Tell us what you are trying to do?
I am using Oxygen builder for my sites. Multi translating the templates is not easy. Example a template with header, inner content and footer. I want to translate the text in the header and footer easily. My idea is to create global custom fields that i can load into the header and footer that will be shown site wide. And then translate the global custom fields with WPML.
How can i create global custom fields?
Is there any documentation that you are following?
I know ACF has an option to create global custom fields with their options page tat you can create. But it is not easy translatable with WPML. lien caché
Is there a similar example that we can see?
ACF options page. lien caché
What is the link to your site?
It is in DEV
Hi, I'm not very familiar with Oxygen but what you're describing sounds like it could be accomplished with the WPML string shortcode: https://toolset.com/documentation/translating-sites-built-with-toolset/wpml-string-shortcode/
This registers an individual string that can be translated using WPML String Translation. It would only be registered once, so you could translate it once and reuse it across the site. It's not a custom field per se. Would that work for your project, or is a true custom field necessary?
Hi Christian,
For this particular issue that could be an option. I have to try it out. But also means that i have to install toolset and views?
But if we are not looking at translation and i want to add custom fields to site wide elements like headers, footers, global elements, reusable elements.
All page builders have global elements. How do we add custom fields to those with toolset?
The reason we want to use custom fields is to make it easy for our clients to edit text/pictures without using the page builder. They only need to edit the custom field. That's why i need global custom fields for headers, footers etc.
Like i mentioned ACF has this option. Only not ideal for translation. I prefer to use toolset 😉
So is this something that is possible with toolset? Could it be added as an feature?
Thanks,
Guido
For this particular issue that could be an option. I have to try it out. But also means that i have to install toolset and views?
Actually the wpml-string shortcode does not require any Toolset plugins. It's built in to WPML / String Translation:
https://wpml.org/documentation/support/wpml-coding-api/shortcodes/
All page builders have global elements. How do we add custom fields to those with toolset?
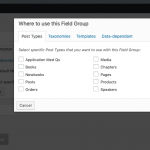
If you create a custom field group in Types with no post type restrictions or Content Template restrictions, that field group will appear in every post type's post editor screen in wp-admin. It would be better to assign the fields to just one specific post type. If your page builder creates its templates as posts in a public post type, you could assign Types custom fields just to that template's post type. When you create or edit a custom field group, you can see public post types appear in the popup (screenshot attached). Elementor Pro templates, for example, are not a public post type, so you can't assign a field group to just Elementor Pro templates.
If your page builder does not create a public post type for templates, you could work around this by adding the custom fields to one particular post, and displaying that one post's fields in the global templates. For example, let's say you create a custom post type called "Globals" and you assign all your global custom fields to this post type. Then you create one post in the Globals post type and save all your global custom field values in that one post. To display those custom field values in a global template, you would use the one, known, Global post's ID in the field's item attribute:
[types field="global-field-slug" item="12345"][/types]
So is this something that is possible with toolset? Could it be added as an feature?
Site options as custom fields aren't part of the current software, but if that's something you would like to see added I encourage you to submit your recommendation here: https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Hi Christian,
The WPML string does work, showing Global and is translatable. But is not easy for a client to change the text. That's why a custom field would be better.
I can create custom fields on the template. But it doesn't show the custom fields on the front end. Because they are not global. So you can add them to the template but on the front end you can't see them. With Oxygen.
I created a custom field called "Headers and Footer" and put custom fields in there. With the shortcode you provided i can add it to the Oxygen template and it shows global on all pages! Yeah! But.... I can translate the custom post type and fields with WPML but the translation doesn't show on the front end when i change language...
Pffff This should not be that hard to figure out.
So for now the only thing that works is WPML string, but the client can't change the string unless they go into the the oxygen builder and change the string there in the shortcode. To complicated for clients.
Or creating a second template in Oxygen and translate that template without the use of WPML translation editor. And show that template when the language change. Like described on your website. But that is also not client friendly because they have to go to the template and edit it in the Oxygen Builder.
So it seems no solution for me.
Would be great if you guys can figure it out.
Thanks so far!
Best
Guido
Okay let me consult with some team members who have a better understanding of Oxygen, and see if we can come up with a better solution.
Hi Christian,
Oke Great! There is a lot of talk in the Oxygen facebook group about making sites multilingual. And everybody is struggling with WPML. And people are recommending other translate plugins.
So getting this to work will probably get you more clients for WPML and Toolset 😉
And if we can make it work i will personally post it in the Oxygen Facebook group.
Thanks,
Guido
I created a custom field called "Headers and Footer" and put custom fields in there. With the shortcode you provided i can add it to the Oxygen template and it shows global on all pages! Yeah! But.... I can translate the custom post type and fields with WPML but the translation doesn't show on the front end when i change language...
Okay I understand, the post ID doesn't translate so it's showing the default language. We can solve this with a custom shortcode. Please add this to your child theme's functions.php file, or create a new custom snippet in Toolset > Settings > Custom Code:
// get the translation ID given a post ID, post type, and language code
// see https://wpml.org/wpml-hook/wpml_object_id/
function ts_get_tx_id($atts) {
$atts = shortcode_atts( array(
'post' => '',
'post-type' => '',
'return-orig' => false,
'language-code' => NULL
), $atts );
$tx_id = apply_filters( 'wpml_object_id', $atts['post'], $atts['post-type'], $atts['return-orig'], $atts['language-code'] );
return $tx_id;
}
add_shortcode("ts-get-tx-id", "ts_get_tx_id");
Then, go to Toolset > Settings > Front-end Content and register ts-get-tx-id in third-party shortcode arguments.
Now in your Oxygen template, you can use the shortcode inside a Types field shortcode's item attribute like this:
[types field="global-field-slug" item="[ts-get-tx-id post='12345' post-type='global-post-type-slug'][/ts-get-tx-id]"][/types]
Replace 12345 with the numeric ID of the post containing the global field. Replace global-post-type-slug with the slug of that global post type.
That should solve the problem where the wrong translation appears, and still allow your clients to edit the field values easily in WPML.