Dieser Thread wurde gelöst. Hier ist eine Beschreibung des Problems und der Lösung.
Problem:
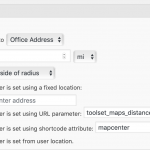
Hide the use my location filter .
Solution:
This can be done by using the css below
.js-toolset-maps-distance-current-location{
display: none !important;
}
This support ticket is created vor 5 Jahren, 9 Monaten. There's a good chance that you are reading advice that it now obsolete.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Dieses Thema enthält 7 Antworten, hat 2 Stimmen.
Zuletzt aktualisiert von vor 5 Jahren, 9 Monaten.
Assistiert von: Shane.