Este hilo está resuelto. Aquí tiene una descripción del problema y la solución.
Problem:
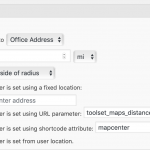
Hide the use my location filter .
Solution:
This can be done by using the css below
.js-toolset-maps-distance-current-location{
display: none !important;
}
This support ticket is created hace 5 años, 9 meses. There's a good chance that you are reading advice that it now obsolete.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Este tema contiene 7 respuestas, tiene 2 mensajes.
Última actualización por hace 5 años, 9 meses.
Asistido por: Shane.