I am trying to:
Like the titel is saying.
no css is applied in the front end.
All is in a content template but in the views it is the same.
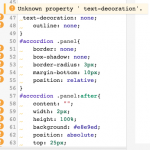
Even when i past the css in the wordpress customizer. here it says to all proberties "unknown proberty" (screenshot)
but i have no clue why!
my css code:
a:hover,a:focus{
text-decoration: none;
outline: none;
}
#accordion .panel{
border: none;
box-shadow: none;
border-radius: 3px;
margin-bottom: 10px;
position: relative;
}
#accordion .panel:after{
content: "";
width: 2px;
height: 100%;
background: #e8e9ed;
position: absolute;
top: 25px;
left: 25px;
}
#accordion .panel:last-child:after{
display: none;
}
#accordion .panel-heading{
padding: 0;
border: none;
background: #fff;
}
#accordion .panel-title a{
display: block;
padding: 15px 20px 20px 70px;
font-size: 18px;
font-weight: 600;
color: #217692;
position: relative;
}
#accordion .panel-title a:before{
content: "";
width: 50px;
height: 1px;
background: #e8e9ed;
position: absolute;
bottom: 0;
left: 70px;
}
#accordion .panel-title a:after{
content: "\f0c1";
font-family: "Font Awesome 5 Free";
font-weight: 900;
width: 50px;
height: 50px;
line-height: 50px;
background: #217692;
border: 2px solid #217692;
border-radius: 50%;
font-size: 18px;
font-weight: normal;
color: #fff;
text-align: center;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
#accordion .panel-title a.collapsed:after{
background: #fff;
border: 2px solid #e8e9ed;
color: #cacddb;
}
#accordion .panel-body{
padding: 10px 20px 10px 70px;
border: none;
font-size: 14px;
color: #888;
line-height: 25px;
}
my html code
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Section 1
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent nisl lorem, dictum id pellentesque at, vestibulum ut arcu. Curabitur erat libero, egestas eu tincidunt ac, rutrum ac justo. Vivamus condimentum laoreet lectus, blandit posuere tortor aliquam vitae. Curabitur molestie eros. </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Section 2
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent nisl lorem, dictum id pellentesque at, vestibulum ut arcu. Curabitur erat libero, egestas eu tincidunt ac, rutrum ac justo. Vivamus condimentum laoreet lectus, blandit posuere tortor aliquam vitae. Curabitur molestie eros. </p>
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Section 3
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent nisl lorem, dictum id pellentesque at, vestibulum ut arcu. Curabitur erat libero, egestas eu tincidunt ac, rutrum ac justo. Vivamus condimentum laoreet lectus, blandit posuere tortor aliquam vitae. Curabitur molestie eros. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
cheers