Muchos sitios web requieren la capacidad de crear y editar contenido desde el front-end. Entre ellos, sitios web de clasificados, listados, bienes raíces y trabajo. El plugin Forms facilita la integración de estas capacidades. Forms permite crear formularios para el front-end para generar y editar contenido. Estos formularios pueden incluir campos personalizados, validar entradas, y enviar notificaciones por correo.
Para crear un formulario de edición de contenido para front-end, vaya a Toolset->Formularios de entrada y haga clic en Agregar nuevo. Elija el tipo de formulario que desea crear (“nuevo contenido” o “editar contenido”) así como también muchas otras opciones para el formulario.
El formulario puede crear contenido nuevo o editar contenido existente. Los formularios de contenido para front-end de Forms funcionan con páginas de WordPress, entradas y tipos de entrada personalizados (vea las instrucciones para crear formularios Forms para productos WooCommerce).
Si necesita crear formularios para usuarios, use los formularios de registro de usuario para front-end. Si necesita permitir la creación de contenido y editarlo, debería crear dos formularios, uno para cada cosa.
Diseño de los formularios de entrega de contenido en el front-end
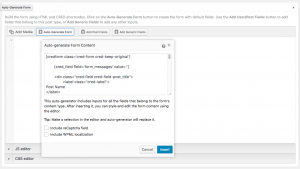
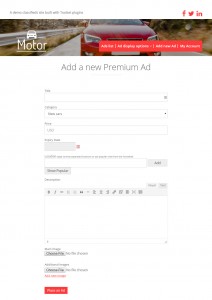
Al empezar, los formularios Forms están vacíos La manera más fácil de comenzar es usando el botón Autogenerar formulario.
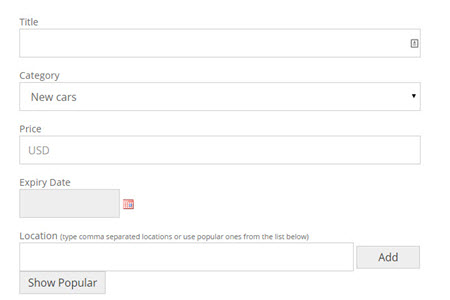
El generador automático crea un formulario completamente funcional e incluye todos los campos que pertenecen al contenido.
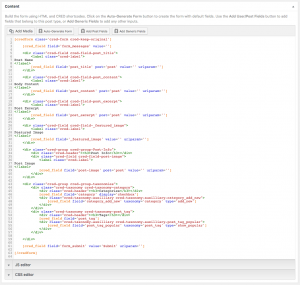
Puede usar este estilo de formulario predeterminado o editar el HTML para aplicar su propia mirada.
Puede editar casi cualquier cosa en los formularios Forms. Los shortcodes (textos entre corchetes cuadrados) son los controles de los campos y del formulario. No los edite, pero siéntase libre de agregar clases, para controlar el estilo. Puede editar el HTML que rodea a estos shortcodes.
Existen algunos shortcodes Forms especiales que controlan la funcionalidad básica de cada formulario. Estos shortcodes incluyen:
[credform class='cred-form cred-keep-original']– obligatorio[cred_field field='form_messages' value='']– opcional, se utiliza para procesar los mensajes de validación[cred_field field='form_submit' value='Enviar' urlparam=]– obligatorio (el formulario no puede funcionar con un botón de envío)[/credform]– obligatorio
Al eliminar los shortcodes obligatorios de los formularios se provocará la ruptura de los mismos.
Puede insertar campos adicionales, que pertenezcan a la entrada, usando el botón Agregar campos de entrada. El botón Agregar campos genéricos permite agregar campos que no pertenecen a la entrada. Pruebe estos dos botones y vea qué ofrecen.
Notificaciones por correo después de enviar un formulario
Forms puede enviar mensajes de notificación cuando se envían los formularios. Puede configurar varias notificaciones por correo para destinatarios diferentes con contenidos distintos. Los mensajes de notificación se pueden enviar al autor del contenido, al administrador del sitio web, o a cualquier usuario específico o dirección de correo electrónico.
Veamos dos ejemplos de notificaciones por correo.
Envío de notificaciones por correo para borradores enviados recientemente
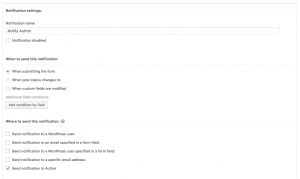
Cuando los formularios generen ‘borradores’, probablemente necesite un editor o administrador para revisar y publicar el contenido. Por supuesto, necesita una manera de notificar al administrador o editor que una entrada nueva está a la espera de aprobación. Cree una notificación, que se enviará al publicar el contenido, y seleccione al administrador del sitio web como destinatario.
Confirmación del envío de contenido a quien envía
Otro ejemplo típico del uso de notificaciones automáticas es el envío de confirmaciones a los usuarios sobre el contenido que fue publicado correctamente. Después de publicar un formulario, los usuarios pueden recibir el mensaje de confirmación “¡Gracias por publicar!” de forma automática. En estas notificaciones puede incluir información diferente, como un enlace a su entrada.
Configuración de notificaciones por correo para formularios Forms
Configure notificaciones para el formulario en la sección Configuración de notificación.
Validación de campos de entrada en el formulario
Los formularios Forms se asegurarán de que el contenido enviado sea válido. Si establece cualquier campo como ‘requerido’, Forms se asegurará de que estos campos no estén en blanco. Algunos campos tienen formatos requeridos (como ’email’ y ‘numérico’). Forms mostrará un error si faltan campos o si su formato no es correcto, y le pedirá al usuario que lo solucione antes de enviar.
La validación de entrada automática también es importante para la seguridad de su sitio web, ya que esta previene la inyección de código malicioso.
Usar HTML y CSS para aplicar estilo a los mensajes de validación para el formularos y para los campos.
Protección anti SPAM integrada para formularios
Forms permite impedir el SPAM en el sitio web usando reCAPTCHA. Cuando configura el formulario, puede optar por incluir el campo reCAPTCHA. Tendrá que introducir las credenciales de su cuenta para usarlo.
Para usar reCAPTCHA, primero debe registrar tanto las claves Públicas como Privadas a través de la página de inicio reCAPTCHA de Google. Luego puede insertar el campo en cualquier formulario utilizando la función Autogenerar formularios Forms o insertarlo manualmente por medio del botón Agregar campos de entrada.
Además del campo reCAPTCHA utilizado para combatir el SPAM, también puede limitar el acceso a formularios usando el plugin Access.
Visualización de los formularios en el front-end del sitio
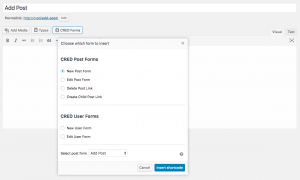
Puede insertar los formularios Forms en cualquier contenido de WordPress. Esto incluye páginas, entradas y cualquier tipo personalizado. Cuando edite contenido, haga clic en el botón Formularios Forms y seleccione el formulario.
El formulario luego será mostrado dentro de la página.
Inserción de formularios de edición de entrada y enlaces de eliminación
Además de insertar formularios Forms para crear contenido nuevo, también puede insertar los que editan contenido. Al insertar los formularios de edición, puede optar por mostrarlos directamente en una entrada o en una página, o insertar un enlace al formulario de edición en sí. Las opciones avanzadas representan una manera de elegir el contenido para editar (la entrada actual o una específica).
Además, Forms permite insertar enlaces que eliminarán una entrada seleccionada o una página. Las opciones avanzadas proporcionan una manera de elegir contenido para eliminar (la entrada actual o una específica).
Creación de productos de WooCommerce usando formularios Forms
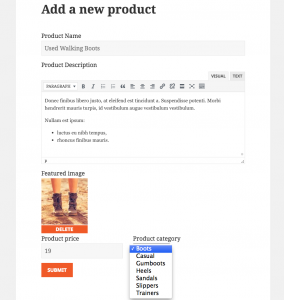
Los formularios Forms también se pueden utilizar para crear nuevos productos de WooCommerce desde el front-end.
Puede agregar todos los campos de producto de WooCommerce estándar a estos formularios. Consulte la página de documentación de Creación de productos de WooCommerce usando formularios Forms para obtener más información.
Control del acceso a los formularios de contenido de front-end
Controle el acceso a los formularios Forms usando el plugin Access, el cual es parte de Toolset.
Por medio de Access, puede controlar quién puede usar los diferentes formularios. Algunos formularios pueden estar disponibles para todas las personas, otros para ciertos roles y otros para usuarios específicos.
Para obtener más información, lea Control de acceso para formularios Forms.