Can I reconstruct the original home page view to include modules for a new section at the top which would have a full-width background image?
When we originally created jayzerbe.com you may recall, or not, that the search results and search form were in two sperate sections directly below the current auto-populated featured image and text links.
But in this case, there would be an additional page section added at the top of the page with an anchor point to the featured image below the header.
Could this work?

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Charles,
Is there a visual example that I can look at. I know that you can have an anchor point that you can click so the page scrolls to that section.
This is certainly possible .
Thanks,
Shane
Hi Shane,
I've reached out to Divi support for more information on this. I will update the ticket as soon as possible.
Thank you.

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Charles,
Great please let me know as soon as you get anything.
Thanks,
Shane
Hi Shane,
Which of the following do I need to add the toolset shortcode for the featured product image to a theme module to display the image full width at the top of the page?
Loop item in Homepage view -or- Homepage New Content template

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi,
What you need to add is this view "Featured Image View"
Thanks,
Shane
UPDATE: I was able to create the display with the correct shortcode rendered image file on a staging site:
versteckter Link
Unfortunately, this standard section does not render fullwidth by natural behavior and I need to now solve that issue.
Hi Shane,
I have had progress with versteckter Link but Divi support knows very little about Toolset apps and they are having difficulty identifying exactly what file needs to be targeted for CSS.
I've attempted to explain the concept of page views ad loops but it ends in confusion.

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hello,
To target the view itself they can use this css ID.
wpv-view-layout-16581-TCPID14937
This should be able to allow them to adjust the width of the div that the view generates.
Thanks,
Shane
Thanks, Shane. They kept asking for the page location.
I will share this info with them.

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hello,
Please let me know if there is any other information that I can provide for you.
Thanks,
Shane
Hi Shane,
I'm still trying to resolve this issue of displaying a second (fullwidth) featured image at the very top landing section of the homepage using toolset shortcode {!{wpv-post-featured-image size="full"}!}
If the featured image can be displayed in the lower second section successfully, I can see no logic in why it can not be displayed in the same way on the page in another section.
Did support claims they do not have much information about how Toolset works. The following information was provided which I hope might make sense to you in some way:
Regarding the homepage in the screenshot, Divi support says that the HTML used there is not valid as I have duplicate Divi page elements, duplicated ID"s of elements, sections inside sections which are not allowed.elements in that page.
Note: Can the default WP Gutenberg editor help in any way?
Why exactly am I not able to display the featured image on the homepage in a second location? What will it take?

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Charles,
Not sure how much assistance I can provide for this one as we are able to provide the data.
The only other option I can think of for this is to do a completely custom solution where we write a module for divi that can do this but this is completely out of our support scope.
From your screenshot with the banner, Is this something that is being produced by our views plugin ?
Please let me know.
Thanks,
Shane
Hi Shane,
I don't know why it isn't as simple as placing the shortcode in another Divi module.
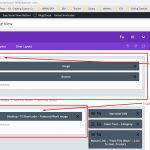
I opened the Homepage view > Scrolled down and clicked "Edit with Divi Builder" > opened "Loop item in Homepage view" > clicked "Edit with Divi Builder" > which displays the content template for "Loop item in Homepage view" which you can see in the screenshot.
The banner that you are referring to is displaying from the shortcode placed in the first module in the content template shown in the screenshot which is also set to display fullwidth. Why is this so seemingly impossible when the shortcode displays the featured image correctly in the second module directly below on the same a page.
After all, it's just another shortcode placed in a module. Why won't it display the image?

Shane
Supporter
Sprachen:
Englisch (English )
Zeitzone:
America/Jamaica (GMT-05:00)
Hi Charles,
That is true.
I see you have the setup that you want but it needs now a full width image correct?
Maybe I can log in and play around with the Divi settings to see how best I can get this to be full width for you, even if its to use css.
Looking forward to hearing from you.
Thanks,
Shane