Dieser Thread wurde gelöst. Hier ist eine Beschreibung des Problems und der Lösung.
Problem:
It is a custom CSS codes problem:
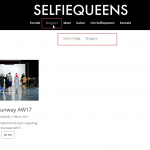
1) the fullwidth menu below should be on one line
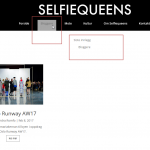
2) The menu background hover effect should not be there
see screenshot
Solution:
Q1) the fullwidth menu below should be on one line
Please try below CSS codes:
ul.nav li.menu-item{
display: inline-block;
}Q2) The menu background hover effect should not be there
ul.nav > li > a {
background-color: inherit !important;
}This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Heute stehen keine Supporter zur Arbeit im Werkzeugsatz-Forum zur Verfügung. Sie können gern Tickets erstellen, die wir bearbeiten werden, sobald wir online sind. Vielen Dank für Ihr Verständnis.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
Dieses Thema enthält 4 Antworten, hat 2 Stimmen.
Zuletzt aktualisiert von vor 7 Jahren, 4 Monaten.
Assistiert von: Luo Yang.