of this field.
Or using custom styles bound to CSS classes and make 7 styles for classes such as ('my-bg-1', 'my-bg-2', for the available values(1 to 7)). Then use it inside your markup:
<div class="situation my-bg-[types field='prozess-schritt' output='raw'][/types]">[types field='prozess-schritt'][/types]</div>
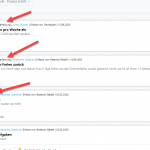
How can make it so it will affect the whole view loop (the complete block / shaded square you see on the front end)?
Div or span will only affect one line, not the whole block.
This is true for the span tag. But it is not true for the div tag. Check the following articles. Span tags are inline tags and meant to be used inside a line. Div, on the other hand, is used as a container for other tags, it can contain other divs, that contain p tags, that contain a and span tags.
- lien caché
- lien caché
I hope this helps. Let me know if you have any questions, or if you prefer that Nigel keeps working with you on this ticket.