I imported the module „members – single column list“. The view is not displayed as in the example.
Already tried to change settings but without success.
Link to a page where the issue can be seen: versteckter Link
Hi, I'll be glad to take a closer look, but I see a 404 at this URL now. Perhaps it would be helpful for me to log in to your admin area? Please provide login credentials here in the private reply fields.
Hi, it looks like your theme does not load the Bootstrap library, so you should go to Toolset > Settings > General, and choose "Toolset should load Bootstrap 3" in the Bootstrap loading settings. Let me know if that does not resolve the problem.
Hi, with this option the column turns into a very small width.
I already checked all options before submitting a ticket. All options don´t work.
Hi, with this option the column turns into a very small width.
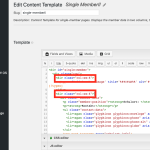
Please look at the template for this post type:
versteckter Link
It includes two divs with the class col-sm-6. See the attached screenshots. When you enable Bootstrap, these col-sm-6 elements become columns, pushing all the content into half of the horizontal space. If you want to fix that, you should remove the col-sm-6 classes from this template.
I removed „col-sm-6“: the page Privatschule Suchen looks better now. But the foto on the left hand has still not the format as in the example (it is still too small compared to the box).
Do I need different templates for custom post types and for pages? Meaning: if I want to see a list of custom post types in a page (Privatschule suchen). Do I then need to define 2 templates to create the same view as in the example (members - one column list)?
If I use the same template for the custom post type and for the page "Privatschule Suchen" the Outcome is not ideal.
But the foto on the left hand has still not the format as in the example (it is still too small compared to the box).
One thing you can do is give this page a full-width layout with no sidebar (see sidebar.png). This will more closely match the design of the example.
Do I need different templates for custom post types and for pages? Meaning: if I want to see a list of custom post types in a page (Privatschule suchen). Do I then need to define 2 templates to create the same view as in the example (members - one column list)?
Sorry I don't quite understand, but you can create as many Content Templates as you need so that your Page and custom post types are all displayed correctly. If you need help with that, I will be glad to take a closer look. Tell me exactly what is wrong.
My issue is resolved now. Thank you!