Hi there,
On this test page: enlace oculto
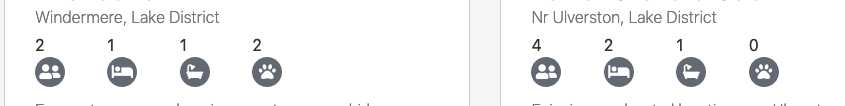
You'll see dynamic numbers above an icon in a disc. (see image)
Now I have styled the icons how I would like however I have targeted the numbered row, just the same as the icons...this with a div class. (this below)
However no CSS styling will take effect. Any thoughts would be great.
<div class="cott-number"><div class="row">
Shane Supporter
Idiomas:
Inglés (English )
Zona horaria:
America/Jamaica (GMT-05:00)
Hi Pete,
I see you are using the default bootstrap classes.
Could you let me know the css you are using for this ?
Thanks,
Hi there,
While I have heard of Bootstrap classes I have never knowingly used Bootstrap...no idea if I am now 🙂
New to Toolset and using it, in part, with Elementor.
I have all the CSS for everything we have done in Appearance > Theme Editor.
Everything is working so far, no idea where else you would add CSS to or why.
Hope that helps.
Shane Supporter
Idiomas:
Inglés (English )
Zona horaria:
America/Jamaica (GMT-05:00)
Hi Pete,
I would like to see the exact css that you are using here to style this. Can you copy and paste it here.
Thanks,
Hi ther Shane,
As a test I am adding the below. If I remove the i it breaks things.
Simply trying to add a round background to 'each' number then intend to position them.
Exactly like we did on another of our sites here: enlace oculto
.cott-number i {
Thank you.
Shane Supporter
Idiomas:
Inglés (English )
Zona horaria:
America/Jamaica (GMT-05:00)
Hi Pete,
So taking a look at your css.
I believe it isn't targeting the numbers at all.
You need to do it like this.
.cott-number .col-sm-2 {
border-radius: 70px 70px 70px 70px;
background: #73AD21;
width: 20px;
height: 20px;
}
Thanks,
Hey Shane,
Just added your CSS, thanks. However no change?enlace oculto
It's odd how I can target and make changes to the icon and yet not the text?
Just added !important to all your CSS and it kind of works.
Adding this styling to all the columns.
I'm going to get rid of the columns and add the dynamic fields to an unordered list and see if that works.
Late here in the UK, will sort in the morning and get back to you 🙂
Pete
Shane Supporter
Idiomas:
Inglés (English )
Zona horaria:
America/Jamaica (GMT-05:00)
Hi Pete,
In some cases you will need to use the !important attribute to overwrite the predefined styles for the elements.
Please update with your progress when possible.
Thanks,
Hey Shane,
Using the code below to achieve this result with the icons and numbers: enlace oculto
Is there anyway of adding something so I can make the number smaller without effecting the icon?
I have been working on this for hours and cannot achieve the layout we have on other sites due to Toolset code so will have to work with what you see.
<div class="cott-number"><div class="row">
Shane Supporter
Idiomas:
Inglés (English )
Zona horaria:
America/Jamaica (GMT-05:00)
Hi Pete,
Actually yes, you can wrap the number in a span, and style the span class separately.
Example
<div class="col-sm-3"><i class="fas fa-user-friends"> <span class='num'>[types field='guests' format='FIELD_VALUE'][/types]</span></div>
Thanks,
My issue is resolved now. Thank you Shane.