Hi,
I need to target/style the label of the checked radio button (As a selection indicator), but since the label comes before the radio button, I've experimented with CSS targeting of previous siblings, but with no luck and I don't know why.
See this page enlace oculto you have to scroll down a bit (see image)
The controls are "Alle steder", "Indre By", "Islands Brygge" and "Vesterbro", these are places[PT] to find psycologists[PT].
The relationship controls doesn't allow me to manully change the order of label and radio button, so I'm out of ideas.
Hope you can help
Thanks,
Lykke
Dear Lykke,
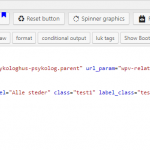
I assume we are talking about the shortcode [wpv-control-post-ancestor] in your screenshot:
enlace oculto
Yes, you are right, there isn't such kind of option to manually change the order of label and radio button, see our document:
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-control-post-ancestor
It will output HTML codes like this:
<label class="test2" ...>
<input type="radio" class="test1 js-wpv-filter-trigger" name="wpv-relationship-filter" ... >
</label>
The HTML "label" tag is parent tag of "input" tag, and it is not possible to use CSS selector to target parent HTML tag.
So you will need to consider to use custom JS codes to apply CSS style, for example:
enlace oculto
Hi Luo,
Thanks for your quick reply.
That makes sense, I'm not happy to add scripts, but this active indicator is important when sorting the content.
I know this is not directly related to Toolset, but I have to try and ask you this.
I attached an image, it's the bottom of the page you referred to enlace oculto
Can this be altered to fit with the selected input, maybe like this:
<script>
$( "input:checked" ).parent( "label" ).css( "background", "yellow" );
</script>
?
And what else would I need to add to the site/view?
If this could be used somehow, could I put it in toolset "extra code" in settings, to make it work globally on these sorting controls?
Since you are using AJAX search form, so you can trigger your custom JS codes with event "js_event_wpv_parametric_search_form_updated", for example
jQuery( document ).on( 'js_event_wpv_parametric_search_form_updated', function( event, data ) {
jQuery('input.js-wpv-filter-trigger:checked').parent( "label" ).css( "background", "yellow" );
});
jQuery('input.js-wpv-filter-trigger:checked').parent( "label" ).css( "background", "yellow" );
More help:
https://toolset.com/documentation/programmer-reference/adding-custom-javascript-code-to-views-that-use-ajax/
Adding custom JavaScript code to Views that use AJAX
You can put above custom JS codes in your view (ID: 13540):
Section "Search and Pagination", click "JS editor".
Then those JS codes will take effect on pages display that custom search form, see the document I mentioned above.
Oh this works perfectly!
Thank you so much 🙂
One last question, can I add more than one styling to each, like, could I change both color and background color?
Thanks,
Lykke
Yes, it is possible to change the text color with JS codes, for example:
jQuery( document ).on( 'js_event_wpv_parametric_search_form_updated', function( event, data ) {
jQuery('input.js-wpv-filter-trigger:checked').parent( "label" ).css( "background", "yellow" );
jQuery('input.js-wpv-filter-trigger:checked').parent( "label" ).css( "color", "red" );
});
jQuery('input.js-wpv-filter-trigger:checked').parent( "label" ).css( "background", "yellow" );
jQuery('input.js-wpv-filter-trigger:checked').parent( "label" ).css( "color", "red" );
More help:
enlace oculto
https://stackoverflow.com/questions/2001366/how-can-i-change-the-text-color-with-jquery
And you can use jQuery selector to locate each radio option on it's attribute:
enlace oculto