Dieser Thread wurde gelöst. Hier ist eine Beschreibung des Problems und der Lösung.
Problem:
How to make each row equal height, and match the height of the tallest grid item within each row? I'd prefer the grid to automatically adapted to the height of the tallest item in each row.
Solution:
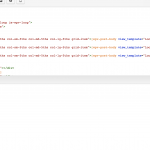
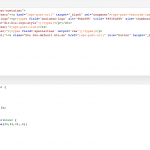
Here is basic HTML structure for creating Equal heights for each column in a row:
https://toolset.com/forums/topic/equal-heights-for-each-row-in-bootstrap-grid/#post-589049
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Heute stehen keine Supporter zur Arbeit im Werkzeugsatz-Forum zur Verfügung. Sie können gern Tickets erstellen, die wir bearbeiten werden, sobald wir online sind. Vielen Dank für Ihr Verständnis.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | 12:00 – 17:00 | - |
| - | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | 18:00 – 21:00 | - |
Supporter timezone: Asia/Karachi (GMT+05:00)
Dieses Thema enthält 2 Antworten, hat 2 Stimmen.
Zuletzt aktualisiert von vor 6 Jahren, 12 Monaten.
Assistiert von: Noman.