Este hilo está resuelto. Aquí tiene una descripción del problema y la solución.
Problem:
I'm trying to pre-populate a CRED form using URL parameters. So far, I've been able to pre-populate all forms except for taxonomies. I've tried using the slug as well as the term name. Is this something that can be done?
Solution:
I suggest you try these:
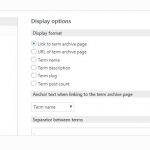
1) Pass term name as the URL parameter, for example:
<a href="http:/some-URL/?param-subject=[wpv-post-taxonomy type="subject" format="name"]">BUTTON IN SEARCH OF</a>
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-post-taxonomy
2) In CRED form, use below JS codes to setup the default value in CRED field:
var getUrlParameter = function getUrlParameter(sParam) {
var sPageURL = decodeURIComponent(window.location.search.substring(1)),
sURLVariables = sPageURL.split('&'),
sParameterName,
i;
for (i = 0; i < sURLVariables.length; i++) {
sParameterName = sURLVariables[i].split('=');
if (sParameterName[0] === sParam) {
return sParameterName[1] === undefined ? true : sParameterName[1];
}
}
};
var subject = getUrlParameter('param-subject');
jQuery('select[name="subject[]"]').find("option:contains('" + subject + "')").attr('selected', 'selected');Relevant Documentation:
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-post-taxonomy
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
Hoy no hay técnicos de soporte disponibles en el foro Juego de herramientas. Siéntase libre de enviar sus tiques y les daremos trámite tan pronto como estemos disponibles en línea. Gracias por su comprensión.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
Este tema contiene 5 respuestas, tiene 3 mensajes.
Última actualización por hace 6 años, 8 meses.
Asistido por: Luo Yang.