Hey Marcel, cool dass nun alles funktioniert.
Es gibt noch ein paar dinge welche ich empfehle/helfen könnte/zu tun sind.
1. Optimierung des Custom Codes den ich eingesetzt habe.
==> Habe das schon gemacht, der PHP Code in Toolset > Einstellungen > Benutzerdefinierter Code ist nun sehr ausführlich kommentiert und optimiert.
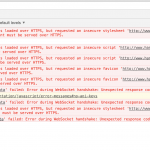
2. Unsichere Inhalte auf der Website
==> Bitte siehe den Screenshot. Ich sehe das immer wenn ich Einlogge und es ist unerwartet. Der browser wart mich vor unsicheren Inhalten, was nicht gut ist.
Dies ist nicht wegen Toolset aber wahrscheinlich ein gemixter Inhalt (http anstatt https oder so)
Um dies zu lösen, muss ich eine lokale test Seite haben (exakte Kopie deiner Seite) um zu sehen was hier passiert und es anzupassen.
Kannst Du eine Kopie der Seite senden, oder online erstellen (auf einer zweiten, test Seite) damit wir das anschauen können?
3. Plugins die wahrscheinlich nicht gebraucht werden, wo ich aber nicht sicher bin ob Du sie wirklich nicht brauchst. Bitte überprüfe ob Du sie brauchst (vielleicht auf einer test Seite) damit man sie gegebenenfalls deaktivieren und löschen kann
Je weniger Plugins desto besser.
- Advanced Custom Fields - kann vermutlich mit Toolset Types ersetzt werden (dessen Inhalte)
- Amazing Hover Effects Pro - nur behalten falls gebraucht
- Duplicate Page and Post - nur behalten falls gebraucht
- Duplicator - gut zu haben muss aber nur aktiv sein wenn Du Kopien der Seite erstellen willst so wie oben in #2
- Envira Gallery - Ich nehme an dies brauchst Du oft. Kann nicht ganz einfach mit Toolset Views ersetzt werden, also besser behalten
- Jetpack von WordPress.com - würd ich nie gebrauchen, ausser Du hast ganz spezifische gründe dazu. Dieses Plugin ist zwar von WordPress ist aber extrem gross und oft nicht nötig. Kommt drauf an was Du damit tust
- MetaSlider - seit Du bereits Envira Gallery brauchst, könnte sein dies ist nicht nötig
- TinyMCE Advanced - ausser gute gründe es zu brauchen würd Ichs nicht installieren. Zu viele Konflikt Möglichkeiten.
- Toolset Access - notwendig da Du user kontrollieren willst "was wer tun kann"
- Toolset Advanced Export - nicht nötig da Du nichts exportierst / importierst von verschiedenen Seiten.
- Toolset Forms - ausser Du planst in Zukunft die front end formen kann's im moment deaktiviert werden
- Toolset Forms Commerce - ungebraucht da Du WooCommerce nicht installiert hast. Kann entfernt werden
- Toolset Framework Installer- kann entfernt werden da dies nur für neue Seiten ist wo Du ein start kit brauchst
- Toolset Layouts - gebraucht, nicht deaktivieren
- Toolset Layouts Migration - ungebraucht kann entfernt werden
- Toolset Maps - Ich sah keine karten auf der Seite, somit wahrscheinlich ungebraucht und kann entfernt werden.
- Toolset Module Manager - genau wie "Framework installer" dies ist gut um start kits an website teilen schnell herunterzuladen und deine Arbeit zu erleichtern anstatt alles immer von null auf zu codieren. Ungebraucht im Moment, kann deaktiviert werden.
- Toolset Types - gebraucht, nicht deaktivieren
- Toolset Views - gebraucht, nicht deaktivieren
- Toolset WooCommerce Views - Ungebraucht da Du WooCommerce nicht brauchst. Kann entfernt werden
4. Etliche JS Fehler in der Konsole, siehe zweiter screenshot
Auch her muss man lokal auf einer Kopie der Seite schauen woher die kommen damit man sie lösen kann.
Mehrere werden weg sein wenn erst mal #3 durchgearbeitet ist
Andere werden weiterhin da sein, da kann ich nur mit einer lokalen Kopie weiterhelfen
5. Lokale kopie
Wie im anderen thread erklärt kann Ich das ZIP welches "Duplicator" erstellte nicht herunterladen.
Bitte frag Dein Server Admin ob die das lösen können damit wir ne Kopie erstellen können.
Nachdem dies getan wurde erwarte ich eine erheblich schnellere website, da etlicher ungebrauchter code entfernt sein wird und gewisse Fehler behoben sein werden.
Dies wird auch deine Besucher erfreuen
Lass mich wissen ob etwas unklar ist, und mach immer ein gutes backup der Seite von nun an BEVOR Du irgendwas änderst so wie plugins deaktivieren, etc.
Dies wird es Dir ermöglichen die Seite wiederherzustellen wenn was schief geht.
Plugins um dies zu tun sind Duplicator, All In One Migration, Backup Buddy, etc.
Bis später!