Die aktualisierten Referenzseiten helfen Ihnen, Toolset zu erlernen und Seiten für Kunden zu erstellen
Zusammen mit den kürzlich veröffentlichten Toolset-Plugins haben wir auch alle Referenzseiten aktualisiert. Wenn Sie die Toolset-Referenzseiten noch nicht benutzt haben, verpassen Sie etwas.
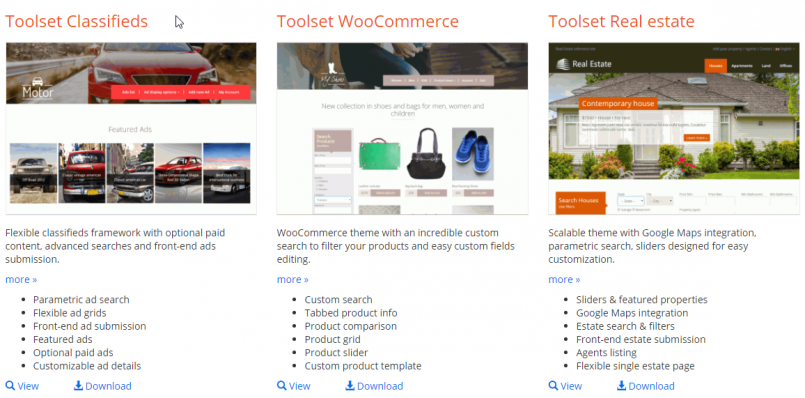
Toolset-Referenzseiten sind eine tolle Möglichkeit, zu erlernen, wie Sie mit Toolset arbeiten können, und Sie können sie sogar als Ausgangspunkt für Ihre Kundenprojekte benutzen.
Alle Referenzseiten nutzen nun Toolset optimal, damit Sie sehen, was in der Erstellung möglich ist und sich kreative Ideen holen können. Wenn Sie eine Referenzseite sehen, die Ihnen gefällt, können Sie sie komplett herunterladen, sie individuell anpassen und als Ausgangspunkt für Ihre eigene Entwicklung nutzen.
Null Lernkurve bei Verwendung von Frontend-Layout-Bearbeitung
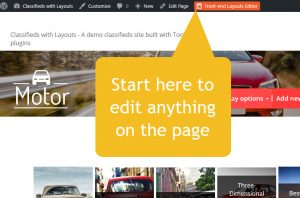
Sehen Sie sich eine beliebige Unterseite der Website an. Um die Elemente auf dieser Seite zu bearbeiten, klicken Sie auf den Button Frontend-Layout-Editor. Hierzu müssen Sie auf Ihrer eigenen Seite in Discover WP eingeloggt sein.
Der neue Frontend-Layouts-Editor
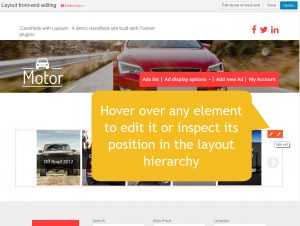
Jetzt, wo Sie in der Frontend-Bearbeitung sind, fahren Sie mit der Maus über den gewünschten Teil der Seite, um ihn zu bearbeiten. Sie sehen einen ‚Bleistift‘ für die Bearbeitung und einen ‚Schraubenschlüssel‘ für den Hierarchie-Inspektor.
Fahren Sie mit der Maus über das gewünschte Element auf der Seite, um es zu bearbeiten.
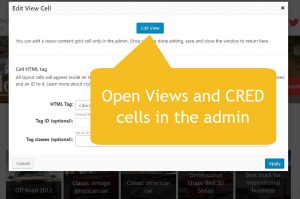
Wenn Sie Views-, CRED- und WordPress-Archivzellen bearbeiten, öffnen Sie den Editor im Adminbereich, damit Sie die volle Breite des Browsers haben.
Bearbeitung einer View-Zelle
Wenn Sie ‚einfache‘ Zellen (Visual Editor, Bild, Youtube, etc.) öffnen, können Sie diese in einem Popup-Fenster vom Frontend aus bearbeiten.
Bearbeitung einer Visual Editor-Zelle
Nun müssen Sie nicht mehr erraten, wie wir die verschiedenen Seiten erstellt haben. Öffnen Sie eine beliebige Seite und klicken Sie sich durch.
Passen Sie alles im Adminbereich von Toolset -> Dashboard aus an
Natürlich gibt es das Toolset-Dashboard noch und es ist immer noch nützlich.
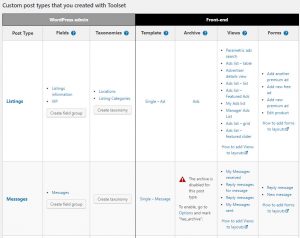
Vom Dashboard aus können Sie benutzerdefinierte Typen, Felder und Taxonomie anpassen. Zudem können Sie die Templates und Archive direkt erreichen, die jeden Typ im Frontend anzeigen.
Toolset-Dashboard als Kleinanzeigen-Referenzseite
Nutzen Sie diese als Basis für Kundenseiten.
Sie können sich unsere Referenzseiten wie Sets bereits zusammengebauter Legosteine vorstellen. Mit dem Framework Installer-Plugin können Sie komplette Referenzseiten herunterladen. Sie können sie auf Ihren lokalen Entwicklungs-PC und sogar auf Onlineserver herunterladen.
Da alles auf unseren Referenzseiten mit Toolset erstellt wurde, können Sie anpassen, verschieben, hinzufügen und löschen, was immer Sie möchten. Natürlich sollten Sie den Beispielinhalt sowie die Bilder erst entfernen (die Stock-Bilder, die wir verwenden, sind nur zur Weiterverbreitung freigegeben). Ab diesem Punkt können Sie dann gern Ihre eigene Entwicklung umsetzen. Toolset-Referenzseiten helfen Ihnen, die Entwicklungszeit zu reduzieren und Sie starten mit einem Design, das Best Practices umsetzt.
Feedback?
Was denken Sie über die Toolset-Referenzseiten? Geben Sie Ihre Kommentare ab, dann melden wir uns bei Ihnen.