Tell us what you are trying to do?
sorry but i can´t figure out how i can use the botstrap elements to combine them with the toolset forms.
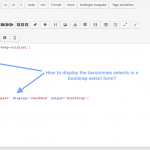
the screenshot is an example on how to put the taxanomies fields in a bootsrap select field?
thanks for your help!
cheers
Hello,
I assume you are going to display the taxonomy field as select field, please edit the taxanomies field shortcode, setup attributes display='select' and single_select='true', like this:
[cred_field field='category' output='bootstrap' display='select' single_select='true']
More help:
https://toolset.com/documentation/user-guides/cred-shortcodes/#cred_field
single_select.
If the display=select argument is set, then single_select=true will only allow a single option to be selected
ok thanks and how can i display a radio select
or have a single select only with display= 'checkbox' ?
cheers!
There isn't such kinds of built-in feature within Toolset form shortcodew [cred_field], it can only display as checkbox field or select field, and the checkbox field is multiple choices option, it can not be setup as "single select only with display= 'checkbox' ".
hey there just having another problem using bootsrap.
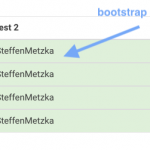
bootstrap is working. you can see it in the pics. but not quite right.
Bootstrap is working because of the red, green and yellow collumns (class= "danger"...).
In the loop editor i use the normal table class.
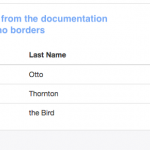
But in the front end the table does not look like an bootstrap table because of the boarders around the table.
To clarify things. I use the Astra theme. Is there a conflict in the css files?
Example View code
(loop editor)
<table class="table">
<thead>
<tr>
<th scope="col">test 1</th>
<th scope="col">test 2</th>
<th scope="col">test 3</th>
</tr>
</thead>
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<wpv-loop wrap="1" pad="true">
[wpv-item index=1]
<div class="row ">
<div class="col-sm-12">[wpv-post-body view_template="Loop item in view 3"]</div>
</div>
[wpv-item index=other]
<div class="col-sm-12">[wpv-post-body view_template="Loop item in view 3"]</div>
[wpv-item index=pad]
<div class="col-sm-12"></div>
[wpv-item index=pad-last]
<div class="col-sm-12"></div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
</table>
Example View code
(loop editor)
template
<tbody>
<tr>
<td class="danger">[wpv-post-title]</td>
<td class="success">[wpv-post-author]</td>
<td class="warning">[wpv-post-date]</td>
</tr>
</tbody>
I assume the original question of this thread has been resolved, for the new question, please check the new thread here:
https://toolset.com/forums/topic/split-using-bootsrap-style-for-the-toolset-forms-on-frontend/
Zhanks a lot. I´ll close it now!