A website is made up of many different pages, sections, and elements. They need effective styling to look professional and be understandable. Learn how to style single-post templates, Views, archive pages, and more using Toolset.
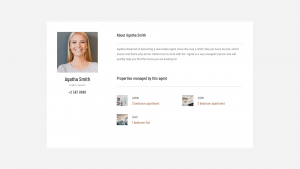
Styling Single-post Templates
Toolset allows you to design custom templates for displaying single posts. This helps keep them consistent and saves time.
Styling Views and Archives
Views and Archives are both custom lists of posts. Learn how to style and design them using Toolset.
Styling Custom Searches
To help users easily find the content they need you can add a custom search to your Views and WordPress Archives. Learn how to style your custom search to make it look professional and blend in with the rest of the content.
Styling Front-End Forms
Front-End Forms allow users to submit information from your site's front-end. Their styling should be consistent with the rest of your site. Learn how to style a front-end form with Toolset.
Styling a Site Header and Footer
A header and footer are important parts of site navigation. See what users expect to find in the header and footer, and how you should style yours so it looks professional and understandable.
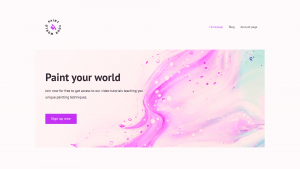
Creating a Hero Section
A Hero Section is a big area featured at the top of a page. This is what provides your users first impression of your site, so it’s important that it follows best design practices. Learn how to create your Hero Section and fully design it with Toolset.