This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
No supporters are available to work today on Toolset forum. Feel free to create tickets and we will handle it as soon as we are online. Thank you for your understanding.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Etiquetado: Toolset Blocks
This topic contains 39 respuestas, has 2 mensajes.
Last updated by GinaM9227 hace 4 años.
Assisted by: Minesh.
Tell us what you are trying to do?
I created a new View for Products Post. I am trying to use the new Blocks to create the Content Template but when I click Blocks as Editor, it gives me a bunch of Short Codes from the Classic Editor.
The Tutorials that I have seen show that the new Blocks is easy to use. Why am I not able to create the Template using Blocks?
Is there any documentation that you are following?
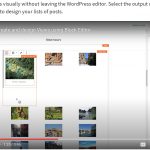
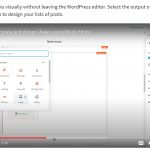
In this example, the trainer is able to use Blocks to easily format the Template for the View.
https://toolset.com/2019/06/visually-create-and-design-views-using-block-editor/
Is there a similar example that we can see? The Tutorials that I have seen introducing the new Blocks.
What is the link to your site? hidden link
Hello. Thank you for contacting the Toolset support.
Based on the screenshot you shared, I see you are already editing view's template (a template that is added withing view's loop) and you are currently editing it.
Can you please tell me what exactly the issue is and share the link of the view which you created and what is your expected results.
If you look at the attached screenshots from the Block Tutorial you can see that it should be able to edit the Views Visually, without using short code or coding. That is what I was hoping to do.
However, when I clicked on the Views Editor to edit the look, it transferred everything to short code - see prior screenshot. I am not a coder and its very hard for me to work with those codes and not visually.
Maybe I made an error when I set things up or should have clicked something..I want to work with the Visual Editor that shows me how the posts look like. Hope that clarifies my issue
As said, you are using content template for your loop. Maybe you clicked something or created content template.
If you can tell me which view you are using on what page I am happy to check the issue further.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.
The thing is that you are using the legacy view and editing the content template using blocks.
See - I've made a test page (saved as draft), where I've added a view using Blocks and you will be able to edit the loop item there on the page itself.
hidden link
That's great and I know that I was using the legacy view because that is all I have access to. I created the Views by going to the Views list and created a new View - I believe I was following the Video Tutorial but I was not given the option to edit Visually and all the settings looked different.
Can you please film a video of how to start a new Views and use the Block editor? Maybe show me how you created the new one on my website so I know what to do.
Thank you
I do not thing video is required.
Follow the following steps:
- Create a new page
- Add a View block
- Give you view name so it will create a new view
- follow the wizard
- Thats is 🙂
You can follow the same video as shown with the following link at top of the page:
=> https://toolset.com/documentation/getting-started-with-toolset/create-and-display-custom-lists-of-content/
it doesnt work. I am sure I am missing something but I dont know what it is if you dont show me..now I have to take screenshots of All my steps because you won't do a 30 second video..
Go to Toolset
- Views tab
- Add New View - see screenshot
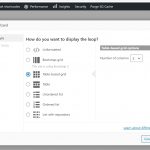
- When I get to Look - I use the Loop Wizard - see screenshot
- Loop Wizard - I select, layout, - see screenshot
-When I click Finish, it gives all these codes and NOT the Block Editor that I need. And it tells me to use HTML and CSS - which I dont know how
Please do a video from scratch
You are not following the steps I shared 🙂
I never said to go to the Toolset => view.
Follow the following steps:
- Create a new page (Pages => Add New )
- Add a View block (As soon as YOu add it, it will show you two options, Create a New view Or Use Existing)
- Under Create a New View section, give your view new view name
- follow the wizard, See this video: hidden link
Just so I understood: The way you showed me, the View is created on the Front End on the actual Page where it is supposed to go? So I don't use the pathway Toolset - > Views - >etc.
Instead I go to any of my web Pages and add a View Block and edit it this way?
Instead I go to any of my web Pages and add a View Block and edit it this way?
==>
Yes , exactly. 🙂 or if you have assigned any content template to your page then on that content template you can add a view block.
I tried to as shown in the video but once again I am not able to get the same options as in the video.
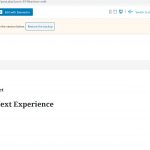
When I try to edit the page, it gives me the Classic View - see attached. in this option, non of the Toolset settings are available.
Then I try to edit with Elementor - but it shows me the existing Toolset Views but I cannot create one from this side. I have to use the other way that I already explained to you
Maybe there is an issue with the integration of the Theme, Toolset and Elementor. I am not able to edit it the way you explain to me..
Why cant I use the Blocks like it is shown in the Videos?
First of all, you can not use two page builders like Blocks and Elementor, simply you should not mix both. You never mentioned that you are using Elementor.
Please check the following Doc to know how you can use Elementor with Toolset:
=> https://toolset.com/documentation/user-guides/using-toolset-with-elementor-page-builder/
You need to either go with Blocks or Elementor. If you will use Elementor, you need to use the classic views.
I already shared a test page that holds the Block view which is created by following the steps I already mentioned.
=> hidden link
I see you are using Elementor to build your page, as you are using Elementor, you can not use Blocks there.
=> hidden link
I've created another test page - where I've added the view block - you simply need to give the view name and followthe wizard
=> hidden link