I am trying to:
Add conditionality to a text block in the Visual Composer.
See screenshot for the test.
I expected to see:
Either 'empty' or 'not empty' in the frontend.
Instead, I got:
Nothing is seen in the frontend.
Hi, can you try these troubleshooting steps and let me know the results?
- Update Types and Views to the latest versions, then test again.
- Deactivate all plugins except VC, Types, and Views and test again.
If neither of these solves the problem, I need access to the Salient WPBakery plugin your site is using. Can you provide a download link in the private fields here? The fields may say Duplicator package but any download link will work.
Is the screenshot you provided a post content editor, or a WPBakery text module? I'm not sure, but it looks like maybe it's a post content editor. If it is a post content editor, then you should replace the curly bracket syntax {!{ ... }!} with the standard square bracket syntax:
[wpv-conditional if="( $(wpcf-testfield) eq '' )"]Empty[/wpv-conditional]
[wpv-conditional if="( $(wpcf-testfield) ne '' )"]Not empty[/wpv-conditional]
The curly bracket syntax is for use in a WPBakery module. When you use the GUI in the post content editor, it should build the correct shortcode for you. I just tested this out in my local clone and it seems to be working as expected. Maybe these curly bracket conditionals were copy + pasted from a WPBakery module?
Hi Christian,
I indeed changed the syntax to the curly brackets in a attempt to solve the problem before escalating to you.
However, the square brackets result in the same problem (see attachment).
Can you try it on my instance? You can use same creds on: versteckter Link
The post where i tested is: versteckter Link
Thanks!
Marc
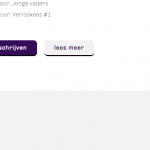
Looks okay to me, I see "Empty" before the lipsum text. Isn't that the expected behavior here?
Aaah, so stupid. I was suspecting it on top of this text, not inline.
Excuse me and thanks for your help.
Marc