Usted puede crear una View y emplearla en distintos lugares, controlando sus filtros mediante argumentos.
Los argumentos le permiten controlar filtros de consulta por:
- Campos personalizados
- Taxonomía
Filtros por campos personalizados
Edite una View y haga clic en el botón ‘Agregar filtro’.
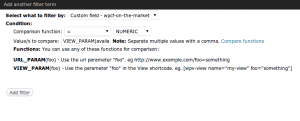
Cuando usted agrega un filtro a un campo personalizado, verá esta caja:

Una cosa importante, a notar: aquí está la entrada ‘Valor/es a comparar’. Al introducir un valor, usted va a filtrar de acuerdo con él (sin argumentos). Si ingresa URL_PARAM(), se le estará indicando a Views que el argumento proviene de la URL (un argumento GET) y si usted introduce VIEW_PARAM, le dice a Views que dicho valor proviene del shortcode de Views.
- URL_PARAM(foo): use el parámetro url “foo”. p.ej. www.example.com/foo=something
- VIEW_PARAM(foo): use el parámetro “foo” en el shortcode de la View. p.ej. [wpv-view name=”my-view” foo=”something”]
El argumento foo en estas funciones determina el nombre del argumento que pasaremos, ya sea en la URL o en el shortcode de la View .
Filtros para taxonomía
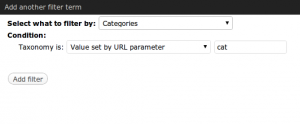
También puede filtrar taxonomía usando argumentos. Si añadimos un filtro por taxonomía, veremos en esta caja:
Puede elegir el filtro de taxonomía para que provenga de un argumento URL (valor establecido por parámetro URL) o por el shortcode de la View (valor establecido por atributo del shortcode de la View). El siguiente campo selecciona el nombre del argumento. En el ejemplo superior, éste es ‘cat’.
Una vez añadido ese filtro, usted puede editarlo y escoger si el argumento especificó el slug taxonómico o el nombre visualizado.
Ejemplos
Digamos, que usted creó una View que muestra casas, donde un campo personalizado llamado ‘available’ (disponible) determina la disponibilidad en el mercado
Queremos visualizar todas las casas disponibles usando una View y todas las casas ‘colocadas’ en otra vista View.
Controlar el filtro con atributos de shortcode
A tal fin, crearemos una View de casas que filtre el campo personalizado ‘available’. El valor de comparación será:
= (numeric) VIEW_PARAM(available)
Luego, podemos insertar los siguientes dos shortcodes: uno para visualizar las casas disponibles y el otro para las casas ya colocadas.
[wpv-view name="houses" available="1"] [wpv-view name="houses" available="0"]
Controlar el filtro con argumentos URL
En este momento, usaremos el argumento URL_PARAM:
= (numeric) URL_PARAM(available)
Ahora, debemos insertar la View en una página y dicha página se visualizará en forma diferente según su URL.
Inserte:
[wpv-view name="houses"]
y llame:
example.com/houses_page/?available=0
o
example.com/houses_page/?available=1