I am trying to: Edit a custom visual editor field in WP Admin
Link to a page where the issue can be seen:
Need to be logged in to edit but front end problem can be seen in installation tab here:
enlace oculto
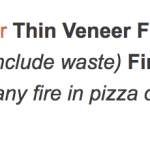
The bold words in the opening are on separate lines in the visual editor but no auto paragraphs are happening. If we wrap these in <p></p> or follow them with <br> the tags disappear at some point.
I expected to see:
Each bold title at the start of a new line.
Instead, I got:
All the text in one paragraph with no breaks.
Is this displayed in a Toolset Layouts tab cell?
In wether way you would display that in a Layout (Visual Editor, Content Template, View Loop), it is possible to insert auto paragraphs or not.
I tested this with "Disable automatic paragraphs" unchecked in a Visual Editor Cell and with "Auto-insert paragraphs" checked in a content template. Both worked fine, as well in third Tabs.
Can you check the Visual Editor Setting?
Hi Beda,
It was in a Custom HTML widget as it is a shortcode that brings in an Elementor Tabs widget as the client did not like the Bootstrap tabs. I changed it to a Visual Editor cell and put the shortcode there and it seems to help.
Many other Toolset things work fine in the Custom HTML cell (I use it a lot because some other plugins I use behave badly when there is more than one Visual Editor / Post Body on the page). Not sure why it doesn't work in this case.
A little more info in case you or a Toolset Developer wants to look into this further:
Taxonomy fields aren't accessible in the Fields and Views options in the Visual Editor so I probably would've used a Custom HTML cell even if I wasn't using an Elementor Global Widget for the tabs.
There are two ways content gets into the tab:
1) content from the specific WooCommerce Product being displayed is inserted with
[types field='product-installation'][/types]
2) content from the product category gets added with a view
[wpv-view name="product-category-installation-tab-view"]
which shows an installation field from the category with this
[wpv-taxonomy-field name='wpcf-product-category-installation-information']
It is the content that comes from that last line that isn't formatting well. I even tried running through my own shortcode to force it through
with no luck.
Is there a
that will work with a taxonomy field like that? That might be an additional alternative for me.
It is the content that comes from that last line that isn't formatting well.
Hi, the wpv-taxonomy-field shortcode isn't the best way to display formatted field data, it's better for raw field data:
https://toolset.com/documentation/user-guides/views-shortcodes/#vf-425160
The types termmeta shortcode should be used to display formatted data from a term field. In a View of the Product Category taxonomy terms, you can use the WYSIWYG termmeta shortcode like this:
[types termmeta='product-category-installation-information'][/types]
The examples on this page include information about using these shortcodes with term meta fields (click "+ More" to show examples):
https://toolset.com/documentation/customizing-sites-using-php/functions/#wysiwyg
Thanks Christian. Not sure what part of the documentation I was looking at but something I read sent me down the path of using the other shortcode. If I can find it again I'll let you know as it would be good to explain the difference between the two ways of getting the field content there.
Christian, I thought this was resolved but it seems there is a bigger issue.
In the same Product Layout, I'm having an issue where a visual editor cell with a simple [types field='product-specifications'][/types] is also not exhibiting autop behavior.
Has anyone else reported this kind of issue? Wondering if it snuck in with the most recent WordPress update and its changes to the WordPress editor in prep for Gutenberg.