I have a new project and am about to begin building a custom loop. I believe that I can build this loop using the default Post type from WordPress and use custom blog post formats to help get the display I want on different post types.
There will be 4 types of post formats:
-- articles
-- sermons
-- video
-- podcast
Articles are just a regular blog post. No issue here.
Sermons need to display a bit of text, plus an embedded video in the loop (instead of displaying a featured image).
Video needs to display an embedded video in the loop (instead of a featured image)
Podcast needs to display an audio file, with an option to click a play button without leaving the loop (no featured image required)
I am using the Divi theme and they have formats already for both video & audio. When a blog post is in one of those formats, then it displays as clickable media if I use the default Divi Blog module. The problem with that approach is that I want to add a filter option to the loop and also further customize the look of the blog grid. That's why I think Toolset could be a good option.
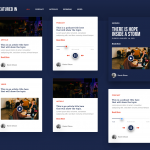
Before I begin, I'm wondering if there is an example of loop using media and/or instructions on how to create it? I also can't find an example of a filterable blog loop with buttons at the top that you click as the filters. I saw on the showcase page that you can do it using a dropdown, but that's not how the designer designed this. I've attached a screenshot to help clarify all of this. Hopefully it's pretty self-explanatory.
Thanks in advance.
Hello,
Q1) I'm wondering if there is an example of loop using media and/or instructions on how to create it
I assume you are going to do these:
In the single Podcast post, display related "video" posts.
If it is, you can try these:
1) Setup one-to-many(or many-to-many) relationship between post types "Podcast" and "video"
2) In the single "Podcast" post, create a post view:
- Query "video" posts
- Filter by post type relationship between "Podcast" and "video"
- In views' loop, display the "video" post information
More help:
https://toolset.com/course-lesson/displaying-related-posts/
Q2) I also can't find an example of a filterable blog loop with buttons at the top that you click as the filters
You can follow our document to setup custom search form in above post view:
https://toolset.com/course-lesson/creating-a-custom-search/
Hi and thanks for the reply. I think there was some confusion on what I'm trying to accomplish. I will attempt to clarify using the same format you used above.
Q1) I don't need to display related posts or connect different post types. I want to know if Toolset can display media in a grid in a way that's interactive. So that a media file can be played without leaving the grid.
I'm trying to recreate similar functionality to blog post formats. If you're not familiar with them, here is a nice article on Divi blog post formats: versteckter Link
I am trying to figure out if Toolset can display media within the loop in a similar way to how Divi does it. On the Blog page, I want to show a grid of all posts. Within that grid, there will be some posts that are in the standard blog post format, others that are in the video post format, and others that are in the audio post format. To reference Divi again, they display each format differently in the blog grid. It allows media formats (video and audio) to be played within the grid, without leaving the Blog page.
Q2) Perhaps it's buried in that documentation, but what I'm wondering is if there's a simple example of filterable grid using Toolset? Last time I attempted anything like this with Toolset was a few years ago and I had to get some custom JS and code a lot of it. Here is an example a filterable grid in case you're not sure what I mean: versteckter Link. -- On that page, you will see a grid with filtering options above. When clicking a filtering option, the grid immediately filters without a page refresh. Just checking to see if that's possible now with Toolset and AJAX (or something like that).
Q1) You can display the view's result in grid layout mode, it should work in both blocks editor and classic editor:
https://toolset.com/course-lesson/creating-a-view/
In the view's loop, you can display a video block, so all videos can be played in above grid layout.
https://toolset.com/block-item/video/
Q2) Yes, Toolset search form supports update results in AJAX, see the document I mentioned above:
https://toolset.com/course-lesson/creating-a-custom-search/#make-the-search-results-update-when-search-inputs-change
section "Make the search results update when search inputs change"
You just need to style the search fields to what you want.
https://toolset.com/course-lesson/styling-custom-searches/
Thanks for the support. We will begin development. Looks like there are some details to sort out but I appreciate your time.