And also, it still seems like the product names just get a random name - the camps names are okay though. Can you help with this at the same time?

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Mai,
If you take a look at your template now, you will see that i've updated it to include the items from WooCommerce such as the price, add to cart and the product categories. See Screenshot
Secondly the problem with the autogenerated title is similar to the post form issue you had. You didn't add the Product Title field to the form so it isn't being filled out.
Thanks,
Shane
Hi Shane,
I will try that and thank you so much! Is it possible for me to center the price and add to cart?
Hi again Shane,
i have a question for one of the 2 forms. The one with the camp info (not the product), it has 2 fields with Camp Title but only the top one is being used. Which means I would like to remove the second one below. But I can't seem to do that as there's a "lock" on it. Do you know how to open it?

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Mai,
The reason for the lock is because you made the camp field required. See Screenshot
You will first need to edit the field group and unchecking the required option in order to remove the field from the form.
For centering the price options, this isn't possible because the shortcodes block doesn't have an alignment option.
Thanks,
Shane
Hi Shane,
Okay i see thank you.
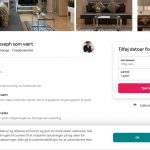
Actually I talked to my boss and he would like the "product" part of the template to be kind of like a sticky widget on the right that follows you when you scroll down. I attached a screenshot from airbnb. Is it possible to make something similar to this?
So the:
- Product title
- Product price
- Add to cart
should be included in this.
The link to the airbnb page where you can see it is here: versteckter Link
Airbnb is generally the site he really likes so I have to make "as much as possible" happen on our site.

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Mai,
Now this would come completely under custom coding.
You can build out a similar layout with the templating options that the gutenburg editor provides but the sticky widget option is going to require custom coding which is completely out of the scope of our support forum.
Thanks,
Shane
Hi shane,
Okay, would it be able to implement the custom code in what we already made or would it require that we made a whole new website from scratch?
Hi shane,
Since it is not possible to center the shortcodes I tried moving the title and image to the left, but then the shortcodes move up on the site of the image. Is it possible to move them down below the image again? See screenshot.
And also, would it be able to implement the custom code you talked about for the sticky sidebar in what we already made or would it require that we made a whole new website from scratch? Do you know the price for the custom code?
Thanks.
Hi again Shane,
Regarding the post form where I want to remove a line - you say I have to remove the "required" field, but I simply can't get those settings to show up anymore. I only get the name and label options.
How do I edit the field group as you say?
Sorry.
Hi shane,
I think I got it now.
Then there's only the thing about the product on the template page. And the questions about the custom coding.
Thanks.

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Mai,
For the shortcodes, what you can do is instead of having it in the Shortcode block you can use the Classic editor block that will give you a WYISWYG editor and you can paste the shortcodes there. This should provide you with a bit more control over the positioning of the price field.
For the sticky widget you can achieve it with some custom css like below.
versteckter Link
Just give the widget a custom class and apply the sticky css to it and it should scroll with your content.
Thanks,
Shane
Hi Shane,
Thanks for your help. I tried the classic block editor and the [wpv-woo-product-price] doesn't seem to react to any customizing either. I got the add to basket button to work. Do you know what I am doing wrong?
Here is the backend link: versteckter Link
I will try out the code for the sticky area - thanks!

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Mai,
I was able to resolve this by adding some css to the page.
.price{
text-align: center;
}
The price should now be centered.
Please let me know if this helps.
Thanks,
Shane
Hi Shane,
Thanks it works - everything is centered now!
So next up I'm gonna try the guide you sent for the sticky part on the template page.
If I can't get it to work, do you know how much it would cost to have you guys develop a piece of code to do it?
Basically the view we just worked on with Camp title, Camp picture, Camp price and add to basket are the elements that should be included in the sticky section - the section should be to the right - like if it was a sidebar.