Hi Brent
I set up a similar view with a well and modified the styling to see if I could reproduce the issue.
Initially I couldn't see the problem, but I'm working on a local server, so I simulated a slow network connection to have more time to witness the change, and, sure enough, I saw it.
The explanation is as follows (note I set Toolset to load Bootstrap because it doesn't come with the twentyseventeen theme I was testing with, but I'll come back to that):
The Bootstrap stylesheet is enqueued as normal and so is added as a stylesheet link to the page header along with the other stylesheets that are loaded.
Now, the custom CSS you added to the View is printed directly into the page markup, so you would think it would be effective immediately. But, if you inspect the page source you will note that the custom CSS rules are initially added as a DIV in the body. When building the page on the server, by the time the View shortcode is reached in the page content it is too late to add anything to the head. Adding CSS directly to the body is not HTML-compliant. So the slightly contrived solution is to add the CSS inside the DIV in the body, and then use some JavaScript to hoist these CSS rules into the head.
That doesn't happen until the relevant JavaScript file is loaded in the footer, which allows for a certain delay, albeit quite small, before the custom CSS rules are applied.
To prevent this you will need to add the CSS rules to a stylesheet which you then enqueue so that it is loaded in the head. It must still be loaded after Bootstrap, otherwise it wouldn't override it.
Which means enqueuing your stylesheet and specifying Bootstrap as a dependency, as described here: https://developer.wordpress.org/themes/basics/including-css-javascript/
I'm going to assume you can do that, but if you can't, let me know and I'll help.
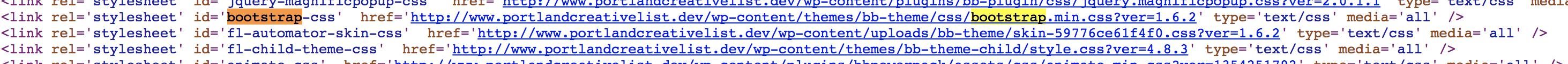
You need to know the handle of the Bootstrap CSS file.
If Toolset were loading the bootstrap.css file it would be "toolset_bootstrap_styles", but if your theme is loading it you'll need to inspect how the theme enqueues it, or look at the page source. The handle is the link id, minus the "-css" suffix.