This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Fuseau horaire du supporter : America/Jamaica (GMT-05:00)
Marqué : Toolset Forms
Ce sujet contient 14 réponses, a 3 voix.
Dernière mise à jour par Jaime Il y a 4 years, 11 months.
Assisté par: Shane.
Tell us what you are trying to do?
I'm trying to display my "Edit Form" using Elementor.
-> I created a website with Visual Composer and Toolset. Everything was working fine. Now, I'm trying to change to Elementor Pro, and I can't display my Edit Forms. Instead of displaying my "Edit form" it shows the post itself.
What If done, so far:
1) Create an Edit Form for posts
2) Create a new Template without any content assigned
3) Insert the Edit Form on this Template
4) Create a View and show "Edit post" linking to the template
Is there any documentation that you are following?
Yes, I followed this
https://toolset.com/course-lesson/front-end-forms-for-editing-content/
and several other tickets I found (I guess it's a very common problem)
Is there a similar example that we can see?
What is the link to your site?
It's under development, but it's online, so if you want you can check it online. I will provide admin access, no problem at all.
Nigel
Les langues: Anglais (English ) Espagnol (Español )
Fuseau horaire: Europe/London (GMT+00:00)
What do you use for templates to display the single posts?
Elementor templates or Toolset templates?
If you use Elementor templates for the posts in question, that template must include the Post Content module, to show the content of the post itself, and it is that part of the page that will get replaced with the post edit screen. (The edit links should point to the URL of the post and include the ID of the content template containing the post edit form as a URL parameter.)
Let me set a private reply in case that describes your set up and you need someone to take a look at what you've done.
You may want to create a temporary admin user for us to use that you can later delete. And be sure to have a current backup of your site.
Which is the edit form and where are the links displayed?
Wow Nigel.
We have step forward!
🙂
I never imagined (or see any instruction) about the need of having the Post Content Module inserted. I insert it on my Template (which is created with Elementor) and now I can see the edit form.
The problem is that I also see the Post Content itself besides the edit form.
How can make to only display the Edit Form?
-> I will wait until your answer and if it's necessary I will provide you in your next reply access. The web is a little messy now and maybe is better for you let me try and don't fight with my mess...
I wait anxiously for your answer!
🙂
Hi again Nigel.
While you have time to get to me again, I was looking for any other support tickets which can help me with my problem.
I found this one which talks more or less about my problem
https://toolset.com/forums/topic/editing-an-elementor-template/
but, I was a little bit overwhelmed about all the coding and workarounds. I'm not even sure if it reproduces my problem or what.
In the meantime I also checked this plugin
https://wordpress.org/plugins/dynamicconditions/
which seems really useful.
I thought about an option I want to share with you.
Should it be possible to add a conditional to not display the Post Data based on the url of the editing form?
I mean, when I reach the Edit Form, the url is something like this
lien caché
always finishing in the same content template id, right?
Is it possible to hide the Post Data using this?
Am I getting lost here?
Is there another way to do that?
Just sharing my thoughts with you, Nigel.
Thanks for your help.
Hi Jaime,
I had a look at the forum link that you sent. The solution that Beda describes is having the Edit form on its own self contained page rather than having it dynamically generated from a content template.
Essentially you will have your edit form on a page using the form's shortcode and then link to create a dynamic link on your post that when clicked will take you to that form on the edit page. Beda had described how to resolve this with these steps below.
1. Head into a Content Template or any backend text editor and insert the Edit Form you created - using the Toolset "Forms" Toolbar Button. You will set the Form to edit a specific Post when inserting this ShortCode. Pass any Post you want, it does not matter just yet which post it is, important is to tell the form to edit a specific post. You will receive a ShortCode like this: [cred_form form='edit-vendor-listing-post-form' post='1369']
What is being described here is inserting the manual shortcode into the edit page that you will need to create. In Beda's example he uses [cred_form form='edit-vendor-listing-post-form' post='1369'] . In your case you will change the "edit-vendor-listing-post-form" to the slug of your edit form.
2. Now, replace 1369 (which is the post ID of any random post we selected to edit in the Form's ShortCode), with the URL parameter ShortCode that Toolset offers in the "Fields and Views" Toolbar Button: [wpv-search-term param="your_term"] "your_term" here is any term of your choice, that you will later use to tell the Form what post to edit. You will remain with something like this: [cred_form form='edit-vendor-listing-post-form' post='[wpv-search-term param="your_term"]']
For this section he is mentioning how to make the shortcode dynamically pull the information of the post that was selected to be edited. If the 1369 is to remain as the post parameter then the form will always edit the post with an ID of 1369. However we can dynamically pass the ID of the current post in the URL and then retrieve this into the form shortcode using [wpv-search-term param="your_term"] where "your_term" is the parameter that you can define.
3. This ShortCode can now be inserted in the Page where you want this Form to edit posts.
4. In the single post template or any loop of posts, you can now insert a Custom HTML Link that links to the above-created page, with the form. The HTML link should look similar to this: Edit This Post
Here is mentioning that on your post template, in your case an elementor template, you will add a manual link to the page with the parameter. Example you will add:
<a href="linktoeditpagegoeshere/?your_term=[wpv-post-id]"> Edit Post</a>
In this you will replace "linktoeditpagegoeshere" with the actual link
5. This will now create a Link, which leads to our page (page-with-edit-form) where the Edit Form is, and it passes the Post ID to edit in the URL parameter your_term. This Parameter is dynamically populated with the Post ID you currently see.
6. Hence, now you can head to any post or view loop (in the front end) where you inserted that link, click on "Edit This Post", this will lead you to some URL like lien caché, which is the Page with the Form that lets you edit that post (1369)
I thought about an option I want to share with you.
Should it be possible to add a conditional to not display the Post Data based on the url of the editing form?
I mean, when I reach the Edit Form, the url is something like this
lien caché
always finishing in the same content template id, right?
Based on my readings of the plugin below you should be able to achieve this with the conditional from Toolset added into the conditional options from the dynamic conditions plugin.
For the URL you've posted the condition that you would add into the elementor conditional check is.
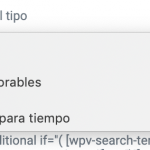
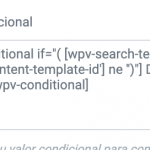
[wpv-conditional if="( [wpv-search-term param='content-template-id'] ne '')"] Do Not Display [/wpv-conditional]
SO what this will do is to display the text "Do Not Display" if the content-template-id is NOT empty.
Please let me know if Beda's instructions are a little clearer with the additional comments that i've added.
Thanks,
Shane
Hi Shane.
Thanks for your detailed answer.
Please, let's focus now on the second option using the Dynamic Conditional Plugin, beacuse I think it could be easier for me. (Anyway, I will have a more detailed look after to your answer adding information to Beda's ticket).
So, please let's talk about the option with the plugin.
Let's say I want to Hide one Image, when the Edit Form is displayed.
I have several options with the plugin:
1) Dynamic content (Including Post Term, Post ID, Post url... etc)
2) Hide / Show
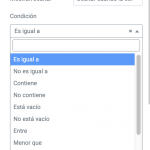
3) Conditions (Equal to / Not Equal to / Contains / Not Contains / Empty ... etc)
4) Compares with (Text / Date ...etc)
So, can you please guide me on what do you think I should add to those conditions?
When you wrote this conditional code
[wpv-conditional if="( [wpv-search-term param='content-template-id'] ne '')"] Do Not Display [/wpv-conditional]
is to add it on the Dynamic Conditional Plugin? or on the Edit Form Template?
Maybe I'm wrong.
I thought that the conditional inside the Dynamic Conditional Plugin, should be something like
1) Post url
2) Hide (the image we are trying to hide)
3) Contains
4) /?content-template-id=14439
I tried something like this with the [wpv-conditional] code. But I'm not able to do it by myself.
Maybe I'm going in the wrong way...
🙁
Thanks for your help Shane.
🙂
Hi Jaime,
When you wrote this conditional code is to add it on the Dynamic Conditional Plugin? or on the Edit Form Template?
A. The conditional shortcode is to meant to be added to the dynamic conditional plugin, because it should run the shortcode to produce its output.
Given that I don't have access to Elementor pro and the dynamic conditions plugin requires elementor pro I can only advise based on what is in the documentation for the dynamic conditions plugin.
Maybe I'm wrong.
I thought that the conditional inside the Dynamic Conditional Plugin, should be something like
1) Post url
2) Hide (the image we are trying to hide)
3) Contains
4) /?content-template-id=14439
Based on what you have above it can work, however without being able to test it on my end I cannot say that it definitely will. You can use both methods, the one with the conditional shortcode that I described and the Post URL method.
However for the Post URL method you only need to check if the URL Contains "content-template-id" you won't need to check for a specific ID.
Please let me know the results of the tests.
Thanks,
Shane
Hi Shane!
Thanks for your answer.
I'm going to check it out.
Anyway, can you please set a private answer on your next reply? I can give you admin access to my website without problem.
I will check your options out in a few minutes.
Thanks!!!!
HI Jaime,
Happy i'm able to assist with this one. I've enabled the private fields for your next response.
Also please send an example link of a page where we can work on this.
Thanks,
Shane
Hi jaime,
Given that the Dynamic Conditional Plugin doesn't detect the URL parameter then we will need to revert to our original Toolset based solution that was described here below.
https://toolset.com/forums/topic/edit-form-with-elementor/#post-1941317
Can you confirm that the edit form content template is the one in the link below
lien caché
Once you can confirm this I will go ahead and setup the Edit page as well as modify the edit link so that we can edit the post on a separate page with just the form only.
Looking forward to hearing from you on this.
Thanks,
Shane
Hi again Shane.
Thanks for all your help.
Yes, that's the right content template.
Please, fell free to do whatever you need in order to make it work.
I'll need to redo with other forms after, but I'll hope I can follow the steps better with one working example.
Again, thanks Shane. You're great.
🙂
Hi Jaime,
I've setup the example for you. Take a look at this post below.
lien caché
When you scroll down on the page you will see a link called "Edit This Post". Once clicked it will take you to the page that i've created with the edit form and pass the ID of the current page into the form through the URL.
Here is the backend link to the edit page.
lien caché
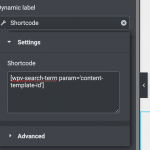
As you can see i've added the shortcode for your form as well as the [wpv-search-term] shortcode to get the ID from the URL and pass it into the Form.
[cred_form form='edicion-de-localizaciones' post='[wpv-search-term param="postid"]']
Finally I added the URL to the elementor template for the post edit form. The URL was added with the format.
<a href="<em><u>lien caché</u></em>;">Edit This Post</a>
You can essentially copy the above link add place it in the view that is generating the list in the link below.
lien caché
Please let me know if this was clear or if further clarification is needed.
Thanks,
Shane
Hi again Shane.
Thanks for all your work!
Clear to reproduce and very easy finally.
Sorry, I got overwhelmed with the Beda's post. Once you have done it, it doesn't seem difficult at all... But of course, you made the thing. So, thanks again. Very happy at this side of the screen.
I marked the ticket as "I still need assistance" only because I want to make you a final question.
I found some Pro Conditional Display plugins which seems to have more options than the one we tried.
lien caché
This one, for example.
My question is what do you think is a "best" option? Continue with this solution you provided me or buying one of those plugins to hide/show contents based on url or post author, for example?
I mean, in order to have a more clean and efficient website.
What are your thoughts?
Thanks Shane.
After your reply I will mark this ticket as "Happily Resolved".
🙂
Hi Jaime,
Happy I was able to assist you thus far.
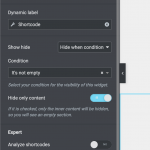
In order to ensure that i've provided the best solution, I've re-looked at the ticket and the dynamic conditions option. I found that you can trigger the dynamic section with only this shortcode below.
[wpv-search-term param='content-template-id']
We can use it to get the value from the URL. However you need to apply it to the section and not the content area itself. I've tested this and found that it works and works well.
However in summary you have access to 2 methods of getting this to work. One where you have the form on a separate page and manually link to that edit page and the other with the dynamic conditions to check for the URL parameter.
The best solution here is to use depends on your preference as both methods will work well.
I dont see the need for the plugin below given that the Dynamic conditions plugin works well for this case.
lien caché
See my screenshot for the exact conditions to get this to work.
Thanks,
Shane
My issue is resolved now. Thank you!