This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
Tags: Views, Views plugin
Dieses Thema enthält 5 Antworten, hat 2 Stimmen.
Zuletzt aktualisiert von Minesh vor 6 Jahren, 3 Monaten.
Assistiert von: Minesh.
Tell us what you are trying to do? I need help creating a shortcode to convert Unix time in an array to a readable format.
Is there any documentation that you are following?
versteckter Link
I can get the meta variable - repeat_intervals - to display the array on the frontend, but it's displaying in Unix time and the shortcode we developed to convert Unix time to a readable format isn't working with the array.
NOTE: what I really need is to be able to isolate the last event date/time data field in the repeat_interval and display that so the calendar editor knows the last date the event takes place, but I figured if I can't do that, then displaying all the event dates & times would also work and she can just copy and paste as needed in the final export document.
I tried this shortcode, but couldn't get it to work:
// Event Repeat Date-Time Array
function event_repeat_data_func( $atts ) {
extract( shortcode_atts( array(
'days' => 0,
), $atts ) );
$timestamp = get_post_meta( get_the_ID(), 'repeat_intervals',true); {
$new_timestamp = $timestamp - (24 * 60 * 60 * $days);
$res = date_i18n('F j, l', $new_timestamp);
$repeating_event = get_post_meta( $post->ID, 'repeat_intervals',array( "fields" => "days") );
if(is_array($meta_days)) {
$tmp_array = array();
foreach($meta_days as $k=>$v):
$tmp_array[] = $v;
endforeach;
return join($res,$tmp_array);
}
}
}
add_shortcode( 'event_repeat_date_time', 'event_repeat_data_func' );
Is there a similar example that we can see?
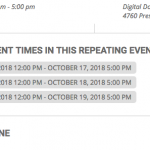
The repeating event times displayed in the Future Events section on this page is what I'm trying to achieve - without the styling: versteckter Link
What is the link to your site?
versteckter Link - do a search by Oct. 16-20, 2018.
Hello. Thank you for contacting the Toolset support.
Well - I would like to know here, do you want to use timestamp returned by repeat_intervals field and that should be used with a formula to subtract $days field timestamp?
Is $days field is a timestamp field OR you will give number of days, for example,
$days = 10; $res = repeat_intervals (timestamp) - $days;
Could you please share more information about how exactly you want to process your date fields.
I'm not providing debug information because you already have full admin access to the development site.
WordPress access details:
Login URL = versteckter Link
UN = Toolset
PW = Toolset@2018!
Hi, Minesh
What I really need to display is the last repeating event END date from the array "repeat_intervals" so we can display the first start date of the selected event, followed by the end date. This is easy to do when an event starts and ends on the same day, but if it's a repeating event, the meta tag "repeat_intervals" displays all instances of the events recurring start and end date, like this:
1539684000, 1539709200, 1539777600, 1539795600, 1539864000, 1539882000, 1539950400, 1539968400
And what I need is just the last instance in the array: 1539968400 - which would be the final repeat_interval end date and time, converted from Unix time to the following format: October 16
I found this snippet of code on the single event page that I believe creates the array on the frontend:
function oneevent_repeat_header(){
$repeati = $this->RI;
$this->repeat_event_header($repeati, get_the_ID() );
}
function oneevent_event_data(){
global $eventon;
$repeati = $this->RI;
$lang = $this->L;
$single_events_args = apply_filters('eventon_single_event_page_data',array());
$content = $eventon->evo_generator->get_single_event_data( get_the_ID(), $lang, $repeati, $single_events_args);
echo $content[0]['content'];
}
Which you can see here in the Future Events section:
versteckter Link
And this is the code I found that deals with generating Dates & Times in a listing:
// DATE TIME
// @+ 2.6.10
function get_start_time(){
return $this->get_event_time();
}
function get_end_time(){
return $this->get_event_time('end');
}
// updated 2.6.7
function get_event_time($type='start', $custom_ri=''){
if($this->is_repeating_event() ){
$repeat_interval = !empty($custom_ri)? (int)$custom_ri: (int)$this->ri;
$intervals = $this->get_prop('repeat_intervals');
if(sizeof($intervals)>0 && isset($intervals[$repeat_interval])){
return ($type=='start')?
$intervals[$repeat_interval][0]:
$intervals[$repeat_interval][1];
}else{
return ($type=='start')? $this->get_prop('evcal_srow'):$this->get_prop('evcal_erow');
}
}else{
return ($type=='start')? $this->get_prop('evcal_srow'):$this->get_prop('evcal_erow');
}
}
function get_start_end_times($custom_ri=''){
if($this->is_repeating_event() ){
$repeat_interval = !empty($custom_ri)? (int)$custom_ri: (int)$this->ri;
$intervals = $this->get_prop('repeat_intervals');
if(sizeof($intervals)>0 ){
return array(
'start'=> (isset($intervals[$repeat_interval][0])?
$intervals[$repeat_interval][0]:
$intervals[0][0]),
'end'=> (isset($intervals[$repeat_interval][1])?
$intervals[$repeat_interval][1]:
$intervals[0][1]) ,
);
}
}
return array(
'start'=> $this->get_prop('evcal_srow'),
'end'=> ( $this->get_prop('evcal_erow')? $this->get_prop('evcal_erow'): $this->get_prop('evcal_srow'))
);
}
function get_formatted_smart_time($custom_ri=''){
$wp_time_format = get_option('time_format');
$wp_date_format = get_option('date_format');
$times = $this->get_start_end_times($custom_ri);
$start_ar = eventon_get_formatted_time($times['start']);
$end_ar = eventon_get_formatted_time($times['end']);
$_is_allday = $this->check_yn('evcal_allday');
$hideend = $this->check_yn('evo_hide_endtime');
$output = '';
// reused
$joint = $hideend?'':' - ';
// same year
if($start_ar['y']== $end_ar['y']){
// same month
if($start_ar['n']== $end_ar['n']){
// same date
if($start_ar['j']== $end_ar['j']){
if($_is_allday){
$output = $this->date($wp_date_format, $start_ar) .' ('.evo_lang_get('evcal_lang_allday','All Day').')';
}else{
$output = $this->date($wp_date_format.' '.$wp_time_format, $start_ar).$joint.
(!$hideend? $this->date($wp_time_format, $end_ar):'');
}
}else{// dif dates
if($_is_allday){
$output = $this->date($wp_date_format, $start_ar).' ('.evo_lang_get('evcal_lang_allday','All Day').')'.$joint.
(!$hideend? $this->date($wp_date_format, $end_ar).' ('.evo_lang_get('evcal_lang_allday','All Day').')':'');
}else{
$output = $this->date($wp_date_format.' '.$wp_time_format, $start_ar).$joint.
(!$hideend? $this->date($wp_date_format.' '.$wp_time_format, $end_ar):'');
}
}
}else{// dif month
if($_is_allday){
$output = $this->date($wp_date_format, $start_ar).' ('.evo_lang_get('evcal_lang_allday','All Day').')'.$joint.
(!$hideend? $this->date($wp_date_format, $end_ar).' ('.evo_lang_get('evcal_lang_allday','All Day').')':'');
}else{// not all day
$output = $this->date($wp_date_format.' '.$wp_time_format, $start_ar).$joint.
(!$hideend? $this->date($wp_date_format.' '.$wp_time_format, $end_ar):'');
}
}
}else{
if($_is_allday){
$output = $this->date($wp_date_format, $start_ar).' ('.evo_lang_get('evcal_lang_allday','All Day').')'.$joint.
(!$hideend? $this->date($wp_date_format, $end_ar).' ('.evo_lang_get('evcal_lang_allday','All Day').')':'');
}else{// not all day
$output = $this->date($wp_date_format.' '.$wp_time_format, $start_ar). $joint .
(!$hideend? $this->date($wp_date_format.' '.$wp_time_format, $end_ar):'');
}
}
return $output;
}
// return start and end time in array after adjusting time to UTC offset based on site timezone
function get_utc_adjusted_times($start = '', $end='', $separate = true){
if(empty($start) && empty($end)){
$times = $this->get_start_end_times();
}else{
$times = array('start'=>$start, 'end'=>$end);
}
if(empty($times)) return false;
$datetime = new evo_datetime();
$utc_offset = $datetime->get_UTC_offset();
$new_times = array('start'=> $times['start'], 'end'=> $times['end']);
foreach($times as $key=>$unix){
// if event is effected by daylight savings time
if( $this->echeck_yn('day_light') ){
$unix += 3600;
}
if( !$separate){
$new_times[$key] = $unix - $utc_offset;
continue;
}
$new_unix = $unix - $utc_offset;
$new_timeT = date("Ymd", $new_unix);
$new_timeZ = date("Hi", $new_unix);
$new_times[$key] = $new_timeT.'T'.$new_timeZ.'00Z';
}
return $new_times;
}
private function date($dateformat, $array){
return eventon_get_lang_formatted_timestr($dateformat, $array);
}
Could you please check now:
=> versteckter Link
I've added [event_repeat_date_time] shortcode at the custom code section:
=> versteckter Link
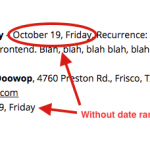
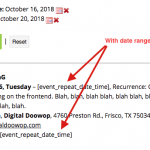
Minesh - that works, and I've moved the shortcode to reflect the end date after the start date at the beginning of a listing. but when you do a search by date range, for example, 10/16/2018 to 10/20/2018, the correct events display but the [event_repeat_date_time] shortcode no longer works.
The date range search is using the URL parameter wpv-evcal_srow_min and wpv-evcal_srow_max.
I also noticed that the search results exclude events on the last date of the search - 10/20/2018 - even though there are events on that day in the database, so it only including events from the start date to 1 day before the end date of the search.
I really appreciate your help on this, Minesh. Thanks!
The reason behind that is the we do not activated the shortcode to work with Ajax.
=> versteckter Link
I've just checked the checkbox "Ajax Calls" and saved the snippet and I can see its working fine.
Could you please confirm.